前言
本人作为双非一本师范院校的一枚普通大一大学生,本来看到班里转发的计算机学院的通知感觉蓝桥杯这种专业性强的比赛和我这种大一菜狗是没有什么关系的,看到就顺手划过去了。而且我们学校的培养计划里网络空间安全专业大一并不进行C语言的学习,只给我们开了Web前端设计技能这门课。但是部门里的朱师兄还有杨学长一直推荐我们去参加,哪怕拿不到什么名次,就去看看题目,提前体验体验,感受感受也是好的。因为早晚是要参加这种比赛的。而且蓝桥杯的含金量还是不低的。我就报着试一试的心态报名了,反正怕什么嘞,就去看看嘛。结果去了才知道,真的不算难,不要有畏难情绪,要永远尝试。所以,在接下来,我会分享我所了解的一些关于蓝桥杯的相关内容和自己这次参加模拟赛的一些感想。
这里推荐一下杨森学长所写的这篇文章蓝桥杯应该参加吗?如何准备蓝桥杯?
https://blog.csdn.net/Easenyang/article/details/127242347?spm=1001.2014.3001.5502

一、相关比赛介绍
计算机专业的同学想要获得心仪的offer,必不可少的要去参加比赛或做项目,这里给大家分享五个我所了解的含金量和认可度非常高的比赛,能在提高技术的同时还可以获得奖金:
1.ACM国际大学生程序设计竞赛
国际大学生程序设计竞赛(英文全称:International Collegiate Programming Contest,简称ICPC)由美国计算机协会(ACM)主办,旨在展示大学生创新能力、团队精神和在压力下编写程序、分析和解决问题能力的年度竞赛。 经过近40年的发展,ACM国际大学生程序设计竞赛已经发展成为全球最具影响力的大学生程序设计竞赛。
含金量:ACM是目前计算机竞赛中含金量最高的竞赛,也是个人计算机水平及团队合作能力等综合素质的极佳证明。获奖选手可以享受绿色通道进入名企,如2010年阿里巴巴公司赞助了亚洲区域赛中国大陆5大赛区,获得金牌的选手可以直接进入阿里巴巴实习或参加工作。
2.蓝桥杯
蓝桥杯全国软件和信息技术专业人才大赛是由中华人民共和国工业和信息化部人才交流中心主办的计算机类学科竞赛。
比赛每年举办一次,报名时间一般在每年的9-12月份,省赛的举办时间一般在次年的3月份,决赛在6月份。
蓝桥杯参赛项目有:Java软件开发;C/C++程序设计;Python程序设计;Web应用开发;嵌入式设计与开发;单片机设计与开发;物联网设计与开发;EDA设计与开发;青少年创意编程组。
蓝桥杯相比较 ACM 而言更加亲民,对大学生来说,参加蓝桥杯对奖金评定、保研和找工作都很有用。
3.GPLT团队程序设计天梯赛
团体程序设计天梯赛是中国高校计算机大赛的竞赛版块之一,比赛重点考查参赛队伍的基础程序设计能力、数据结构与算法应用能力,并通过团体成绩体现高校在程序设计教学方面的整体水平。竞赛题目均为在线编程题,由搭建在网易服务器上的PAT在线裁判系统自动评判。难度分3个梯级:基础级、进阶级、登顶级。以个人独立竞技、团体计分的方式进行排名。
天梯赛在2016年举办了第一届赛事,之后每年举办一次。初赛一般定于5月中旬至6月上旬,决赛一般定于7月举行。天梯赛是中国高校计算机大赛下较为权威的算法竞赛,是官方认定的保研加分项,能够体现良好的个人编程水平。
4.leetcode周赛和双周赛
leetcode是领扣网络旗下专注于程序员技术成长和企业技术人才服务的品牌。源自美国硅谷,力扣为全球程序员提供了专业的IT技术职业化提升平台,有效帮助程序员实现快速进步和长期成长。
Leetcode的周赛是一周一次, 比赛时间为每周日上午10:30;双周赛是每两周一次,比赛时间为周六晚上22:30。
Leetcode的周赛/双周赛是全球同步的算法比赛,每次比赛结束后都会有一个全球/全国排名,可以与全球的小伙伴一决高下。
因为现在不少大厂的算法面试题,就是leetcode中的原题,所以准备比赛在一定程度上就相当于准备面试。
5.PAT
浙江大学计算机程序设计能力考试(Programming Ability Test,简称PAT)是由浙江大学计算机科学与技术学院组织的统一考试。旨在培养和展现学生分析问题、解决问题和计算机程序设计的能力,科学评价计算机程序设计人才,并为企业选拔人才提供参考标准。
