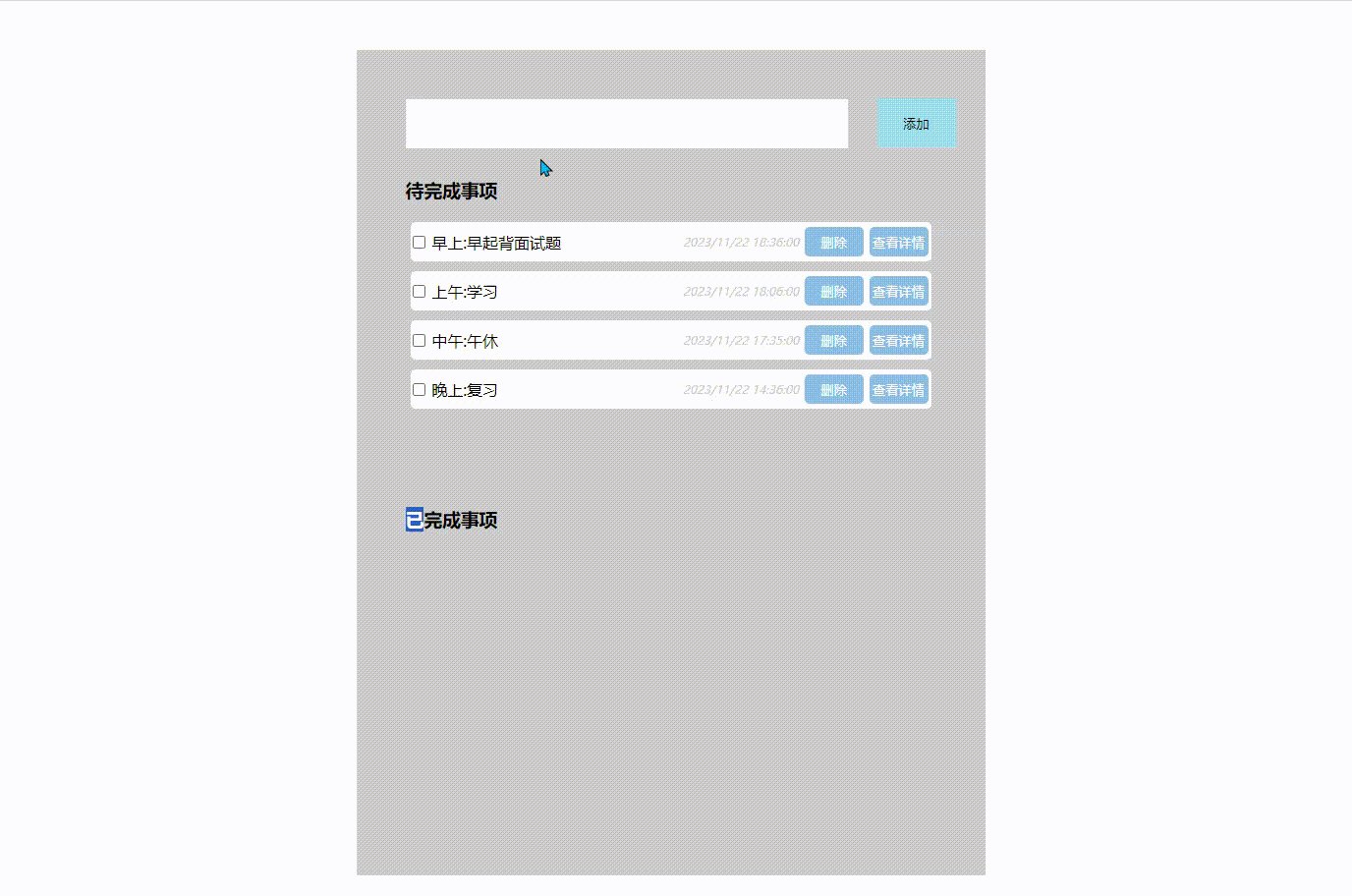
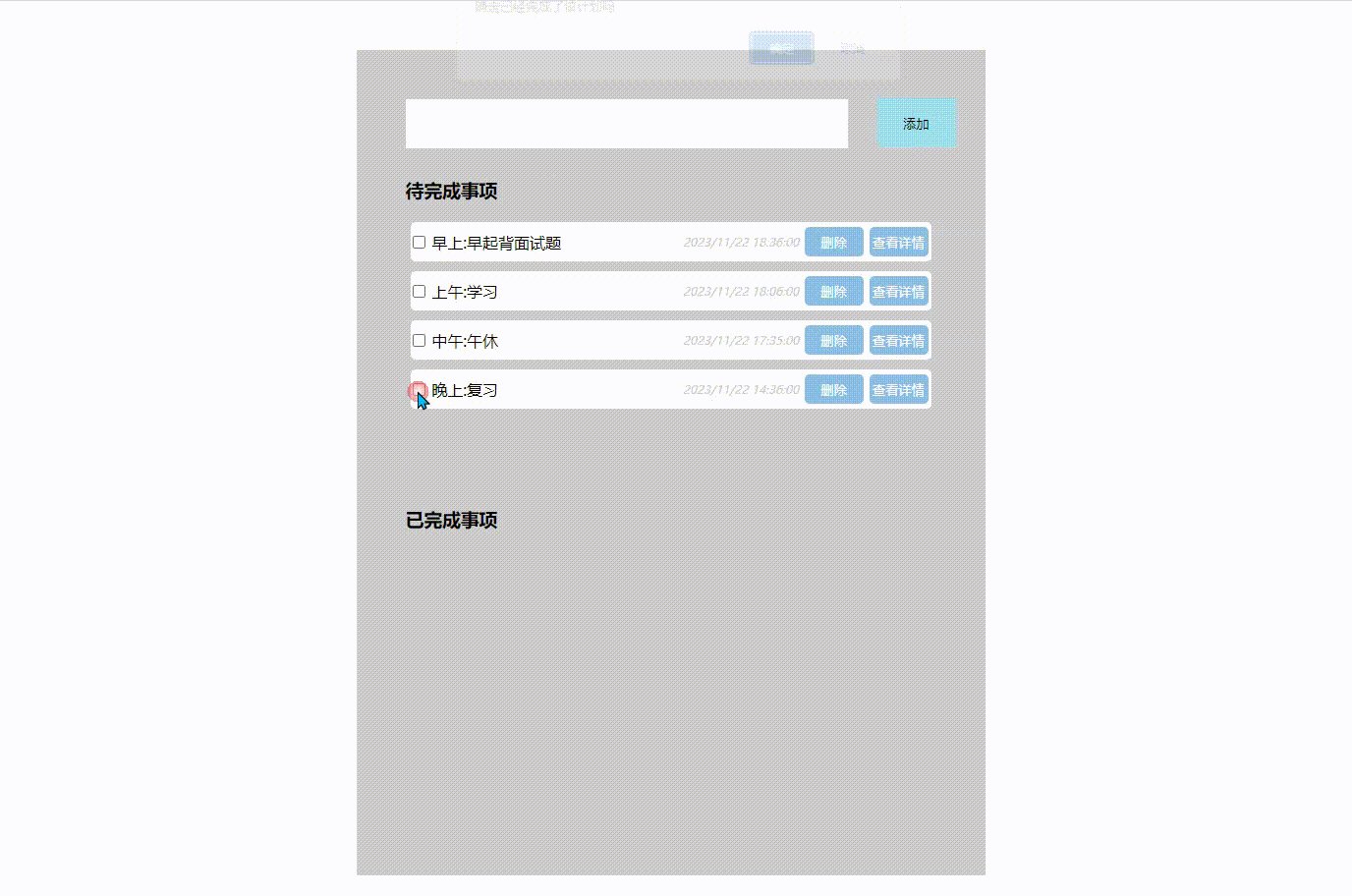
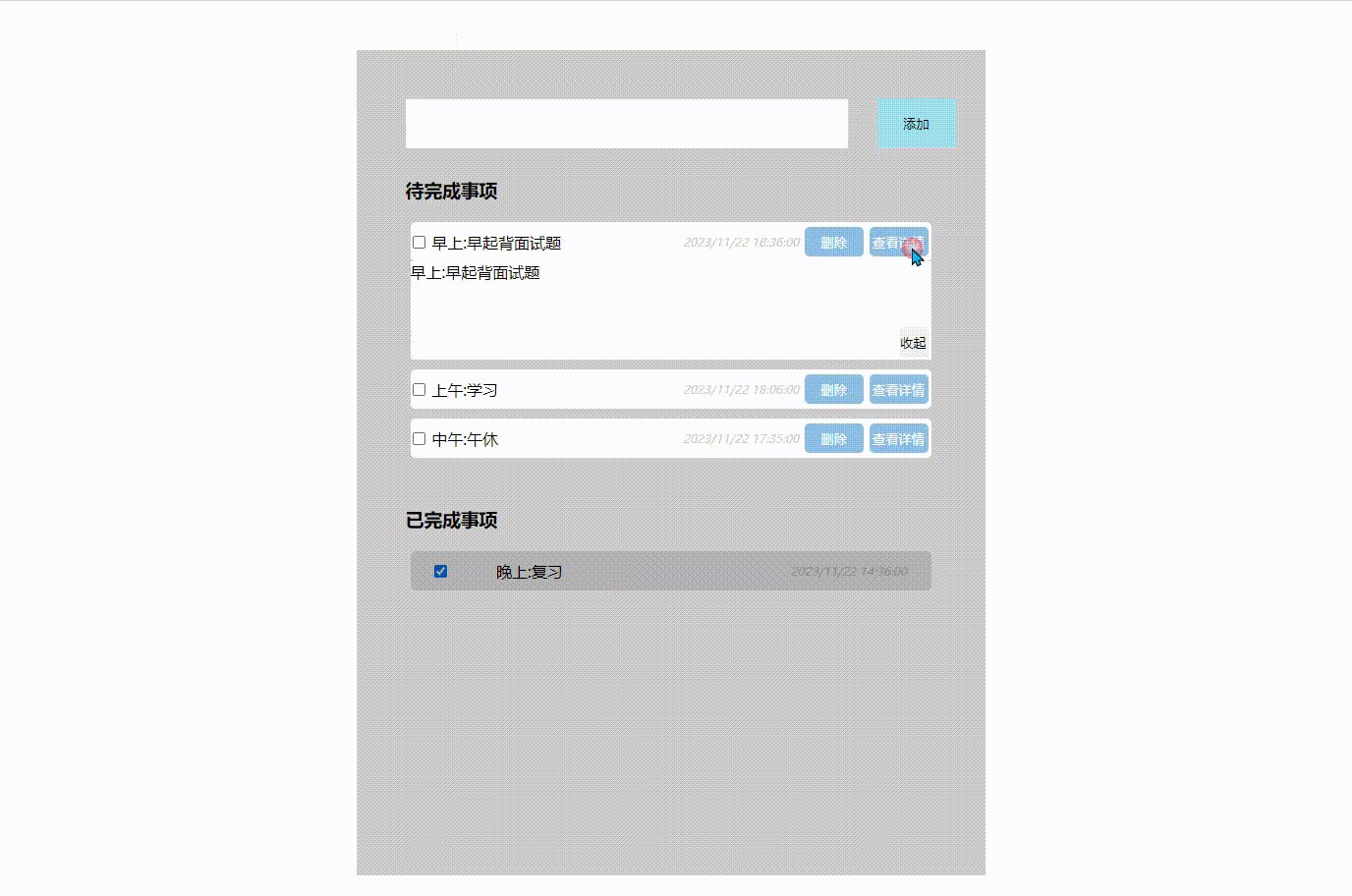
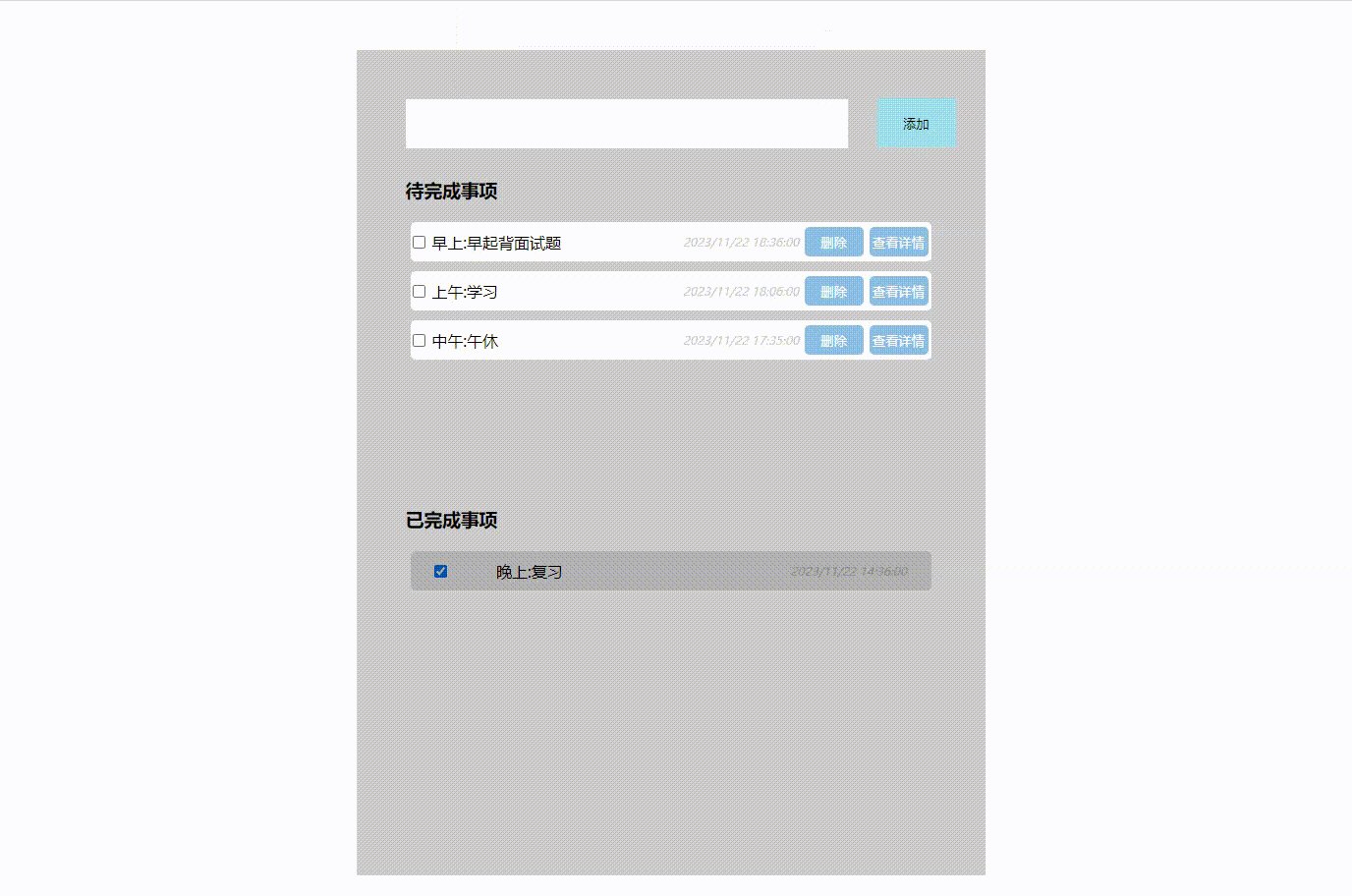
效果预览图

完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>作业</title>
<style>
*{
margin: 0;
padding: 0;
}
#app{
width: 600px;
height: 800px;
background: #ccc;
margin: 50px auto;
padding: 20px;
}
#app>input{
width: 450px;
height: 50px;
border: none;
margin: 30px;
}
#app>button{
width: 80px;
height: 50px;
border: none;
background: #9ddeec;
}
h3{
margin-left: 30px;
}
ul{
list-style-type: none;
height: 300px;
overflow: auto;
margin-top: 10px;
}
.t{
width: 530px;
margin: 0 auto;
height: 40px;
margin-top: 10px;
background: #fff;
border-radius: 5px;
