本文介绍: 一个元素使用我们并不是只关心他是什么样子的,而是要去关心这个元素名称的实际意义或者代表什么。该插件让你无序刷新浏览器,实时更新你的网页!且网页像本地服务器的形式展现在浏览器上。该扩展用于如果你更改标签的名称,该标签的结束标签也会自动更改。该插件可以预览图片,防止图片路径错误或路径错误。该扩展用于CSS可视化颜色,非常方便!
语义HTML
定义:
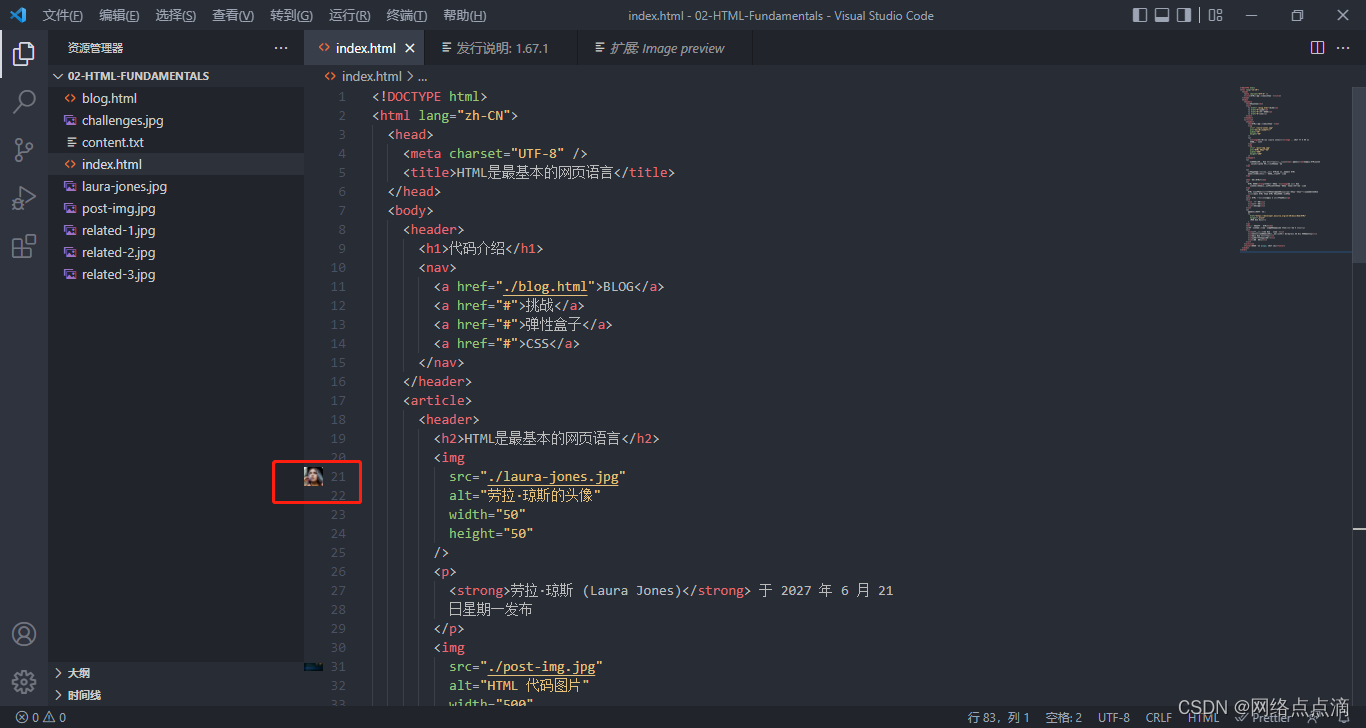
一个元素使用我们并不是只关心他是什么样子的,而是要去关心这个元素名称的实际意义或者代表什么

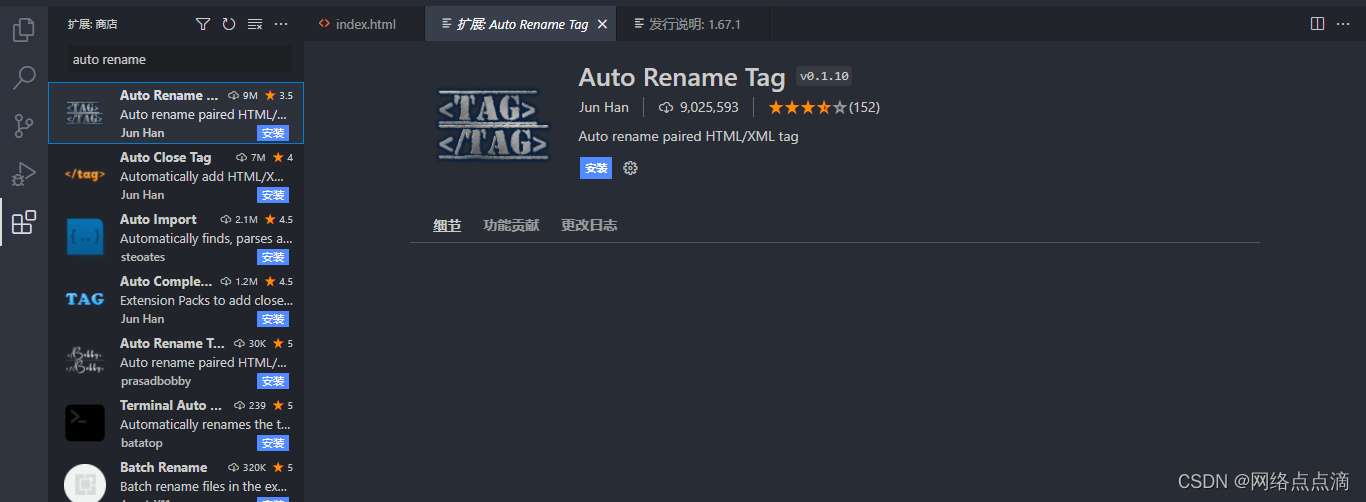
