学习目标:
学习内容:
方法:
总结:
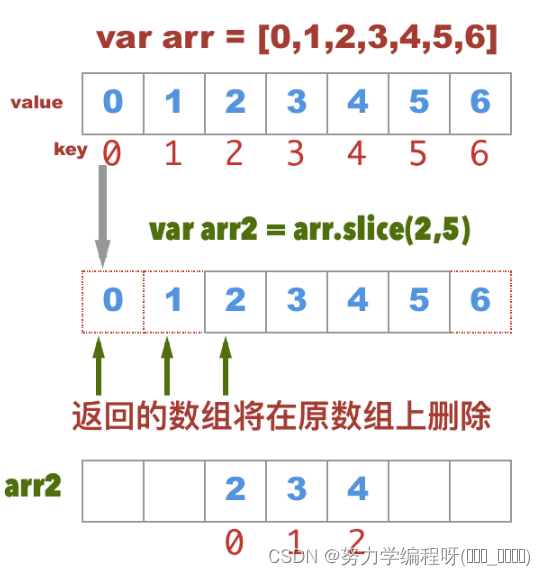
分析图如下所示:
第一种情形:传递一个参数

第二种情形:传递两个参数

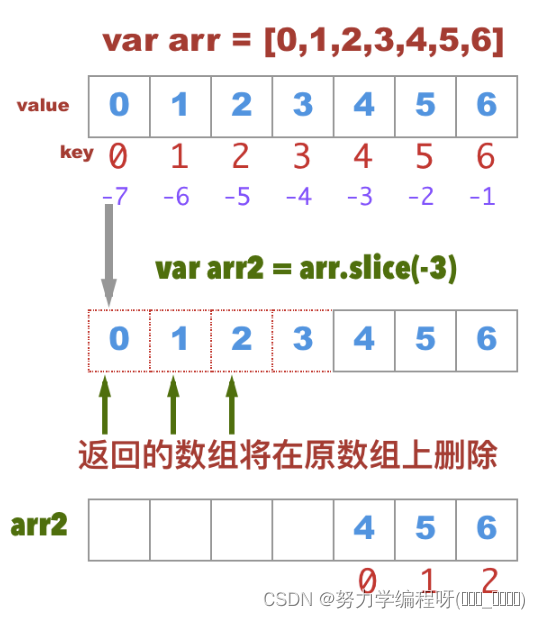
第三种情形:传递的参数为负值
slice()传递的参数还可以是负值。当参数中有一个负值时,则用数组长度加上该数来确定相应的位置。比如传递的值是-3,数组的length为6,此时slice(-3)对应的就是slice(3)。或者可以从数组的末尾开始计算起,最末尾的是-1。
分析图如下所示:

特别要注意的点:
传递的第二个参数也可以是负数,而且还可以正数和负数混合使用。
特别注意:slice()传递的两个参数时,第一个参数和第二个参数位置相同或者第一个参数在第二个参数之后时,得到的新数组是一个空值(负值也是类似,但负值与数值长度之和再作对比)。
简言之,结束位置小于或等于开始位置,将返回一个空数组。
总结: concat()方法是在数组的副本上进行操作并返回新构建的数组,并不会影响到原来的数组。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。