display: flex;
align-items: center;
justify-content: space-around;
position: relative;
}
li{
position: relative;
}
span{
display: inline-block;
width: 250px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
#app>ul>li>button{
height: 30px;
width: 60px;
border: none;
cursor: pointer;
}
var{
font-size: 12px;
color: #ccc;
}
#app .ck{
width: 530px;
height: 100px;
margin: 0 auto;
display: none;
background: #fff;
z-index: 100;
position: relative;
overflow: auto;
}
.kk{
white-space: wrap;
}
.ck button{
width: 30px;
height: 30px;
border: none;
position: absolute;
right: 3px;
bottom: 3px;
cursor: pointer;
}
li .m{
border: none;
background: #8cbde5;
width: 60px;
height: 30px;
border-radius: 5px;
color: #fff;
}
.hc{
position: absolute;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.3);
border-radius: 5px;
}
</style>
</head>
<body>
<div id="app">
<input type="text" v-model="val">
<button @click="add">添加</button>
<h3>待完成事项</h3>
<ul>
<li v-for="(item,index) in arr">
<div class="t">
<input type="checkbox" v-model="item.bol" @change="xz(index)">
<span>{{arr[index].name}}</span>
<var>{{arr[index].time}}</var>
<button class="m" @click="sc(index)">删除</button>
<button class="m" @click="ck(index)">查看详情</button>
</div>
<div :style="{display:n == index ?'block':'none'}" class="ck">
<p class="kk">{{arr[index].name}}</p>
<button @click="sq">收起</button>
</div>
</li>
</ul>
<h3>已完成事项</h3>
<ul>
<li v-for="(item,index) in arr2">