每年分春、秋、冬季组织3次统一考试,大约分别在2-3月、8-9月、11-12月举行。
PAT不设合格标准,凡参加考试且获得非零分者均有成绩,可获得浙江大学计算机科学与技术学院统一颁发的证书。
自2011年8月始,PAT发起“企业联盟”。 联盟企业将优先录用PAT成绩优良的学生,并免除招聘时与考查程序设计能力相关的笔试环节。联盟企业包括Goole中国、道富科技公司、华为公司以及国内著名重点IT企业如百度、网易研究院、阿里巴巴、淘宝、腾讯、eBay中国研发中心等。
由此可见,不管从哪个方面来说,不管你处于哪个学年或者学习到什么进度,参加蓝桥杯都是个不错的选择,所以,接下来,重点介绍一下有关蓝桥杯的相关事宜。
二、蓝桥杯
鉴于前文中已经介绍过蓝桥杯了,所以在这里就不再赘述了。在这一部分就重点讲下是否应该参加蓝桥杯和如何进行相应的准备。由于我个人报的是Web赛道,所以后面的部分也会与前端有关的比较多。
1.应该参加蓝桥杯吗?
【这里引用一下前文中提到过的杨森学长博客的一部分】有感兴趣的小伙伴可以去原博客看看,里面介绍的更为详细和透彻噢!大家感兴趣的也可以关注一下哇!
蓝桥杯应该参加吗?如何准备蓝桥杯?![]() https://blog.csdn.net/Easenyang/article/details/127242347?spm=1001.2014.3001.5502
https://blog.csdn.net/Easenyang/article/details/127242347?spm=1001.2014.3001.5502
1.含金量/认可度:
蓝桥杯含金量虽然比不上ACM,但在我国各大高校的IT竞赛中知名度很高。很多985,211的顶尖学子都参加了蓝桥杯。并且随着参赛选手逐年上涨,人们对它的认可度也越来越高。
2.容易拿奖:
虽然参赛人数越来越多,但是它的奖项是按比例来算的,参赛人数增加,获奖人数也会随之增加。省赛一二三等奖占总人数的比例分别是10%、20%、30%,国赛一二三等奖占总人数的比例分别是5%、20%、35%。获奖率为60%,只要你不摆烂,省赛拿奖是绝对没问题的。
3.对小白友好:
因为参赛选手中有很多985,211的高手,所以主办方将选手分了组,避免小白被高手碾压。分组情况如下:
研究生组(所有研究生一组)、A组(985,211的大学生)、B组(双非本科大学生)、C组(专科大学生)。可以向上报名,但不能向下报名。985,211的学生不能报名B、C组,但双非本科学生可以报A、B组,专科学生可以报A、B、C组
4.容易得分:
蓝桥杯的赛制为OI赛制,一个题能过多少的样例,就得这部分得分,比如过了50%的样例,这个题总分10分,那么就可以得5分。而ACM的OA赛制就比较残酷了,一个题必须完全正确(AC),通过所有样例才能得分。
5.锻炼算法能力:
目前的绝大部分公司企业招聘都对算法有一定的要求。为什么这么看重算法,我想很多同学大一学理论就遇到过这样一句话:程序=算法+数据结构。可见算法对于程序员来说多么重要。通过蓝桥杯这个平台,可以锻炼我们的算法思维,等算法思维灵活了,再去挑战ACM也不是不可能的。
2.如何进行蓝桥杯的准备
其实这种计算机类的比赛,备赛无非就是刷题,遇到不会的再去学习相关的知识点。
首先备赛的第一要务就是系统地学习,上B站找优质课程来看(黑马、尚硅谷等课程都挺不错的)。切记不要纸上谈兵,该练习的就动手练一练,代码不敲怎么能行呢。每学完一章,就可以去刷题,巩固对知识的理解和加深记忆。对于有基础的同学,可以直接开始刷题,遇到某个题的知识点不太熟悉,就去百度或者B站进行相应知识点的学习,先巩固知识点,再回过来刷题。
总之,秘诀就是刷题! 刷题!! 刷题!!!刷的题多了,就明白了套路,拿到题就知道考查什么知识点,再套模板,一下子就解决了。(刷题网站有很多:洛谷、AcWing、蓝桥杯题库等)
可以关注一下官网蓝桥杯,官网上就有对应的课程、竞赛大纲解读,也可以进行刷题。

