在 GitHub 上面找了几个项目,下载下来想执行以下,首先根据 README 文档进行安装依赖:
npm ERR! code 1
npm ERR! path G:前端自学资料项目实例Vue 项目vue2-douban-market-masternode_modulesnode-sass
npm ERR! command failed
npm ERR! command C:WINDOWSsystem32cmd.exe /d /s /c node scripts/build.js
npm ERR! Building: F:nodejsnode.exe G:前端自学资料项目实例Vue 项目vue2-douban-market-masternode_modulesnode-gypbinnode-gyp.js rebuild --verbose --libsass_ext= --libsass_cflags= --libsass_ldflags= --libsass_library=
npm ERR! gyp info it worked if it ends with ok
npm ERR! gyp verb cli [
npm ERR! gyp verb cli 'F:\nodejs\node.exe',
npm ERR! gyp verb cli 'G:\前端自学资料\项目实例\Vue 项目\vue2-douban-market-master\node_modules\node-gyp\bin\node-gyp.js',
npm ERR! gyp verb cli 'rebuild',
npm ERR! gyp verb cli '--verbose',
npm ERR! gyp verb cli '--libsass_ext=',
npm ERR! gyp verb cli '--libsass_cflags=',
npm ERR! gyp verb cli '--libsass_ldflags=',
npm ERR! gyp verb cli '--libsass_library='
npm ERR! gyp verb cli ]
npm ERR! gyp info using node-gyp@3.8.0
npm ERR! gyp info using node@18.12.1 | win32 | x64
npm ERR! gyp verb command rebuild []
npm ERR! gyp verb command clean []
npm ERR! gyp verb clean removing "build" directory
npm ERR! gyp verb command configure []
npm ERR! gyp verb check python checking for Python executable "python2" in the PATH
npm ERR! gyp verb `which` failed Error: not found: python2
npm ERR! gyp verb `which` failed at getNotFoundError (G:前端自学资料项目实例Vue 项目vue2-douban-market-masternode_moduleswhichwhich.js:13:12)
npm ERR! gyp verb `which` failed at F (G:前端自学资料项目实例Vue 项目vue2-douban-market-masternode_moduleswhichwhich.js:68:19)
npm ERR! gyp verb `which` failed at E (G:前端自学资料项目实例Vue 项目vue2-douban-market-masternode_moduleswhichwhich.js:80:29)
npm ERR! gyp verb `which` failed at G:前端自学资料项目实例Vue 项目vue2-douban-market-masternode_moduleswhichwhich.js:89:16
npm ERR! gyp verb `which` failed at G:前端自学资料项目实例Vue 项目vue2-douban-market-masternode_modulesisexeindex.js:42:5
npm ERR! gyp verb `which` failed at G:前端自学资料项目实例Vue 项目vue2-douban-market-masternode_modulesisexewindows.js:36:5
npm ERR! gyp verb `which` failed at FSReqCallback.oncomplete (node:fs:207:21)
npm ERR! gyp verb `which` failed python2 Error: not found: python2
npm ERR! gyp verb `which` failed at getNotFoundError (G:前端自学资料项目实例Vue 项目vue2-douban-market-masternode_moduleswhichwhich.js:13:12)
npm ERR! gyp verb `which` failed at F (G:前端自学资料项目实例Vue 项目vue2-douban-market-masternode_moduleswhichwhich.js:68:19)
npm ERR! gyp verb `which` failed at E (G:前端自学资料项目实例Vue 项目vue2-douban-market-masternode_moduleswhichwhich.js:80:29)
npm ERR! gyp verb `which` failed at G:前端自学资料项目实例Vue 项目vue2-douban-market-masternode_moduleswhichwhich.js:89:16
npm ERR! gyp verb `which` failed at G:前端自学资料项目实例Vue 项目vue2-douban-market-masternode_modulesisexeindex.js:42:5
npm ERR! gyp verb `which` failed at G:前端自学资料项目实例Vue 项目vue2-douban-market-masternode_modulesisexewindows.js:36:5
npm ERR! gyp verb `which` failed at FSReqCallback.oncomplete (node:fs:207:21) {
npm ERR! gyp verb `which` failed code: 'ENOENT'