<div class="t">
<input type="checkbox" v-model="item.bol" @change="xz(index)">
<span>{{arr2[index].name}}</span>
<var>{{arr2[index].time}}</var>
<div class="hc" @click="bb"></div>
</li>
</ul>
</div>
</body>
</html>
<script type="module">
import {createApp} from './js/vue.esm-browser.js'
createApp({
data() {
return {
arr:[
{name:'早上:早起背面试题',time:'2023/11/22 18:36:00',bol:false},
{name:'上午:学习',time:'2023/11/22 18:06:00',bol:false},
{name:'中午:午休',time:'2023/11/22 17:35:00',bol:false},
{name:'晚上:复习',time:'2023/11/22 14:36:00',bol:false},
],
arr2:[],
val:'',
n:-1,
num:0,
fl:1,
}
},
methods: {
sc(index){
let userResponse = window.confirm("确定要删除该计划吗?");
if (userResponse) {
this.arr.splice(index,1)
} else {
}
},
xz(index){
let userResponse = window.confirm("确定已经完成了该计划吗");
if (userResponse) {
this.arr2.push(this.arr[index])
this.arr.splice(index,1)
console.log(this.arr2);
} else {
this.arr[index].bol = false
}
},
add(){
let nn = new Date().toLocaleString()
console.log(this.val);
if (this.val!='') {
let obj={
name:this.val,
time:nn
}
this.arr.unshift(obj)
this.val=''
}else if (this.val=='') {
alert('内容不能为空')
}
},
ck(index){
this.n = index;
},
sq(){
this.n = -1
},
bb(){
alert('已经确定完成的计划不能查看点击!')
}
},
}).mount('#app')
</script>原文地址:https://blog.csdn.net/qq_52799985/article/details/134634958
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_20432.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