三.蓝桥杯模拟赛二期web组真题
本次蓝桥杯模拟赛二期web组试题一共有十道题,分别为两道简单题,六道中等题和两道困难题组成。这期模拟赛整体上来说并不算很难,但考察的知识点还是比较多的,特别是对基础知识以及常见算法的考察。废话不多说,直接上真题。从第四题往后,我个人就比较吃力了,所以后面的几题就只贴了相关代码。感兴趣的同学们可以自行去了解学习。第十四届蓝桥杯(Web 应用开发)模拟赛 2 期-大学组 – 蓝桥云课 (lanqiao.cn)
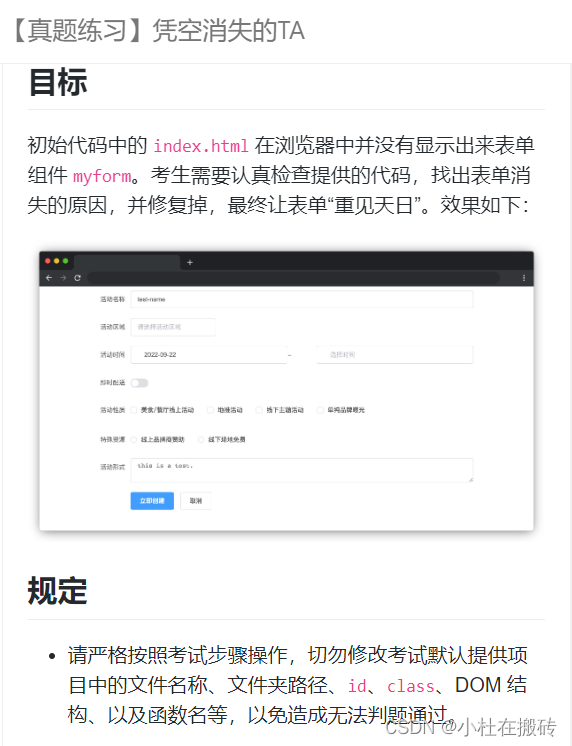
1.凭空消失的TA(简单)

题目说在 index.html 中未正常显示表单组件 myform,先运行看一下效果,发现 myform组件里的立即创建和取消这两个文本被渲染了,这说明 index.html 确实是引入了 myform,但为何myform没有正常显示呢?首先,我们检查一下是否引用了js文件。结果发现正是因为index.html中未引入element–ui的js文件。我们加一行代码引入一下就解决了:
<!-- 引入 element-ui 样式 -->
<link rel="stylesheet" href="./element-ui-2.15.10/index.css" />
<!-- 新增:引入 element-ui js文件 -->
<script src="./element-ui-2.15.10/index.js"></script>
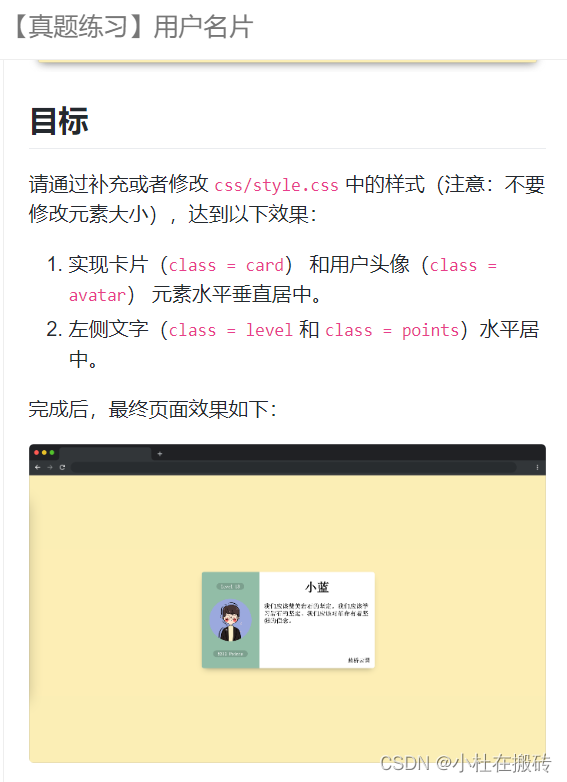
2.用户名片(简单)

