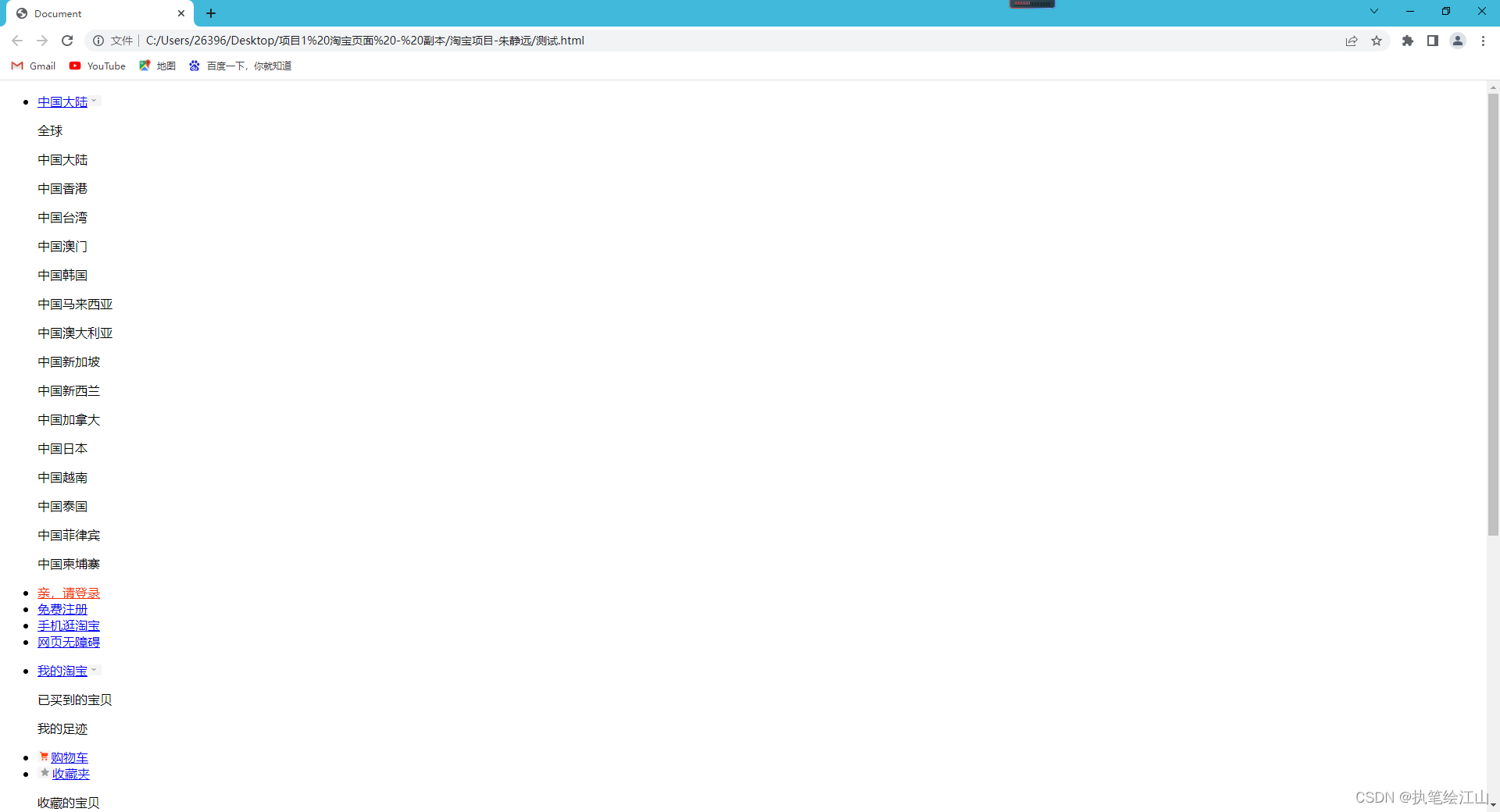
hello大家好,今天我来继续说说淘宝网页设计的后面部分,css层叠样式表的部分,在html写好后,界面是十分简洁的,无法实现任何布局,如下图所示:

这时候我们需要给其施加层叠样式表用来排列布局,才能达到最终成品图效果,下面我们分成三个部分来写css层叠样式表:
1.头部
可以参照一下昨天发的html部分的代码,首先最简单的就是给两个在hbox中的ul盒子左浮动,让他们保证在上面header最大的一个盒子里面,然后给ul中的li设置左浮动,使其成为一行代码,再对其内容字体进行布局调整,头部的难点是导航栏部分有下拉框.

