1,flex是”flexible Box”的缩写,意为”弹性布局”;
2.当我们为父盒子设为flex布局以后,子元素的float、clear和vertical-align属性将会失效。
言而简之:flex布局原理就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式。
- flex-direction:设置主轴的方向
- justify–content:设置主轴上的子元素排列方式
- flex-wrap:设置子元素是否换行
- align–content:设置侧轴上的子元素的排列方式(多行)
- align–items:设置侧轴上的子元素的排列方式(单行)
- flex-flow:复合属性,相当于同时设置了flex-direction和flex-wrap
三、主轴和侧轴
2.属性值
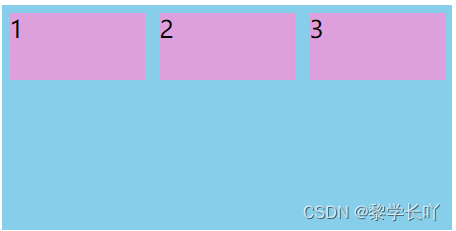
flex-direction属性决定主轴的方向(即项目的排列方向)
当然,主轴和侧轴是会变化的,就看flex-direction设置谁为主轴,剩下的就是侧轴了。但是子元素是跟着主轴来进行排列的
|
属性 |
|
|
默认值从左到右 |
|
|
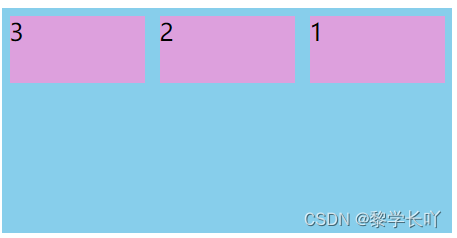
从右到左 |
|
|
从上到下 |
|
|
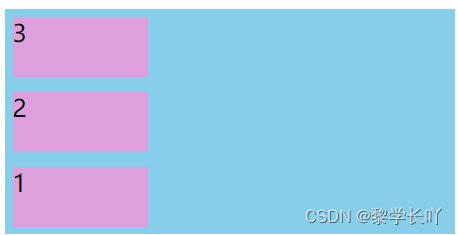
从下到上 |
<meta http-equiv=”X-UA-Compatible” content=”IE=edge“>
<meta name=”viewport” content=”width=device–width, initial-scale=1.0″>
<style>
div {
/*给父级添加flex,里面的行内元素就转换成了块级元素 */
display: flex;
/* 默认是沿着x轴排列的 */
/* 翻转,倒着排列 */
/* flex-direction: row–reverse; */
/* 沿y轴翻转 */
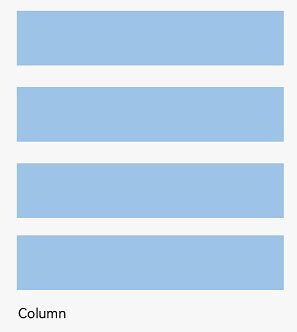
flex-direction: column–reverse;
}
background–color: plum;
/* flex: 1; */
}
</style>
<body>
<div>
</div>
</body>
</html>



flex-direction:column–reverse;

原文地址:https://blog.csdn.net/qq_48491815/article/details/125666881
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_20422.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!