npm ERR! gyp verb `which` failed }
npm ERR! gyp verb check python checking for Python executable "python" in the PATH
npm ERR! gyp verb `which` succeeded python C:UsersasusAppDataLocalProgramsPythonPython38python.EXE
npm ERR! gyp ERR! configure error
npm ERR! gyp ERR! stack Error: Command failed: C:UsersasusAppDataLocalProgramsPythonPython38python.EXE -c import sys; print "%s.%s.%s" % sys.version_info[:3];
npm ERR! gyp ERR! stack File "<string>", line 1
npm ERR! gyp ERR! stack import sys; print "%s.%s.%s" % sys.version_info[:3];
npm ERR! gyp ERR! stack ^
npm ERR! gyp ERR! stack SyntaxError: invalid syntax
npm ERR! gyp ERR! stack
npm ERR! gyp ERR! stack at ChildProcess.exithandler (node:child_process:412:12)
npm ERR! gyp ERR! stack at ChildProcess.emit (node:events:513:28)
npm ERR! gyp ERR! stack at maybeClose (node:internal/child_process:1091:16)
npm ERR! gyp ERR! stack at ChildProcess._handle.onexit (node:internal/child_process:302:5)
npm ERR! gyp ERR! System Windows_NT 10.0.18363
npm ERR! gyp ERR! command "F:\nodejs\node.exe" "G:\前端自学资料\项目实例\Vue 项目\vue2-douban-market-master\node_modules\node-gyp\bin\node-gyp.js" "rebuild" "--verbose" "--libsass_ext=" "--libsass_cflags=" "--libsass_ldflags=" "--libsass_library="
npm ERR! gyp ERR! cwd G:前端自学资料项目实例Vue 项目vue2-douban-market-masternode_modulesnode-sass
npm ERR! gyp ERR! node -v v18.12.1
npm ERR! gyp ERR! node-gyp -v v3.8.0
npm ERR! gyp ERR! not ok
npm ERR! Build failed with error code: 1
npm ERR! A complete log of this run can be found in:
npm ERR! F:nodejsnode_cache_logs2023-04-02T15_28_50_593Z-debug-0.log搜寻了好多种解决方法,依然不行,最后看到一篇博客说是 C盘 User 文件夹中的 .npmrc 文件的问题,于是我尝试删除该文件,再次进行 npm install ,此时报错信息开始发生变化:
npm notice
npm notice New major version of npm available! 8.19.2 -> 9.6.3
npm notice Changelog: https://github.com/npm/cli/releases/tag/v9.6.3
npm notice Run npm install -g npm@9.6.3 to update!
npm notice
npm ERR! code 1
npm ERR! path G:前端自学资料项目实例Vue 项目vue2-douban-market-masternode_modulesnode-sass
npm ERR! command failed
npm ERR! command C:WINDOWSsystem32cmd.exe /d /s /c node scripts/build.js
npm ERR! Building: F:nodejsnode.exe G:前端自学资料项目实例Vue 项目vue2-douban-market-masternode_modulesnode-gypbinnode-gyp.js rebuild --verbose --libsass_ext= --libsass_cflags= --libsass_ldflags= --libsass_library=
npm ERR! gyp info it worked if it ends with ok
npm ERR! gyp verb cli [
npm ERR! gyp verb cli 'F:\nodejs\node.exe',
npm ERR! gyp verb cli 'G:\前端自学资料\项目实例\Vue 项目\vue2-douban-market-master\node_modules\node-gyp\bin\node-gyp.js',
npm ERR! gyp verb cli 'rebuild',
npm ERR! gyp verb cli '--verbose',
npm ERR! gyp verb cli '--libsass_ext=',
npm ERR! gyp verb cli '--libsass_cflags=',
npm ERR! gyp verb cli '--libsass_ldflags=',
npm ERR! gyp verb cli '--libsass_library='
npm ERR! gyp verb cli ]
npm ERR! gyp info using node-gyp@3.8.0
npm ERR! gyp info using node@18.12.1 | win32 | x64
npm ERR! gyp verb command rebuild []
npm ERR! gyp verb command clean []
