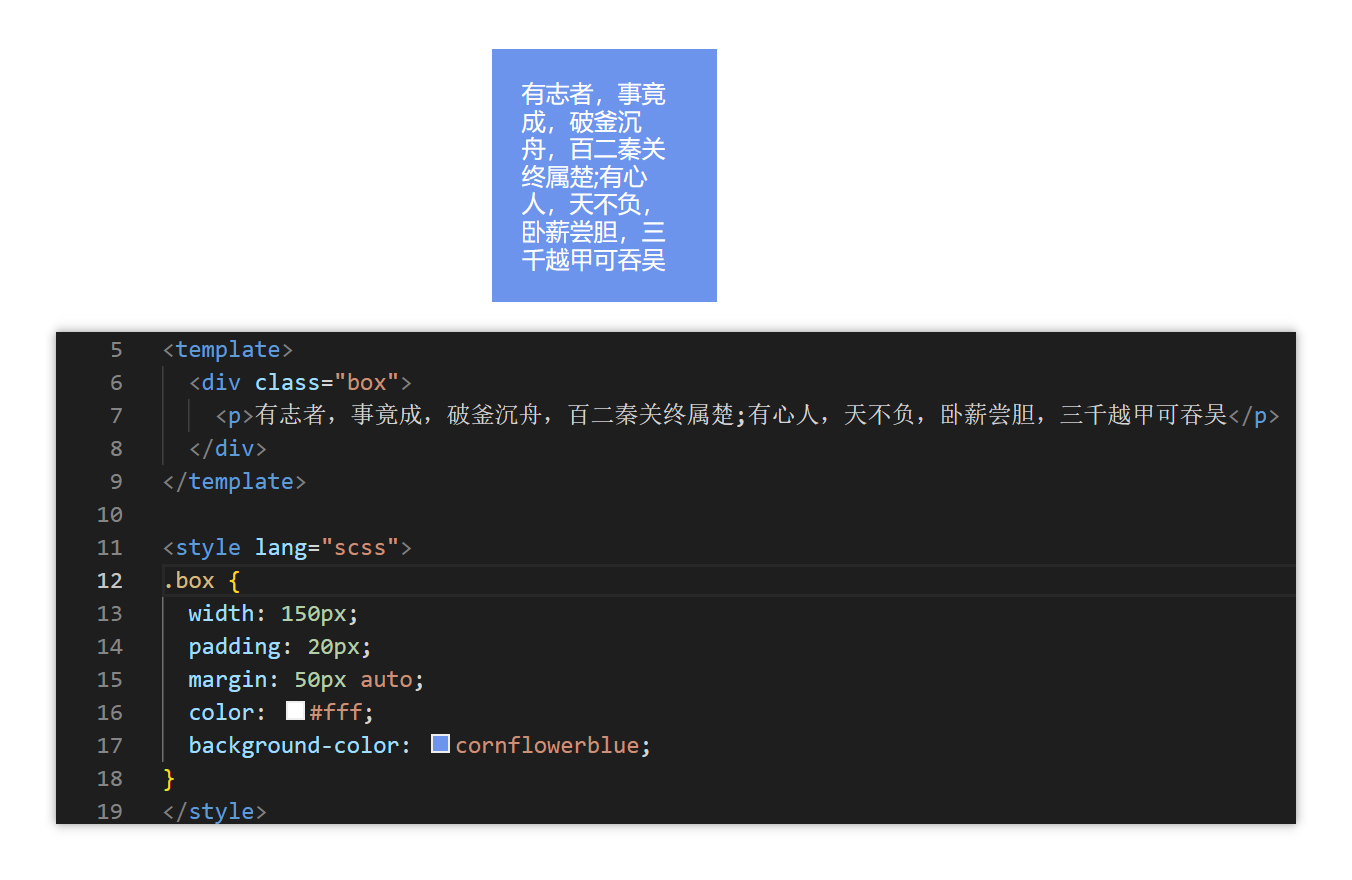
内容超出容器后 以…省略
<template>
<div class="box">有志者,事竟成,破釜沉舟,百二秦关终属楚; 有心人,天不负,卧薪尝胆,三千越甲可吞吴</div>
</template>
<style lang="scss">
.box {
width: 150px;
padding: 20px;
margin: 50px auto;
color: #fff;
background-color: cornflowerblue;
}
</style>
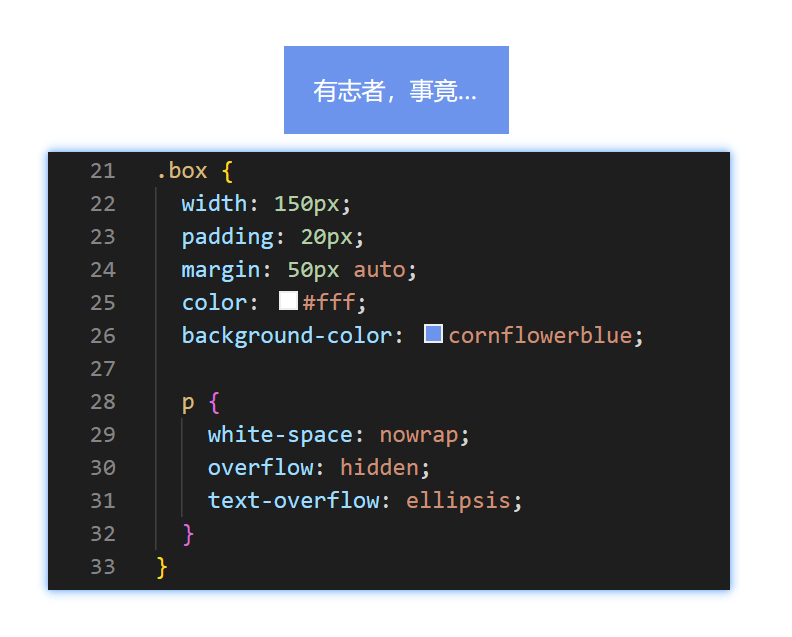
单行省略
需求: 使所有文本在一行显示,显示不下就以 ... 形式省略
.box {
width: 150px;
padding: 20px;
margin: 50px auto;
color: #fff;
background-color: cornflowerblue;
p {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
}
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
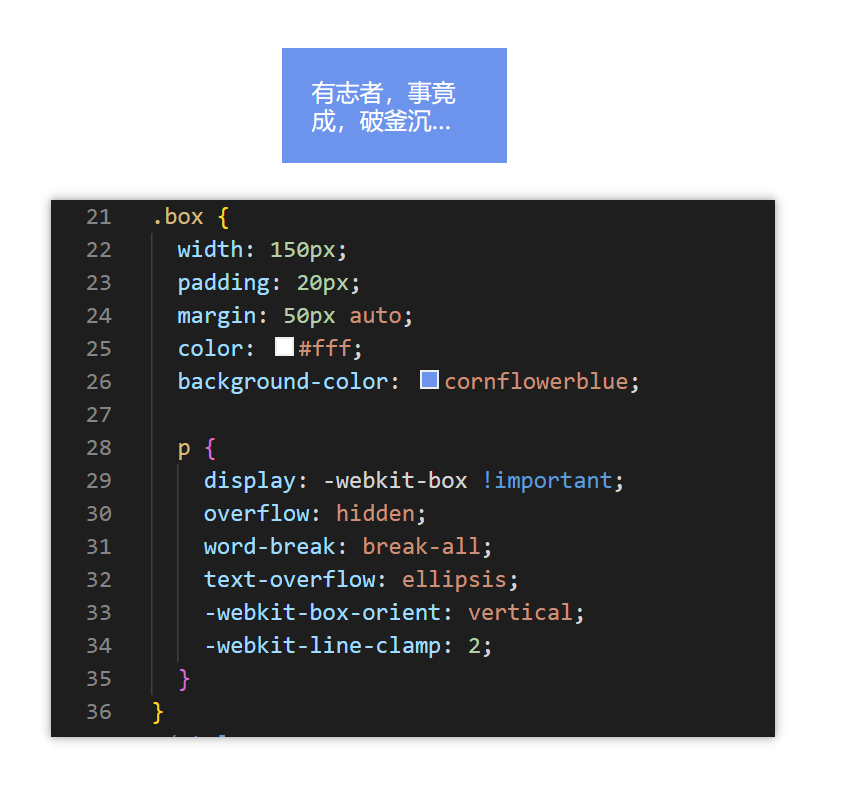
多行省略
需求: 使文本只显示 2 行,显示不下就以 ... 形式省略
.box {
width: 150px;
padding: 20px;
margin: 50px auto;
color: #fff;
background-color: cornflowerblue;
p {
display: -webkit-box !important;
overflow: hidden;
word-break: break-all;
text-overflow: ellipsis;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
}
display: -webkit-box !important;
overflow: hidden;
word-break: break-all;
text-overflow: ellipsis;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
-webkit-line-clamp 代表行数,限制内容最多出现几行
原文地址:https://blog.csdn.net/haodian666/article/details/134639634
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_20642.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。