css选择器
一、常用选择器
1.通用选择器
给网页元素做一些通用的样式,margin:0和padding:0用来清除自带网页的内外间距。
2.标签选择器
3.类选择器
4.id选择器
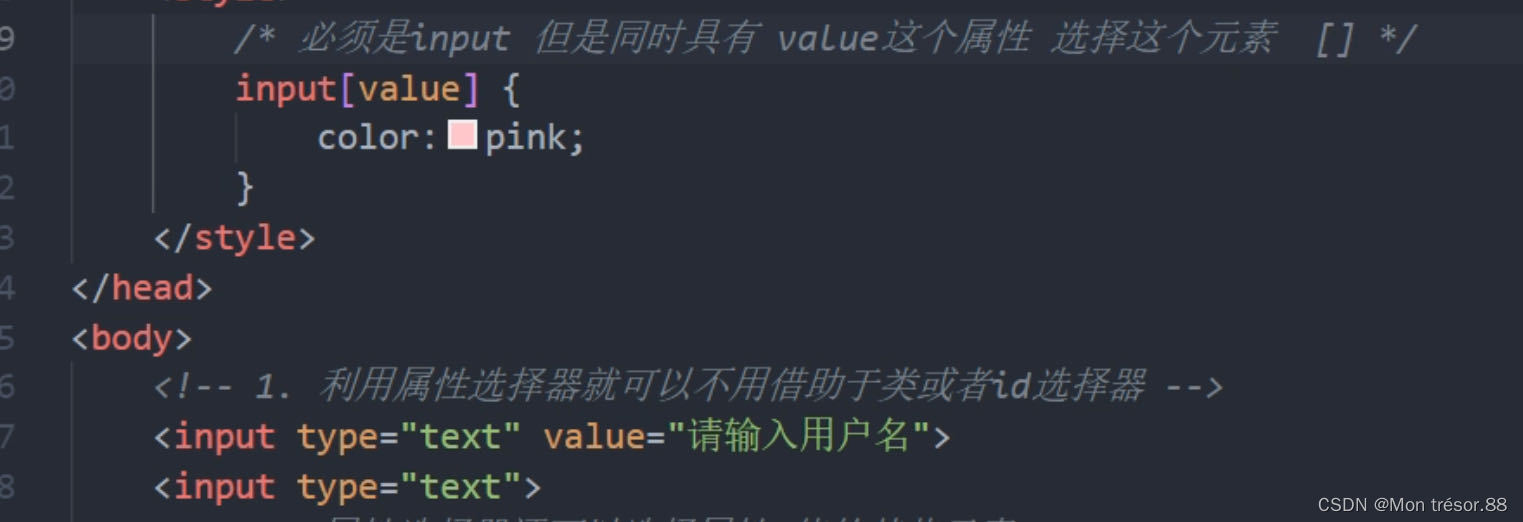
二、属性选择器
1.[attr] 选中有attr属性的元素
2.[attr=val] 选中attr属性值巧合等于val的元素
3.[attr*=val] 选中attr属性值包含单词val的元素
4.[attr^=val] 选中attr属性值以val开头的元素
5.[attr~=val] 选中attr属性值包含单词val的元素(单词之间必须用空格隔开)
6.[attr$=val] 选中attr属性值以单词val结尾的元素
三、关系选择器
1.后代选择器
2.子代选择器
3.兄弟选择器
+ 指的是相邻的兄弟选择器
~ 指的是元素后面的兄弟元素,不需要紧挨着
四、复合选择器
1.交集选择器
2.并集选择器
五、伪类选择器
1.结构性伪类
2.元素伪类
a标签常用伪类
注意: 超链接的4个伪类有顺序: :link -> :visited -> :hover -> :active
如果没有按照这个顺序,有的伪类会不生效
input常用的伪类
3.否定伪类
六、伪元素选择器(常用两种)
七、选择器优先级
1.不同选择器不同样式
2.相同选择器相同样式
3.最近的祖先样式要比其他祖先样式优先级高
4.指定样式大于继承样式
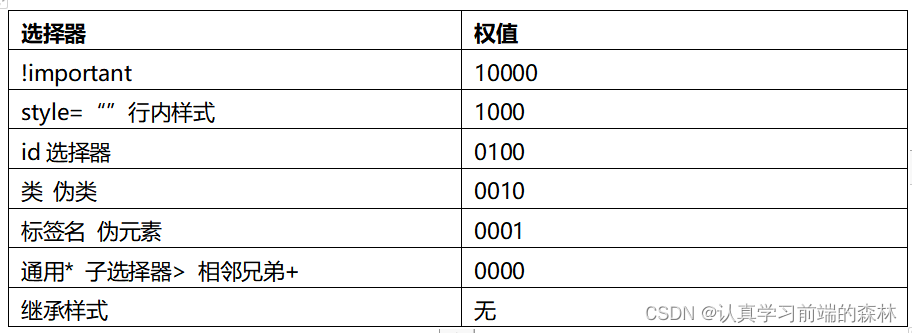
5.选择器不同权值(重点)
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。