表格
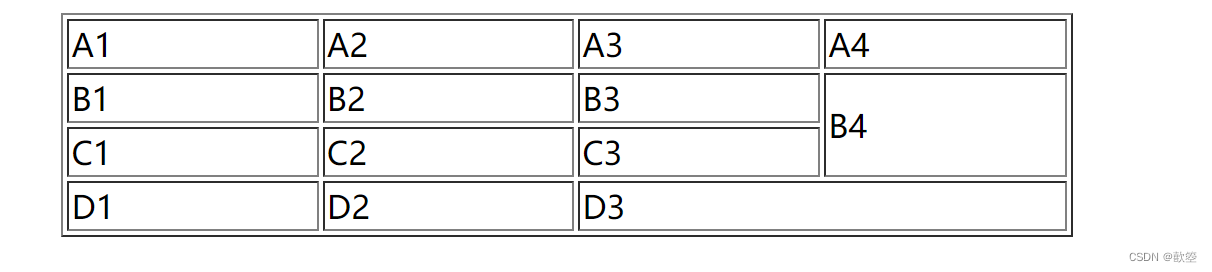
表格的说明(创建一个表格)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<table border="1" width="40%" align="center">
<tr>
<td>A1</td>
<td>A2</td>
<td>A3</td>
<td>A4</td>
</tr>
<tr>
<td>B1</td>
<td>B2</td>
<td>B3</td>
<td rowspan="2">B4</td>
</tr>
<tr>
<td>C1</td>
<td>C2</td>
<td>C3</td>
</tr>
<tr>
<td>D1</td>
<td>D2</td>
<td colspan="2">D3</td>
</tr>
</table>
</body>
</html>

1. 说明
2. 设置
<table border="1" width="40%" align="center"></table>
<tr>
<td>A1</td>
<td>A2</td>
<td>A3</td>
</tr>
<tr>
<td>B1</td>
<td>B2</td>
<td>B3</td>
</tr>
<tr>
<td>C1</td>
<td>C2</td>
<td>C3</td>
</tr>
<tr>
<td>D1</td>
<td>D2</td>
<td>D3</td>
</tr>
<td rowspan="2">B4</td>
<td colspan="2">D3</td>
表头和表格边框样式设置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
table {
width: 300px;
/*居中*/
margin: 0 auto;
/*边框*/
/* border: 1px solid black; */
border-collapse: collapse;
/*设置背景颜色*/
/* background-color: #bfa; */
}
/*
* 设置边框
*/
td,
th {
border: 1px solid black;
}
/*
* 设置隔行变色
*/
tbody > tr:nth-child(even) {
background-color: #bfa;
}
/*
* 鼠标移入到tr以后,改变颜色
*/
tr:hover {
background-color: #ff0;
}
</style>
</head>
<body>
<!--
table是一个块元素
-->
<table>
<tr>
<!--
可以使用th标签来表示表头中的内容,
它的用法和td一样,不同的是它会有一些默认效果
-->
<th>学号</th>
<th>姓名</th>
<th>性别</th>
<th>住址</th>
</tr>
<tr>
<td>1</td>
<td>孙悟空</td>
<td>男</td>
<td>花果山</td>
</tr>
<tr>
<td>2</td>
<td>猪八戒</td>
<td>男</td>
<td>高老庄</td>
</tr>
<tr>
<td>3</td>
<td>沙和尚</td>
<td>男</td>
<td>流沙河</td>
</tr>
<tr>
<td>4</td>
<td>唐僧</td>
<td>男</td>
<td>女儿国</td>
</tr>
<tr>
<td>1</td>
<td>孙悟空</td>
<td>男</td>
<td>花果山</td>
</tr>
<tr>
<td>2</td>
<td>猪八戒</td>
<td>男</td>
<td>高老庄</td>
</tr>
<tr>
<td>3</td>
<td>沙和尚</td>
<td>男</td>
<td>流沙河</td>
</tr>
<tr>
<td>4</td>
<td>唐僧</td>
<td>男</td>
<td>女儿国</td>
</tr>
<tr>
<td>1</td>
<td>孙悟空</td>
<td>男</td>
<td>花果山</td>
</tr>
<tr>
<td>2</td>
<td>猪八戒</td>
<td>男</td>
<td>高老庄</td>
</tr>
<tr>
<td>3</td>
<td>沙和尚</td>
<td>男</td>
<td>流沙河</td>
</tr>
<tr>
<td>4</td>
<td>唐僧</td>
<td>男</td>
<td>女儿国</td>
</tr>
<tr>
<td>1</td>
<td>孙悟空</td>