要求是需要将这个卡片垂直居中,并且还需要将卡片中左侧文字水平居中,看了一下HTML结构,发现它们都有一个共同的类名center:所以对center类名定义样式就行了:下述代码利用定位将元素垂直水平方向各偏移父元素(position: relative)的50%,这个时候元素还不是居中(因为定位偏移的中心点不在元素的中心上而是在元素的边界上):使用transform将元素在水平和垂直的负方向移动自身的50%(transform运动的中心点在元素的中心位置):
//TODO待补充代码//
.center {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
3.芝麻开门(中等)

/**
* @description: 调用函数,开启弹窗,记录输入框的内容,并通过 promise 异步返回输入框中的内容
* @return {Promise}
*/
function mPrompt() {
// 弹窗必须使用以下结构 template 保存的是弹窗的结构字符串,可以先转化为 DOM 再通过 appendChild 方式插入到 body 中
const template = `
<div class="modal">
<div class="message-box">
<div class="message-header">请输入咒语</div>
<div class="message-body">
<input type="text">
</div>
<div class="message-footer">
<button class="btn btn-small" id='cancel'>取消</button>
<button class="btn btn-small btn-primary" id='confirm'>确定</button>
</div>
</div>
</div>
`;
const div = document.createElement("div");
// TODO:待补充代码
div.innerHTML=template
document.body.append(div);
let val = div.getElementsByTagName("input")[0];
return new Promise((resolve, reject) => {
document.getElementById("cancel").onclick = function() {
div.remove()
reject(false)
}
document.getElementById("confirm").onclick = function() {
div.remove()
resolve(val.value)
}
});
}
4.宝贵的一票(中等)

添加的思路:
1.添加选项时先获取当前选项的个数,如果当前选项个数以及为2了,那么就需要先向前两个选项添加删除号(x)。
2.当前选项的个数小于2时,再添加一各选项,选项的总数也不会超过2,所以这时只需添加普通的选项即可。
3.当前选项的个数大于或等于2时,需要添加带有删除号(x)的选项。
删除的思路:
1.点击删除号(x)时先删除当前选项。
2.遍历余下的选项列表,更新它们的序号。
3.在遍历的时候判断余下的选项个数,若剩余的选项小于等于2了,需要删除每个选项后面的删除号(x)。
// 点击加号逻辑
$(".add").click(function () {
// TODO 待补充代码
// 当前列表长度
let cl = $(".list").children().length;
// 长度为2时为前两个选项加上x号
if (cl === 2) {
$(".list").children().each((index,item)=>{
$(item).append(`
<div class="col-sm-1">
<img class="del-icon" src="./images/x.svg" alt="" />
</div>`)
})
}
if (cl < 2) {
// 当前列表长度小于2时,添加不带x号的选项
$(".list").append(initRender(`选项${cl + 1}`));
}else {
// 当前列表长度大于等于2时,添加带x号的选项
$(".list").append(`<div class="mb-3 row item">
<label class="col-sm-2 col-form-label txt">选项${cl + 1}</label>
<div class="col-sm-9">
<input type="text" class="form-control" />
</div>
<div class="col-sm-1">
<!-- 删除图标 -->
<img class="del-icon" src="./images/x.svg" alt="" />
</div>
</div>`);
}
});
// 点击 x 删除逻辑,列表小于 2 项时不显示删除图标
$(document).on("click", ".del-icon", function () {
// TODO 待补充代码
// 删除这一条
$(this).parent().parent().remove()
// 遍历
$(".list").children().each((index,item)=>{
// 修改剩下的列表序号
$(item).children('label').text(`选项${index + 1}`)
if($(".list").children().length <= 2) {
// 列表长度小于等于2时,请求x号
$(item).children()[2].remove()
}
})
});
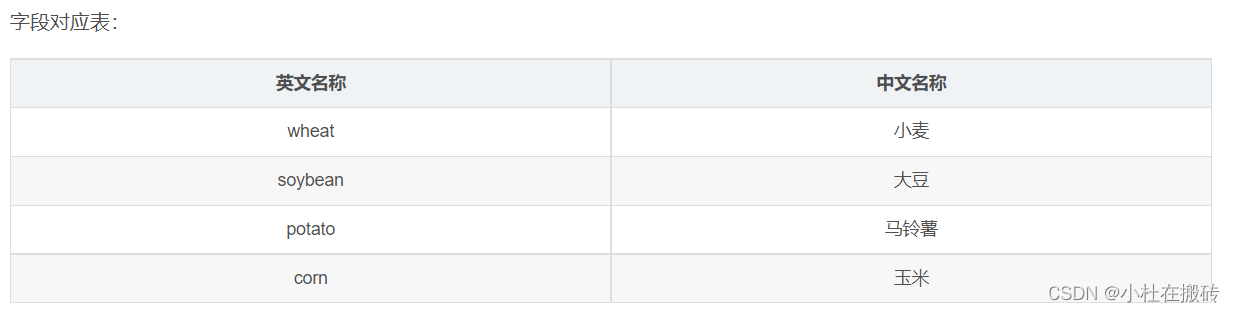
5.粒粒皆辛苦(中等)

