新程序员:一起进步
前言
本项目是基于Html5+CSS3技术所制作的静态网页,适合新手练习学习完成html之后所独立完成的静态网页
一、项目代码
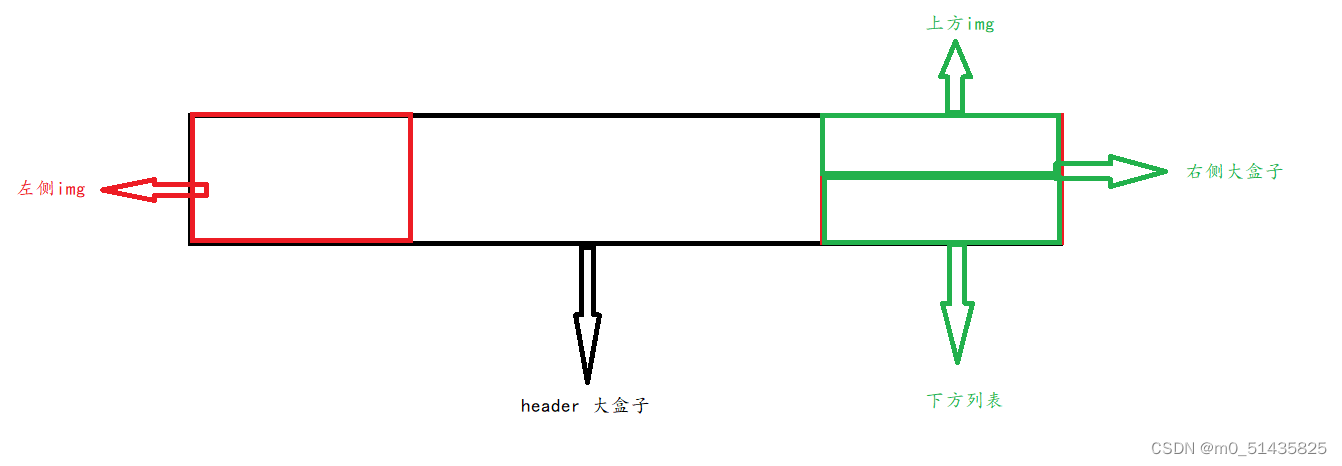
1.头部
效果图:


<!-- 头部 -->
<div class="header">
<img src="image/logo.jpg">
<div class="header_text">
<img src="image/icon_count.png">
<ul>
<li><a href="#">都看阅读</a></li>
<li><a href="#">数字馆</a></li>
<li><a href="#">当当优选</a></li>
<li><a href="#">尾品会</a></li>
</ul>
</div>
</div>/* 头部 */
.header{
margin-top: 10px;
height: 48px;
}
.header_text{
float: right;
}
.header_text ul li{
background-color: #eafffa;
padding-left: 5px;
float: right;
text-align: center;
width: 60px;
}
.header_text a{
color: #92999a;
width: 100%;
font-size: 10px;
}
/* 设置图片位置
使用相对定位,使图片提升一个层级,相对于原始位置进行定位;
直接定位img无效果原因:img与ul属于同一个层级
向下便宜不会覆盖ul指的是与浏览器的位置 */
.header_text img{
position: relative;
top: 7px;
left: 10px;
}2.导航栏
效果图:

<!-- 导航栏 -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">图书</a></li>
<li><a href="#">影像</a></li>
<li><a href="#">童装</a></li>
<li><a href="#">服装</a></li>
<li><a href="#">鞋靴</a></li>
<li><a href="#">运动</a></li>
<li><a href="#">箱包</a></li>
<li><a href="#">美妆</a></li>
<li><a href="#">珠宝</a></li>
<li><a href="#">家居</a></li>
<li><a href="#">食品</a></li>
<li><a href="#">酒</a></li>
<li><a href="#">手机</a></li>
<li><a href="#">数码</a></li>
<li><a href="#">电脑</a></li>
<li><a href="#">家电</a></li>
</ul>
</div>/* 导航栏 */
.nav{
background-image: url(menuBg.jpg);
height: 36px;
}
.nav ul li{
margin-top: 6px;
text-align: center;
width: 56.47px;
float: left;
}
.nav a{
color: #ffffff;
font-size: 10px;
}3.banner图
效果图:

<!-- banner图 -->
<div class="banner">
<img src="image/banner.jpg">
</div>/* banner图 */
.banner{
margin-top: 10px;
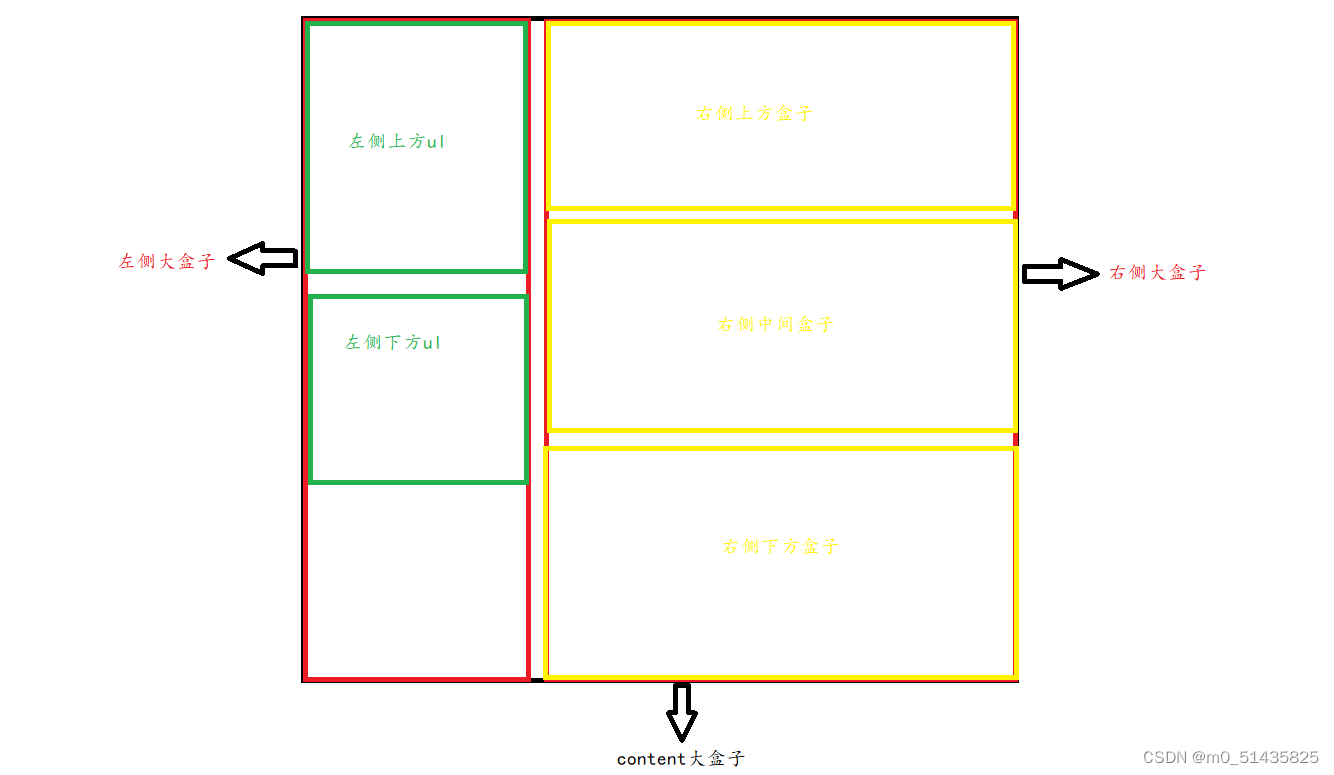
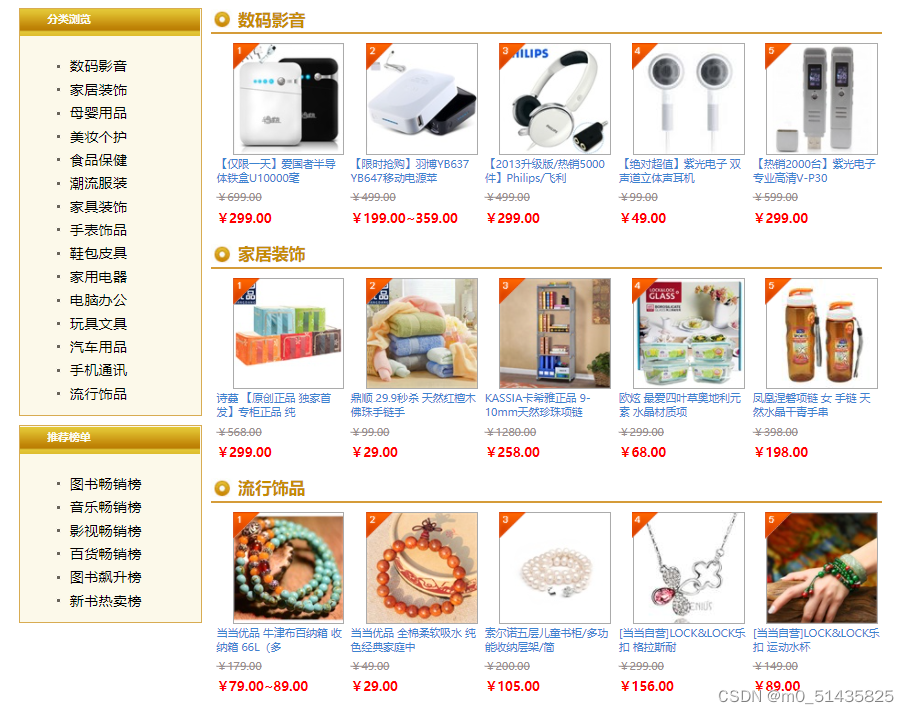
}4.主体

效果图: 
<!-- 左边 -->
<div class="left">
<div class="letft_top">
<h3>分类浏览</h3>
<ul>
<li>数码影音</li>
<li>家居装饰</li>
<li>母婴用品</li>
<li>美妆个护</li>
<li>食品保健</li>
<li>潮流服装</li>
<li>家具装饰</li>
<li>手表饰品</li>
<li>鞋包皮具</li>
<li>家用电器</li>
<li>电脑办公</li>
<li>玩具文具</li>
