本文介绍: 本文分享了一些前端开发的实用技巧和经验,包括使用开发者工具进行调试和优化、使用版本控制进行团队协作、优化代码质量和可维护性、提升页面性能和用户体验、跨浏览器兼容性和响应式设计以及使用前端框架和库提高开发效率等方面的内容。熟练掌握浏览器开发者工具的使用,如Elements、Console、Sources等面板,方便进行HTML、CSS和JavaScript的调试和优化。遵循代码规范和最佳实践,如命名规范、缩进、注释等,确保代码的可读性和可维护性。关注框架或库的社区和生态系统,了解最新的发展和最佳实践。
导语:在前端开发领域,掌握一些实用的技巧和经验可以帮助你更高效地完成任务。本文将分享一些前端开发的实用技巧和经验,帮助你在工作中更好地应对各种挑战。
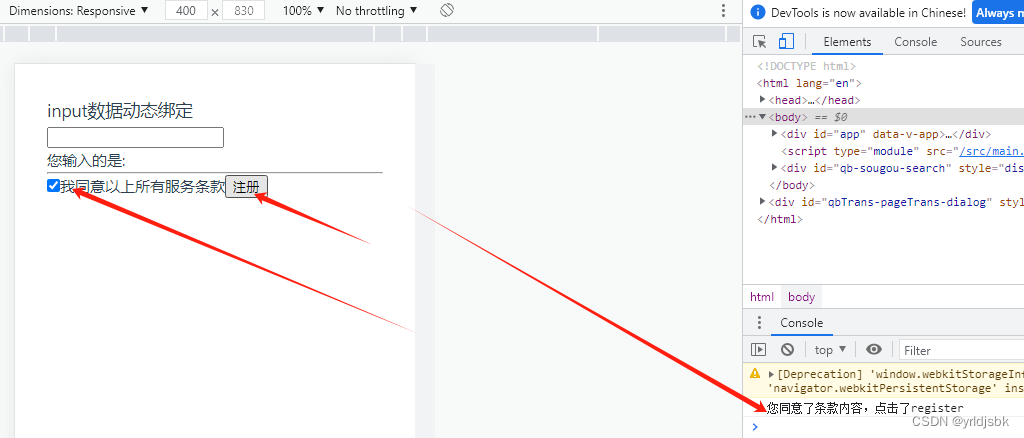
熟练掌握浏览器开发者工具的使用,如Elements、Console、Sources等面板,方便进行HTML、CSS和JavaScript的调试和优化。
学习使用开发者工具的Profile和Performance等功能,对页面性能进行评估和优化。
了解如何使用开发者工具进行网络调试,查看网络请求和响应,帮助定位问题。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。