这道题我并不是很了解,所以在这里贴一下大神们的解题思路,感兴趣的小伙伴可以自行了解看看。
{
"2017": { "wheat": 431, "soybean": 142, "potato": 232, "corn": 642 },
"2018": { "wheat": 417, "soybean": 156, "potato": 258, "corn": 643 },
"2019": { "wheat": 416, "soybean": 168, "potato": 269, "corn": 650 },
"2020": { "wheat": 436, "soybean": 174, "potato": 277, "corn": 680 },
"2021": { "wheat": 441, "soybean": 186, "potato": 289, "corn": 692 },
"2022": { "wheat": 445, "soybean": 201, "potato": 315, "corn": 706 }
}
[
['全部', '2017', '2018', '2019', '2020', '2021', '2022'],
['小麦', 431, 417, 416, 436, 441, 445],
['大豆', 142, 156, 168, 174, 186, 201],
['马铃薯', 232, 258, 269, 277, 289, 315],
['玉米', 642, 643, 650, 680, 692, 706]
]
代码:
// TODO: 待补充代码
let dataObj = {
wheat: ["小麦"],
soybean: ["大豆"],
potato: ["马铃薯"],
corn: ["玉米"]
};
let sourceTip = ["全部"];
// 获取数据
axios.get("./data.json").then(res=>{
let data = res.data.data;
for (const key1 in data) {
sourceTip.push(key1);
for (const key2 in data[key1]) {
dataObj[key2].push(data[key1][key2]);
}
}
let newSource = [];
newSource.push(sourceTip);
for (const key in dataObj) {
newSource.push(dataObj[key]);
}
option.dataset.source = newSource;
myChart.setOption(option);
})
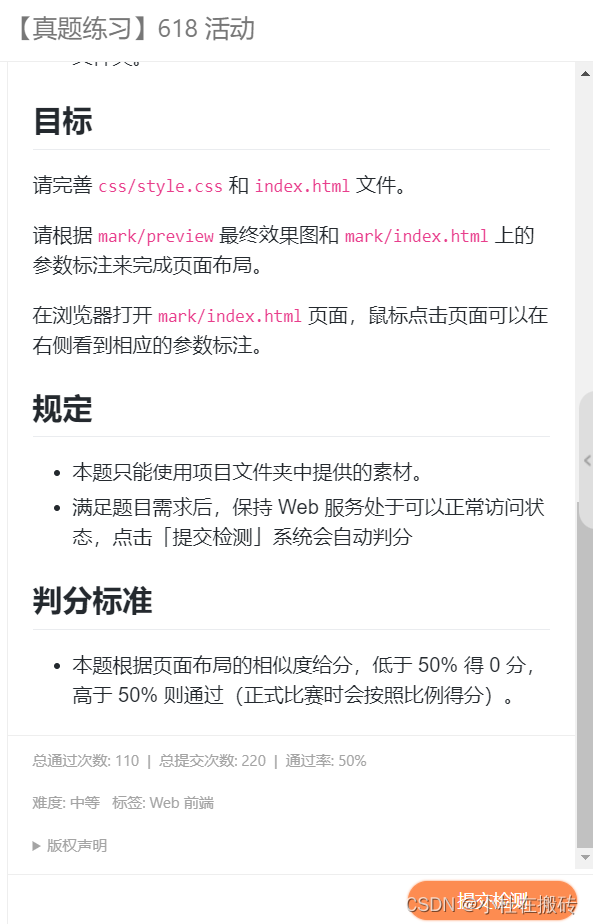
6.618活动(中等)