<td>男</td>
<td>花果山</td>
</tr>
<tr>
<td>2</td>
<td>猪八戒</td>
<td>男</td>
<td>高老庄</td>
</tr>
<tr>
<td>3</td>
<td>沙和尚</td>
<td>男</td>
<td>流沙河</td>
</tr>
<tr>
<td>4</td>
<td>唐僧</td>
<td>男</td>
<td>女儿国</td>
</tr>
<tr>
<td>2</td>
<td>猪八戒</td>
<td>男</td>
<td>高老庄</td>
</tr>
<tr>
<td>3</td>
<td>沙和尚</td>
<td>男</td>
<td>流沙河</td>
</tr>
<tr>
<td>4</td>
<td>唐僧</td>
<td>男</td>
<td>女儿国</td>
</tr>
<tr>
<td>2</td>
<td>猪八戒</td>
<td>男</td>
<td>高老庄</td>
</tr>
<tr>
<td>3</td>
<td>沙和尚</td>
<td>男</td>
<td>流沙河</td>
</tr>
<tr>
<td>4</td>
<td>唐僧</td>
<td>男</td>
<td>女儿国</td>
</tr>
</table>
</body>
</html>
1. 设置
border-spacing: 0px;
border-collapse: collapse;
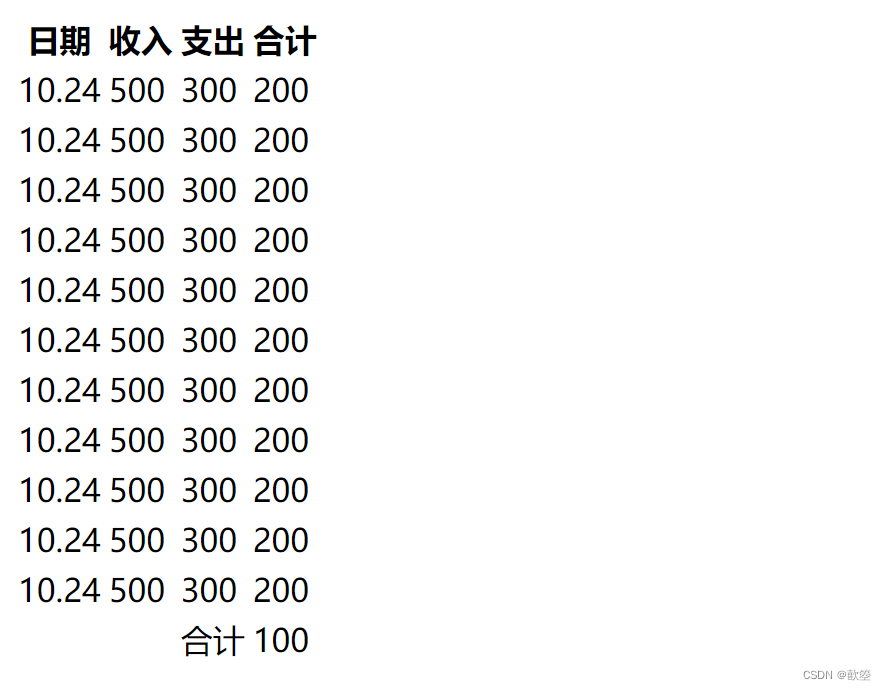
长表格结构和补充
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<table>
<thead>
<tr>
<th>日期</th>
<th>收入</th>
<th>支出</th>
<th>合计</th>
</tr>
</thead>
<tfoot>
<tr>
<td></td>
<td></td>
<td>合计</td>
<td>100</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>10.24</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>10.24</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>10.24</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>10.24</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>10.24</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>10.24</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>10.24</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>10.24</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>10.24</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>10.24</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>10.24</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
</tbody>
</table>
</body>
</html>

1. 说明
2. 结构
3. 补充
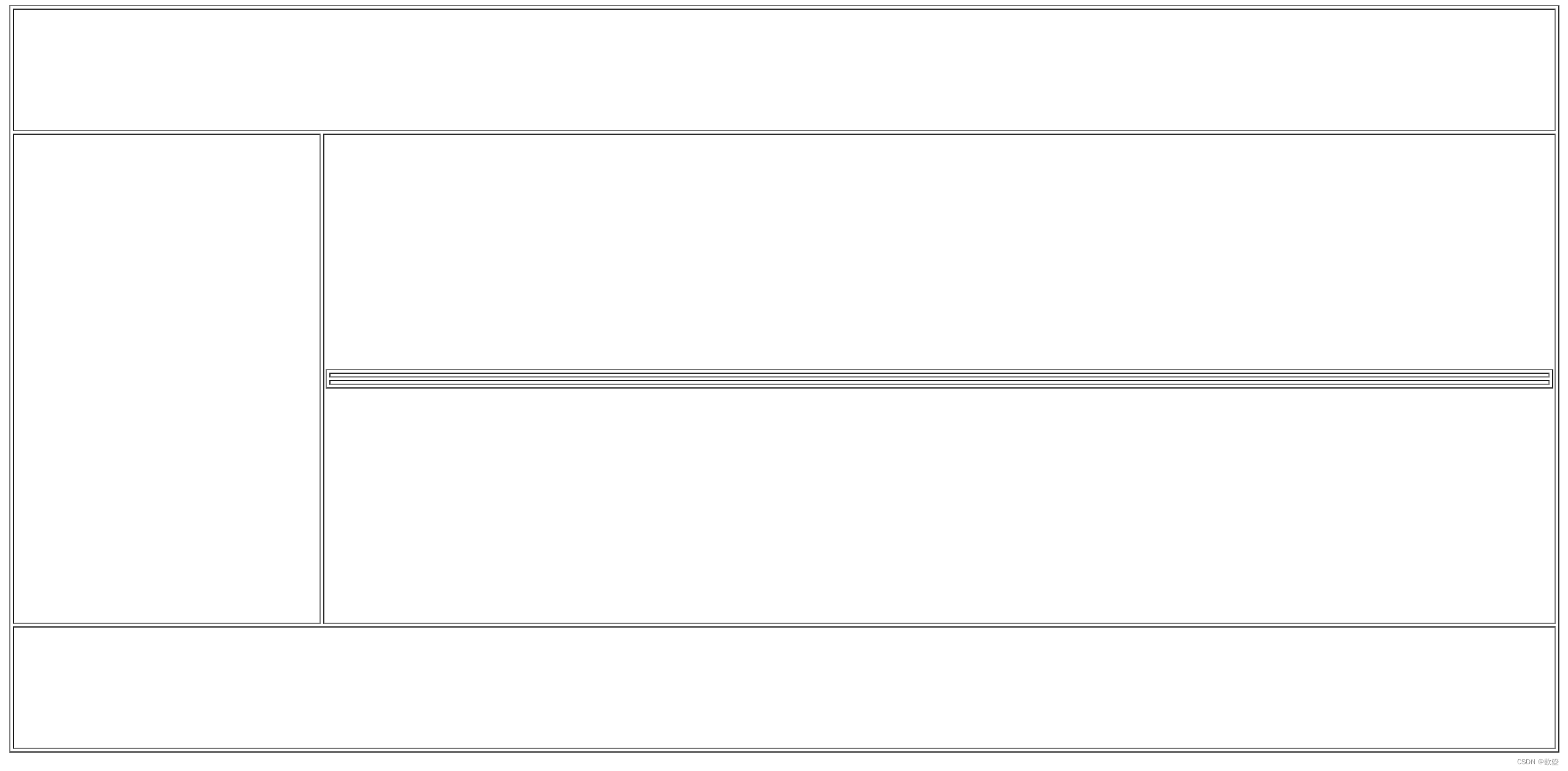
表格布局(被淘汰)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<table border="1" width="100%">
<tr height="100px">
<td colspan="2"></td>
</tr>
<tr height="400px">
<td width="20%"></td>
<td width="80%">
<table border="1" width="100%" height="100%">
<tr>
<td></td>
</tr>
<tr>
<td></td>
</tr>
</table>
</td>
</tr>
