本文介绍: 一、字体属性font属性用于定义字体系列,字体大小、粗细和文字样式(斜体)1、字体系列font–family:定义文本字体,定义多个字体用逗号隔开,设置中英文字体时,注意先英后中2、字体大小font–size3、字体粗细font-weight:属性值有normal、bold、bolder、lighter、数字(100-900)4、文本风格font–style:属性值有normal、Italic…常用normal设置将文本恢复正常5、字体复
一、字体属性
font属性用于定义字体系列,字体大小、粗细和文字样式(斜体)
1、字体系列
font–family:定义文本字体,定义多个字体用逗号隔开,设置中英文字体时,注意先英后中
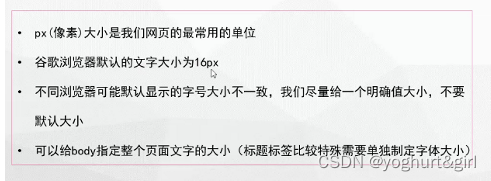
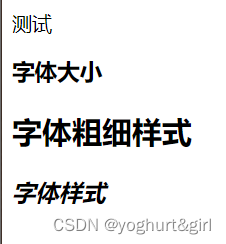
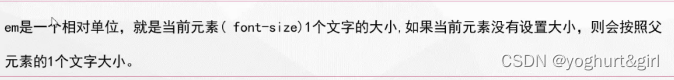
2、字体大小

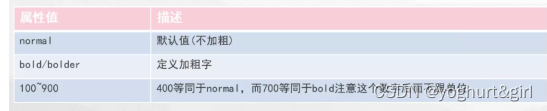
3、字体粗细
font-weight:属性值有normal、bold、bolder、lighter、数字(100-900)
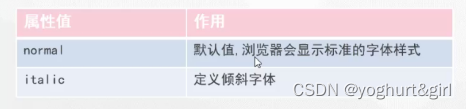
4、文本风格
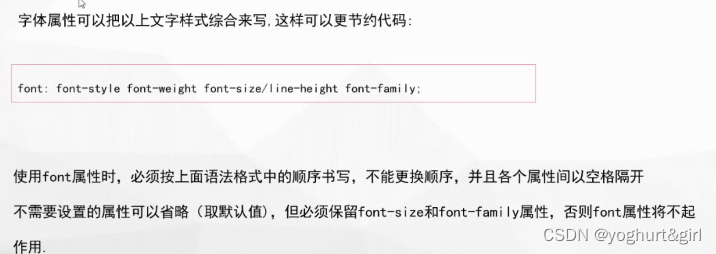
5、字体复合属性
总结
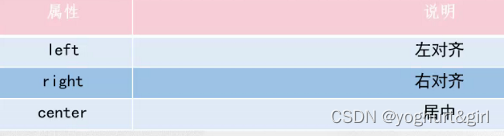
二、文本属性
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。










![[word] word艺术字体如何设置? #知识分享#职场发展#媒体](https://img-blog.csdnimg.cn/img_convert/8a1a495bf5a2344927402fddc8deb847.gif)