<li>汽车用品</li>
<li>手机通讯</li>
<li>流行饰品</li>
</ul>
</div>
<div class="letft_bottom">
<h3>推荐榜单</h3>
<ul>
<li>图书畅销榜</li>
<li>音乐畅销榜</li>
<li>影视畅销榜</li>
<li>百货畅销榜</li>
<li>图书飙升榜</li>
<li>新书热卖榜</li>
</ul>
</div>
</div>/* 左侧 */
.letft_top,.letft_bottom{
background-color: #fcf9ea;
width: 200px;
border: 2px solid #d8ac52;
}
.left h3{
height: 27px;
background-image: url(navTitleBg.jpg);
padding: 3px 0px 0px 30px;
color: #FBFAF0;
font-size: 12px;
}
.left ul{
padding: 10px;
margin: 10px 0px 0px 30px;
}
.left ul li{
padding-left: 15px;
background-image: url(dot.jpg);
background-repeat: no-repeat;
background-position: 0px center;
/* padding-top: 10px; */
line-height: 26px;
}
.letft_bottom{
margin-top: 10px;
}右侧——HTML代码如下(示例):
<!-- 右边 -->
<div class="right">
<div class="right_top">
<h3 class="h3_1">数码影音</h3>
<hr>
<img src="image/item_1.gif" id="ceshi">
<img src="image/item_2.gif" id="ceshi2">
<img src="image/item_3.gif" id="ceshi3">
<img src="image/item_4.gif" id="ceshi4">
<img src="image/item_5.gif" id="ceshi5">
<img src="image/electron-01.jpg">
<img src="image/electron-02.jpg">
<img src="image/electron-03.jpg">
<img src="image/electron-04.jpg">
<img src="image/electron-05.jpg">
<ul>
<li>
<p class="text_1"><a href="#">【仅限一天】爱国者半导体铁盒U10000毫</a></p>
<p class="text_2">¥699.00</p>
<p class="text_3">¥299.00</p>
</li>
<li>
<p class="text_1"><a href="#">【限时抢购】羽博YB637 YB647移动电源苹</a></p>
<p class="text_2">¥499.00</p>
<p class="text_3">¥199.00~359.00</p>
</li>
<li>
<p class="text_1"><a href="#">【2013升级版/热销5000件】Philips/飞利</a></p>
<p class="text_2">¥499.00</p>
<p class="text_3">¥299.00</p>
</li>
<li>
<p class="text_1"><a href="#">【绝对超值】紫光电子 双声道立体声耳机</a></p>
<p class="text_2">¥99.00</p>
<p class="text_3">¥49.00</p>
</li>
<li>
<p class="text_1"><a href="#">【热销2000台】紫光电子 专业高清V-P30</a></p>
<p class="text_2">¥599.00</p>
<p class="text_3">¥299.00</p>
</li>
</ul>
</div>
<div id="aaa" class="right_top">
<h3 class="h3_2">家居装饰</h3>
<hr>
<img src="image/item_1.gif" id="ceshi">