<tr height="100px">
<td colspan="2"></td>
</tr>
</table>
</body>
</html>

1. 表格布局(已经被 CSS 淘汰)
表单
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form action="target.html">
<fieldset>
<legend>用户信息</legend>
<label for="um">用户名</label>
<input id="um" type="text" name="username" /> <br />
<br />
<label for="pwd">密码</label>
密码<input id="pwd" type="password" name="password" /> <br />
<br />
</fieldset>
<fieldset>
<legend>用户爱好</legend>
性别<input type="radio" name="gender" value="male" id="male" /><label
for="male"
>男</label
>
<input
type="radio"
name="gender"
value="female"
checked="checked"
id="female"
/>
<label for="female">女</label> <br />
<br />
爱好 <input type="checkbox" name="hobby" value="zq" />足球
<input type="checkbox" name="hobby" value="lq" />篮球
<input
type="checkbox"
name="hobby"
value="zmq"
checked="checked"
/>羽毛球
<input
type="checkbox"
name="hobby"
value="ppq"
checked="checked"
/>乒乓球 <br />
<br />
</fieldset>
你喜欢的明星
<select name="star">
<optgroup label="女明星">
<option value="fbb">范冰冰</option>
<option value="lxr">林心如</option>
<option value="zw">赵薇</option>
</optgroup>
<optgroup label="男明星">
<option value="lxr">林心如</option>
<option value="zbs" selected="selected">赵本山</option>
<option value="ldh">刘德华</option>
<option value="pcj">潘长江</option>
</optgroup>
</select>
<br />
<br />
自我介绍<textarea name="info"></textarea>
<br />
<br />
<input type="submit" value="注册" />
<input type="reset" />
<input type="button" value="按钮" />
<br />
<br />
<button type="submit">提交</button>
<button type="reset">重置</button>
<button type="button">按钮</button>
</form>
</body>
</html>
1. 表单的作用
2. 创建一个表单
<form action="target.html"></form>
3. 表单的各个标签(表单项)
1) fieldset 分组
<fieldset></fieldset>
2) legend 组名
<legend>用户信息</legend>
3) label 提示文字
<label for="um">用户名</label> <input id="um" type="text" name="username" />
4) input 文本框
<input id="um" type="text" name="username" />
①密码框
<input id="pwd" type="password" name="password" />
②单选按钮
- 使用 input 来创建单选按钮,它的 type 属性使用 radio
- 单选按钮通过 name 属性进行分组,name 属性相同的是一组按钮