npm ERR! gyp verb clean removing "build" directory
npm ERR! gyp verb command configure []
npm ERR! gyp verb check python checking for Python executable "python2" in the PATH
npm ERR! gyp verb `which` failed Error: not found: python2
npm ERR! gyp verb `which` failed at getNotFoundError (G:前端自学资料项目实例Vue 项目vue2-douban-market-masternode_moduleswhichwhich.js:13:12)
npm ERR! gyp verb `which` failed at F (G:前端自学资料项目实例Vue 项目vue2-douban-market-masternode_moduleswhichwhich.js:68:19)
npm ERR! gyp verb `which` failed at E (G:前端自学资料项目实例Vue 项目vue2-douban-market-masternode_moduleswhichwhich.js:80:29)
npm ERR! gyp verb `which` failed at G:前端自学资料项目实例Vue 项目vue2-douban-market-masternode_moduleswhichwhich.js:89:16
npm ERR! gyp verb `which` failed at G:前端自学资料项目实例Vue 项目vue2-douban-market-masternode_modulesisexeindex.js:42:5
npm ERR! gyp verb `which` failed at G:前端自学资料项目实例Vue 项目vue2-douban-market-masternode_modulesisexewindows.js:36:5
npm ERR! gyp verb `which` failed at FSReqCallback.oncomplete (node:fs:207:21)
npm ERR! gyp verb `which` failed python2 Error: not found: python2
npm ERR! gyp verb `which` failed at getNotFoundError (G:前端自学资料项目实例Vue 项目vue2-douban-market-masternode_moduleswhichwhich.js:13:12)
npm ERR! gyp verb `which` failed at F (G:前端自学资料项目实例Vue 项目vue2-douban-market-masternode_moduleswhichwhich.js:68:19)
npm ERR! gyp verb `which` failed at E (G:前端自学资料项目实例Vue 项目vue2-douban-market-masternode_moduleswhichwhich.js:80:29)
npm ERR! gyp verb `which` failed at G:前端自学资料项目实例Vue 项目vue2-douban-market-masternode_moduleswhichwhich.js:89:16
npm ERR! gyp verb `which` failed at G:前端自学资料项目实例Vue 项目vue2-douban-market-masternode_modulesisexewindows.js:36:5
npm ERR! gyp verb `which` failed at FSReqCallback.oncomplete (node:fs:207:21) {
npm ERR! gyp verb `which` failed code: 'ENOENT'
npm ERR! gyp verb `which` failed }
npm ERR! gyp verb check python checking for Python executable "python" in the PATH
npm ERR! gyp verb `which` succeeded python C:UsersasusAppDataLocalProgramsPythonPython38python.EXE
npm ERR! gyp ERR! configure error
npm ERR! gyp ERR! stack Error: Command failed: C:UsersasusAppDataLocalProgramsPythonPython38python.EXE -c import sys; print "%s.%s.%s" % sys.version_info[:3];
npm ERR! gyp ERR! stack import sys; print "%s.%s.%s" % sys.version_info[:3];
npm ERR! gyp ERR! stack ^
npm ERR! gyp ERR! stack SyntaxError: invalid syntax
npm ERR! gyp ERR! stack
npm ERR! gyp ERR! stack at ChildProcess.exithandler (node:child_process:412:12)
npm ERR! gyp ERR! stack at ChildProcess.emit (node:events:513:28)
npm ERR! gyp ERR! stack at maybeClose (node:internal/child_process:1091:16)
npm ERR! gyp ERR! stack at ChildProcess._handle.onexit (node:internal/child_process:302:5)
npm ERR! gyp ERR! System Windows_NT 10.0.18363
npm ERR! gyp ERR! command "F:\nodejs\node.exe" "G:\前端自学资料\项目实例\Vue 项目\vue2-douban-market-master\node_modules\node-gyp\bin\node-gyp.js" "rebuild" "--verbose" "--libsass_ext=" "--libsass_cflags=" "--libsass_ldflags=" "--libsass_library="