<img src="image/item_2.gif" id="ceshi2">
<img src="image/item_3.gif" id="ceshi3">
<img src="image/item_4.gif" id="ceshi4">
<img src="image/item_5.gif" id="ceshi5">
<img src="image/home-1.jpg" >
<img src="image/home-2.jpg" >
<img src="image/home-3.jpg" >
<img src="image/home-4.jpg" >
<img src="image/home-5.jpg" >
<ul>
<li>
<p class="text_1"><a href="#">诗蔓 【原创正品 独家首发】专柜正品 纯</a></p>
<p class="text_2">¥568.00</p>
<p class="text_3">¥299.00</p>
</li>
<li>
<p class="text_1"><a href="#">鼎顺 29.9秒杀 天然红檀木 佛珠手链手</a></p>
<p class="text_2">¥99.00</p>
<p class="text_3">¥29.00</p>
</li>
<li>
<p class="text_1"><a href="#">KASSIA卡希雅正品 9-10mm天然珍珠项链 </a></p>
<p class="text_2">¥1280.00</p>
<p class="text_3">¥258.00</p>
</li>
<li>
<p class="text_1"><a href="#">欧炫 最爱四叶草奥地利元素 水晶材质项</a></p>
<p class="text_2">¥299.00</p>
<p class="text_3">¥68.00</p>
</li>
<li>
<p class="text_1"><a href="#">凤凰涅磐项链 女 手链 天然水晶干青手串</a></p>
<p class="text_2">¥398.00</p>
<p class="text_3">¥198.00</p>
</li>
</ul>
</div>
<div id="bbb" class="right_top">
<h3 class="h3_3">流行饰品</h3>
<hr>
<img src="image/item_1.gif" id="ceshi">
<img src="image/item_2.gif" id="ceshi2">
<img src="image/item_3.gif" id="ceshi3">
<img src="image/item_4.gif" id="ceshi4">
<img src="image/item_5.gif" id="ceshi5">
<img src="image/beauty-1.jpg" >
<img src="image/beauty-2.jpg" >
<img src="image/beauty-3.jpg" >
<img src="image/beauty-4.jpg" >
<img src="image/beauty-5.jpg" >
<ul>
<li>
<p class="text_1"><a href="#">当当优品 牛津布百纳箱 收纳箱 66L(多</a></p>
<p class="text_2">¥179.00</p>
<p class="text_3">¥79.00~89.00</p>
</li>
<li>
<p class="text_1"><a href="#">当当优品 全棉柔软吸水 纯色经典家庭中</a></p>
<p class="text_2">¥49.00</p>
<p class="text_3">¥29.00</p>
</li>
<li>
<p class="text_1"><a href="#">索尔诺五层儿童书柜/多功能收纳层架/简</a></p>
<p class="text_2">¥200.00</p>
<p class="text_3">¥105.00</p>
</li>
<li>
<p class="text_1"><a href="#">[当当自营]LOCK&LOCK乐扣 格拉斯耐</a></p>
<p class="text_2">¥299.00</p>
<p class="text_3">¥156.00</p>
</li>
<li>