- 像这种需要用户选择但是不需要用户直接填写内容的表单项, – 还必须指定一个 value 属性,这样被选中的表单项的 value 属性值将会最终被提交给服务器
- 如果需要单选按钮或者多选框中指定默认选中的选项, – 则可以在希望选中的属性中添加 checked=”checked”属性
性别<input type="radio" name="gender" value="male" id="male" /><label for="male"
>男</label
>
<input
type="radio"
name="gender"
value="female"
checked="checked"
id="female"
/>
<label for="female">女</label>
③多选框
爱好 <input type="checkbox" name="hobby" value="zq" />足球
<input type="checkbox" name="hobby" value="lq" />篮球
<input type="checkbox" name="hobby" value="zmq" checked="checked" />羽毛球
<input type="checkbox" name="hobby" value="ppq" checked="checked" />乒乓球
5) select 下拉列表
- 下拉列表的 name 属性需要指定给 select,而 value 属性需要指定给 option
- 可以通过在 option 中添加 selected=”selected”来将选项设置为默认选中
- 当为 select 添加一个 multiple=“multiple”,则下拉列表变为一个多选的下拉列表
你喜欢的明星
<select name="star"></select>
6) optgroup 选项分组
<optgroup label="女明星">
<option value="fbb">范冰冰</option>
<option value="lxr">林心如</option>
<option value="zw">赵薇</option>
</optgroup>
<optgroup label="男明星">
<option value="zbs" selected="selected">赵本山</option>
<option value="ldh">刘德华</option>
<option value="pcj">潘长江</option>
</optgroup>
7) option 下拉列表项
<option value="fbb">范冰冰</option>
<option value="lxr">林心如</option>
<option value="zw">赵薇</option>
8) textarea 文本域
自我介绍<textarea name="info"></textarea>
9) 提交(submit 提交 reset 重置)
- 用户填写的信息会附在 url 地址的后面以查询字符串的形式发送给服务器 – url 地址?查询字符串
- 格式:属性名=属性值&属性名=属性值属性名=属性值&属性名=属性值&属性名=属性值
- 在文本框中也可以指定 value 属性值,该值将会作为文本框的默认值显示
10) submit 提交
<input type="submit" value="注册" />
11) reset 重置
<input type="reset" />
12) button 按钮
<input type="button" value="按钮" />
<button type="submit">提交</button>
<button type="reset">重置</button>
<button type="button">按钮</button>
原文地址:https://blog.csdn.net/weixin_64933233/article/details/127974591
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_20428.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


![[office] excel怎么在表格中画斜线 #经验分享#知识分享#媒体](http://www.7code.cn/wp-content/uploads/2023/11/ee6748cbc735e6105405f8a984d954c804b93f34bc916-Z0IqTf_fw1200.png)