npm ERR! gyp ERR! cwd G:前端自学资料项目实例Vue 项目vue2-douban-market-masternode_modulesnode-sass
npm ERR! gyp ERR! node -v v18.12.1
npm ERR! gyp ERR! node-gyp -v v3.8.0
npm ERR! gyp ERR! not ok
npm ERR! Build failed with error code: 1
npm ERR! A complete log of this run can be found in:
npm ERR! C:UsersasusAppDataLocalnpm-cache_logs2023-04-03T02_52_37_898Z-debug-0.log根据报错信息提示,可能是需要将 npm 版本从 8.19.2 升到 9.6.3,于是我继续执行 npm install -g npm@9.6.3
而此时终于没有报错了,证明 npm install 成功了。
PS G:前端自学资料项目实例Vue 项目vue2-douban-market-master> npm install -g npm@9.6.3
added 1 package, and audited 238 packages in 8s
18 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
PS G:前端自学资料项目实例Vue 项目vue2-douban-market-master>以上我以为解决了 npm install 一直报错的问题,但接下来,根据 README 文档要求,运行项目时又出现另一个问题:
PS G:前端自学资料项目实例Vue 项目vue2-douban-market-master> npm run dev
>>
> node build/dev-server.js
node:internal/modules/cjs/loader:998
throw err;
^
Error: Cannot find module 'chalk'
Require stack:
- G:前端自学资料项目实例Vue 项目vue2-douban-market-masterbuildcheck-versions.js
- G:前端自学资料项目实例Vue 项目vue2-douban-market-masterbuilddev-server.js
at Module._resolveFilename (node:internal/modules/cjs/loader:995:15)
at Module._load (node:internal/modules/cjs/loader:841:27)
at Module.require (node:internal/modules/cjs/loader:1061:19)
at require (node:internal/modules/cjs/helpers:103:18)
at Object.<anonymous> (G:前端自学资料项目实例Vue 项目vue2-douban-market-masterbuildcheck-versions.js:1:13)
at Module._compile (node:internal/modules/cjs/loader:1159:14)
at Module._extensions..js (node:internal/modules/cjs/loader:1213:10)
at Module.load (node:internal/modules/cjs/loader:1037:32)
at Module._load (node:internal/modules/cjs/loader:878:12)
at Module.require (node:internal/modules/cjs/loader:1061:19) {
code: 'MODULE_NOT_FOUND',
requireStack: [
'G:\前端自学资料\项目实例\Vue 项目\vue2-douban-market-master\build\check-versions.js',
'G:\前端自学资料\项目实例\Vue 项目\vue2-douban-market-master\build\dev-server.js'
]
}
Node.js v18.12.1根据报错信息,它要求安装 ‘ chalk ‘,但我 npm install chalk ,又会报错,报错信息和第一次一样,说到底,依赖就是没安装成功。有人说是 node-sass 的问题:
它是一个 native 包,默认情况下每个 node 版本都需要单独的 node-sass,一般会从 github release 上下载,而我安装的 node 版本是18.12.1 ,github release 没有这个版本,所以会转向本地构建,本地构建需要 windows build tools,简单说就是需要安装 visual studio 2019。安装这个后你的环境变量里就可以使用 python 等命令,但是明显你没有,所以会报错。
但我电脑上明明安装了 visual studio 2019 ,不知道为什么还是报错,根据我找到这个博主的解决方案:http://t.csdn.cn/TwEll
卸载旧版本的 node-sass 和 sass-loader,安装 sass 和 sass-loader,不再使用 node-sass
方式二、安装指定版本依赖
npm i node-sass@6.0.1 sass-loader@10.2.0如果使用方法二之后报错,可能是安装过程中某些包丢失,尝试以下方法解决:
npm rebuild node-sassnpm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: elm@2.0.1
npm ERR! Found: webpack@1.15.0
npm ERR! node_modules/webpack
npm ERR! dev webpack@”^1.13.2″ from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer webpack@”^4.36.0 || ^5.0.0″ from sass-loader@10.2.0
npm ERR! node_modules/sass-loader
npm ERR! dev sass-loader@”10.2.0″ from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with –force or —legacy–peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR!