<p class="text_1"><a href="#">[当当自营]LOCK&LOCK乐扣 运动水杯</a></p>
<p class="text_2">¥149.00</p>
<p class="text_3">¥89.00</p>
</li>
</ul>
</div>
</div>右侧——CSS代码如下(示例):
/* 右侧 */
.right{
width: 746px;
padding-left: 10px;
}
.h3_1,.h3_2,.h3_3{
color: #C68B00;
padding-left: 30px;
background-image: url(titleDot.jpg);
background-repeat: no-repeat;
background-position: 0px center;
}
.h3_2,.h3_3{
background-image: url(titleDot.jpg);
background-repeat: no-repeat;
background-position: 0px 233px;
}
.right_middle{
background-position: 100px center;
}
.left,.right{
margin-top: 10px;
float: left;
}
hr{
margin-top: 3px;
background-color: #d59c39;
border: 1px solid #d59c39;
}
.right_top img{
transform: translateY(-20px);
position: relative;
background-size: 20%;
width: 122px;
border: 1px solid #ABABAB;
margin: 0px 0px 0px 24px;
float: left;
}
#ceshi,#ceshi2,#ceshi3,#ceshi4,#ceshi5{
z-index: 2;
top: 30px;
position: relative;
margin-right: 94px;
width: 30px;
border: 0px solid #000000;
}
.right_top ul li{
transform: translate(6px,-18px);
margin-right: -2px;
padding-right : 10px;
font-size: 2px;
width: 141px;
float: left;
}
.right_top a{
color: #3c83d0;
}
.text_2{
text-decoration: line-through;
color: #978D8D;
padding-top: 6px;
}
.text_3{
padding-top: 6px;
color: red;
font-weight: bold;
font-size: 14px;
}5.底部
效果图:

HTML代码如下(示例):
<div class="footer">
<hr>
<ul>
<li><a>Copyright(C)当当网2004-2013,All&nbsp;Rights&nbsp;Reserved</a></li>
<li><a><img src="image/validate.gif" ></a></li>
<li><a>京ICP证0141189号出版物经营许可证&nbsp;新发出京批字第直0673号</a></li>
</ul>
</div>CSS代码如下(示例):
.footer{
transform: translateY(20px);
}
.footer hr{
border: 1px solid #a8a8a8;
}
.footer ul li{
margin-top: 30px;
transform: translateX(44px);
float: left;
}
.footer img{
transform: translateY(-26px);
}
#right_top_two{
transform: translateY(300px);
}6.附录
原文地址:https://blog.csdn.net/m0_51435825/article/details/125692453
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_20876.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