该扩展用于如果你更改标签的名称,该标签的结束标签也会自动更改
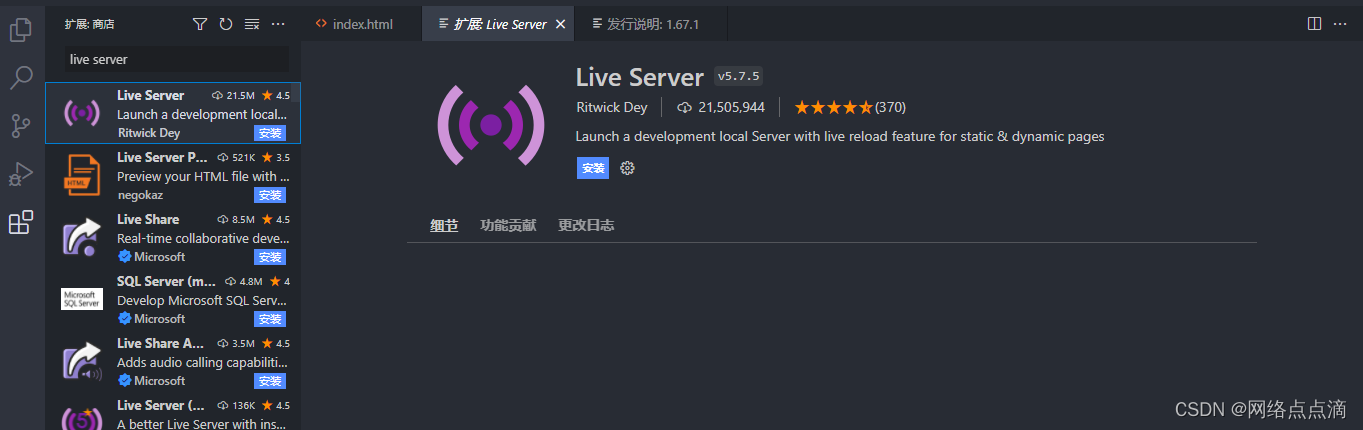
该插件让你无序刷新浏览器,实时更新你的网页!且网页像本地服务器的形式展现在浏览器上
原文地址:https://blog.csdn.net/weixin_42952508/article/details/128987055
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_20338.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。