类似这种的下拉框后面一共有五个,这里我们用到的是定位相关的知识和overflow:hidden的相关知识, 在每个有下拉菜单的地方设置一个单独的盒子,吧内容用p标签包含在内部,设置好样式,第一个这种带滚动条的用到了overflow–y: scroll;然后给这个单独盒子的父元素设置一个相对定位,给每个盒子设定一个绝对定位,通过调整top值和left值来确定盒子最终所在的位置,然后给其高度设置为0,设定一个隐藏超出部分的overflow:hidden,然后设置一个hover,让鼠标移到上面下拉框的时候,给这个盒子一个高度值,就可以了,具体的头部css样式代码如下:
header {
width: 100%;
height: 36px;
background-color: rgb(245, 245, 245);
}
li {
list-style: none;
}
ul {
padding-left: 0;
margin: 0 0 0 0;
}
.hbox a {
text-decoration: none;
color: black;
font-size: 12px;
margin-left: 8px;
}
a:hover {
color: red;
}
.hbox {
height: 36px;
width: 1210px;
margin: 0 auto;
}
.hu1 {
width: 370px;
height: 36px;
float: left;
}
.hu2 {
position: relative;
width: 580px;
height: 36px;
float: right;
}
.hu1 > li {
float: left;
height: 36px;
line-height: 36px;
width: 20%;
}
.hu2 > li {
float: left;
height: 36px;
line-height: 36px;
width: 13%;
}
.hbox p {
font-size: 12px;
margin: 0 0 0 0;
padding-left: 8px;
}
header p:hover {
background-color: rgb(244, 244, 244);
}
.hu2 p {
height: 36px;
line-height: 36px;
}
.hsbox1 {
position: absolute;
width: 270px;
background-color: rgb(255, 255, 255);
top: 36px;
height: 0;
overflow: hidden;
}
.hl1:hover + .hsbox1 {
height: 200px;
overflow-y: scroll;
}
.hsbox1:hover {
height: 200px;
overflow-y: scroll;
}
.hsbox1 > p {
height: 36px;
line-height: 36px;
}
.hsbox2 {
position: absolute;
width: 85px;
background-color: rgb(255, 255, 255);
top: 36px;
height: 0;
overflow: hidden;
}
.hl2:hover + .hsbox2 {
height: 72px;
}
.hsbox2:hover {
height: 72px;
}
.hsbox3 {
position: absolute;
width: 85px;
background-color: rgb(255, 255, 255);
top: 36px;
left: 155px;
height: 0;
overflow: hidden;
}
.hl3:hover + .hsbox3 {
height: 72px;
}
.hsbox3:hover {
height: 72px;
}
.hsbox4 {
position: absolute;
width: 85px;
background-color: rgb(255, 255, 255);
top: 36px;
left: 380px;
height: 0;
overflow: hidden;
}
.hl4:hover + .hsbox4 {
height: 216px;
}
.hsbox4:hover {
height: 216px;
}
.hsbox5 {
position: absolute;
width: 85px;
background-color: rgb(255, 255, 255);
top: 36px;
left: 476px;
height: 0;
overflow: hidden;
}
.hl5:hover + .hsbox5 {
height: 144px;
}
.hsbox5:hover {
height: 144px;
}
.cebianlan {
position: fixed;
right: 0;
top: 300px;