npm ERR! For a full report see:
npm ERR! C:UsersasusAppDataLocalnpm-cache_logs2023-04-03T08_07_16_823Z-eresolve-report.txtnpm ERR! A complete log of this run can be found in: C:UsersasusAppDataLocalnpm-cache_logs2023-04-03T08_07_16_823Z-debug-0.log
新的问题又产生,没办法,再找解决方法:
根据其报错提示,我们去执行 npm install –force 或者 npm install –legacy-peer-deps,
但。。。。。。好像一进行 npm install ,马上又回到最初的那个报错,死循环了,没有找到关键问题,归根结底还是依赖没能安装成功的缘故。最后,我又去翻看了一下 README 文档,发现该项目是在 nodejs 6.10.0 下开发的:

而我使用的是 nodejs 18.12.1 版本,初步判断就是由于我使用的版本太新,超出这个项目所需的要求,使得 npm 的包出现问题,一直报错,而这里,我又看到 README 文档 说建议使用 yarn 下载依赖,我果断尝试,最后完美解决了项目下载依赖并运行会报错等系列问题。【所以说还是得注意 README 文档的相关信息】
至于怎么解决 npm 包的问题导致无法加载依赖和运行项目 npm run dev 会报错的问题,暂时认为需要换成对应的 node.js 版本,但频繁换 node.js 版本也很不方便,这时可以使用 nvm,一个nodejs 版本管理工具!来进行版本是使用控制。
【写在前面】首先要注意,先把电脑上的 nodejs 卸载干净,否则后面会出现一些问题。
1. 去官网下载并安装:https://nvm.uihtm.com/
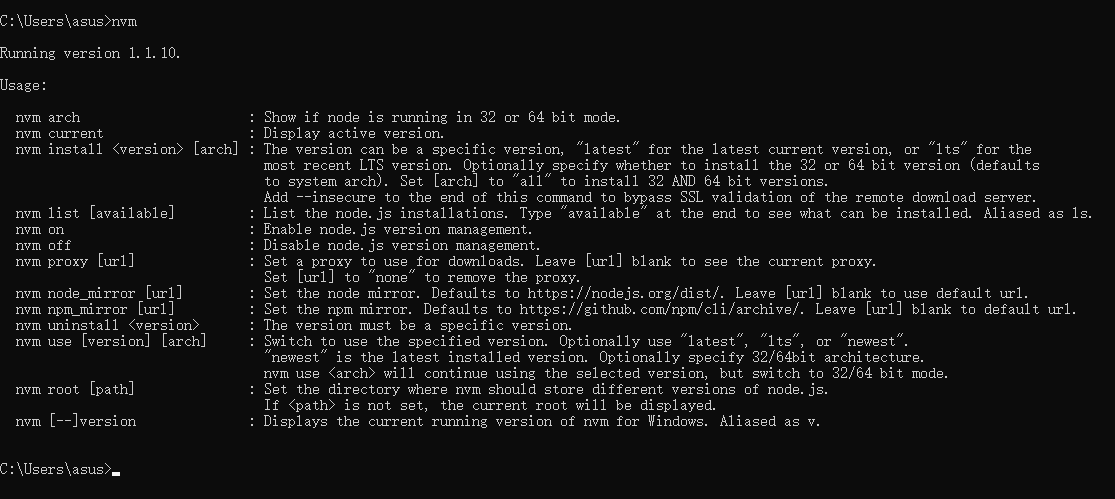
2. 以管理员身份运行并输入 nvm ,出现下图信息说明安装成功

【注】在运行 nvm install 的时候,有可能会出现无权限安装的问题,请以管理员身份运行 cmd
其他的命令
1. nvm 查看 node 版本
2. nvm 版本别名
3. nvm 和 npm
4. npm which 显示安装路径
5. nvm缓存
6. nvm 运行 node
8. 版本管理
原文地址:https://blog.csdn.net/weixin_44566194/article/details/129925873
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_20728.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








