

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style type="text/css">
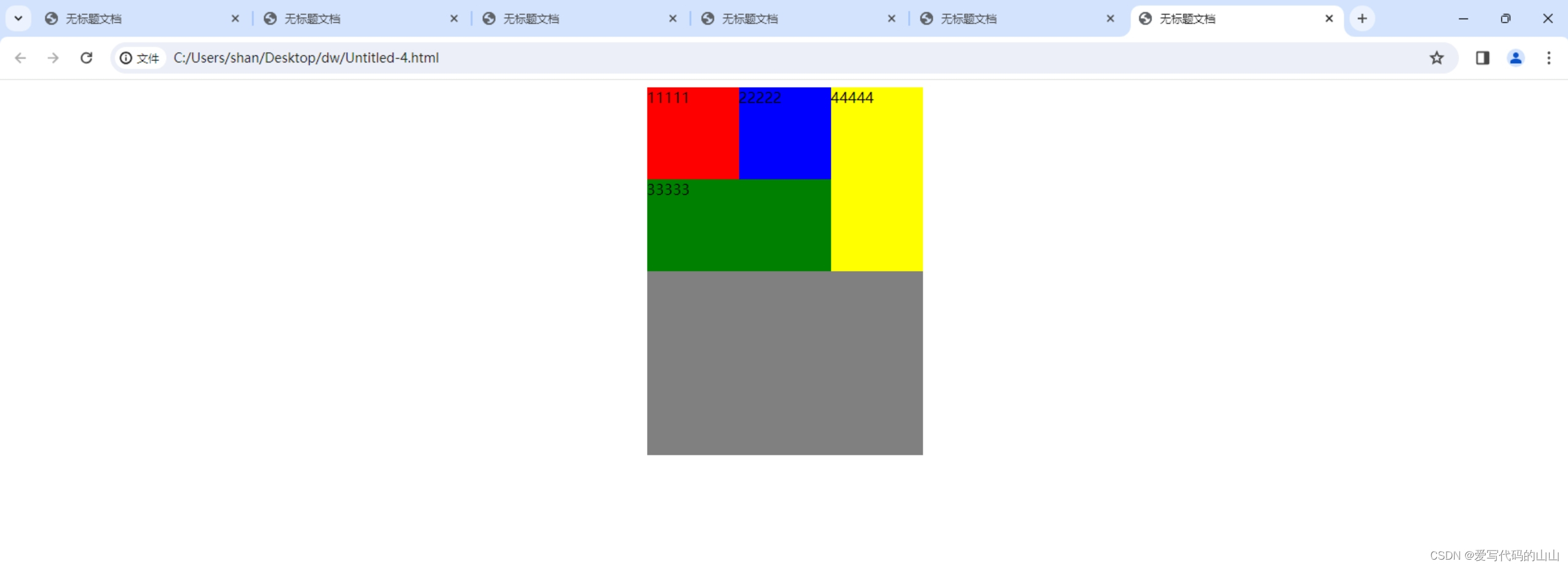
.father{width:300px; height:400px; background:gray;}
.box1{width:100px; height:100px; background:red;}
.box2{width:100px; height:100px; background:blue;float:right;}
.box3{width:200px; height:100px; background:green;}
.box4{width:100px; height:200px; background:yellow;float:right;}
.f1{width:200; height:100px}
.f2{width:200px; height:200px;}
.c{margin:0 auto}
</style>
</head>
<body>
<div class="father c">
<div class="box4">44444</div>
<div class="f2">
<div class="f1">
<div class="box2">22222</div>
<div class="box1">11111</div>
</div>
<div class="box3">33333</div>
</div>
</div>
</body>
</html>原文地址:https://blog.csdn.net/qq_64064356/article/details/134708540
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_20390.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!