width: 60px;
height: 295px;
border-top-left-radius: 20px;
border-bottom-left-radius: 20px;
background-color: #fff;
}
.cebianlan ul {
list-style: none;
margin-top: 25px;
}
.cebianlan li {
width: 60px;
height: 56px;
margin-top: -10px;
padding-top: 10px;
text-align: center;
margin-bottom: 10px;
}
.cebianlan ul a {
text-decoration: none;
color: #333;
}
.cebianlan li i {
display: block;
width: 60px;
height: 24px;
font-size: 23px;
padding-bottom: 5px;
}
.cebianlan ul a span {
font-size: 12px;
display: block;
width: 60px;
height: 17px;
margin-top: 3px;
}
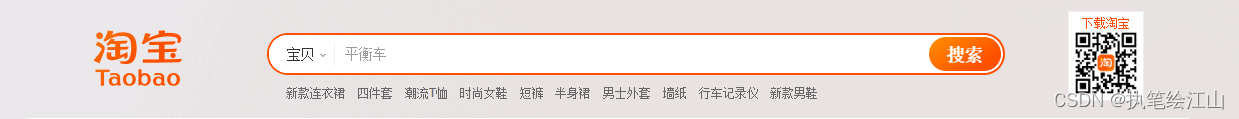
2.搜索栏

搜索栏部分相对来说比较容易,用一个大盒子包裹着三个中盒子,然后给三个中盒子都左浮动 ,第一个盒子放淘宝的商标调整位置,最后一个盒子放二维码,中间的一个盒子再分为上下两个小盒子,因为上面搜索框的外边框需要用一个小盒子的边框border线做出来,这里用到的知识有选择框select和搜索框input,以及搜索按钮button,然后下面一个小盒子很简单,使用ul列表,给li左浮动,最后给整体设置偏移量微调一下就可以了,这一部分的css层叠样式表的代码如下:
.tsbox2 > a {
font-size: 12px;
color: black;
text-decoration: none;
}
.tmbox2 > a:hover {
color: red;
}
.topbox {
width: 100%;
height: 122px;
}
.tbbox {
width: 1190px;
height: 90px;
margin: 0 auto;
padding-top: 24px;
}
.tmbox1,
.tmbox2,
.tmbox3 {
float: left;
}
.tsbox1 {
background-color: white;
padding-left: 12px;
width: 738px;
height: 40px;
border: 2px solid rgb(255, 80, 0);
border-radius: 20px;
line-height: 38px;
}
.tsbox1 > select {
border: 1px solid white;
}
#shurukuang {
border: 0px;
}
#sousuo {
width: 74px;
height: 36px;
background-color: rgb(255, 107, 0);
border-radius: 20px;
border: 0;
}
.tsbox2 {
margin-left: 20px;
}
.tmbox1 {
margin-top: -10px;
margin-left: 50px;
width: 15%;
}
.tmbox2 {
margin-top: 18px;
width: 70%;
}
.tmbox3 {
margin-top: -8px;
width: 10%;
}
.tsbox2 > a {
display: inline-block;
color: rgb(102, 102, 102);
margin-left: 8px;
padding-top: 8px;
}
.tsbox2 > a:hover {
color: rgb(255, 68, 0);
}
#shurukuang {
outline: none;
}
select {
outline: none;
}
这两段的代码量还好,不是很多,希望大家可以配合昨天的文章观看一下,仔细理解每一个标签的意义和用法,这两部分内容做完,上半部分的内容就搞定了,那么今天就先说到这里,明天我会继续把这个项目说完,包含最重要最后的主体部分和轮播图以及侧边固定栏等知识,希望大家多多捧场,谢谢大家!
(ps:想要完整源码文件的朋友给个关注和动动你的小手点个攒,私聊我发送给你哦~)
原文地址:https://blog.csdn.net/qq_45059691/article/details/126002765
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_20874.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!