这道题没啥技术含量,全靠堆HTML和CSS,工程量有点大。但这个题是是整场模拟赛里最坑人的题,特别废时间,我建议这个题要么放到最后再写(因为完成度50%以上就能得到分,其它题不行),要么完成差不多后就直接去做下面的题,别死扣细节,不然吃亏的都是你!就浅浅发一下结果吧。

7. 资讯接口(中等)

// TODO: 待补充代码
const http = require("http");
// 创建http服务
const app = http.createServer();
app.on("request",(req,res)=>{
res.setHeader("Content-type", "text/html;charset=utf8");
switch (req.url) {
case '/news':
res.end(JSON.stringify([
{
"channelId": "5572a108b3cdc86cf39001cd",
"name": "国内焦点"
},
{
"channelId": "5572a108b3cdc86cf39001ce",
"name": "国际焦点"
}
]))
break;
default:
res.end('404')
break;
}
})
app.listen(8080);
8.绝美宋词(中等)

<body>
<div id="app">
<h1 style="text-align: center">输入关键字,找一首词</h1>
<!-- TODO:待补充代码 -->
<div class="search-form">
<input @input="search" v-model="val" type="text" id="search" class="search" placeholder="词牌名 词句 词人"/>
<ul class="suggestions">
<li v-for="item in showList" :key="item.title">
<span class="poet" v-html="highlight(item.poetry_content)"></span>
<span class="title" v-html="highlight(item.title) + '-' + highlight(item.author)"></span>
</li>
</ul>
</div>
</div>
<script>
let vm = new Vue({
el:'#app',
// TODO:待补充代码
data:{
val:'', // 输入内容
list:[], // 源数据
showList:[] // 进行展示的数据
},
created(){
// 获取数据
axios.get("./data.json").then(res=>{
this.list = res.data
})
},
methods:{
// 搜索函数
search(){
if (this.val) {
// 输入内容不为空,使用filter过滤
this.showList = this.list.filter(item=>{
return item.poetry_content.includes(this.val) || item.title.includes(this.val) || item.author.includes(this.val)
})
}else {
// 输入内容为空,重置数据
this.showList = []
}
},
// 替换关键字进行高亮的函数
highlight(str){
let reg = new RegExp(this.val,'g');
// replace第二个参数中$&代表插入匹配的子串。
return str.replace(reg, `<span class="highlight">$&</span>`)
}
}
})
</script>
</body>
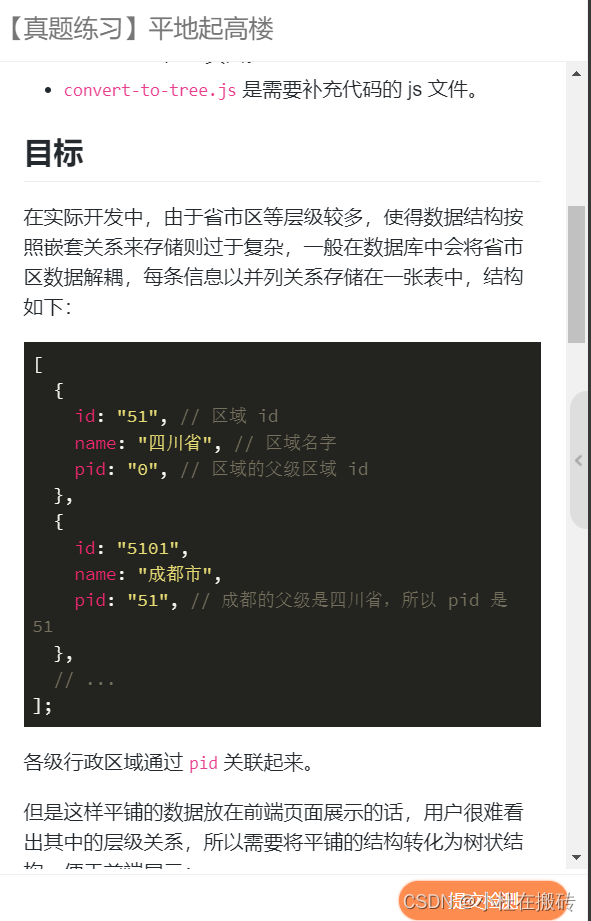
9.平地起高楼(困难)

10.收快递了(困难)

四.总结



这次蓝桥杯模拟赛的题并不算困难,希望大家都不要有畏难情绪,要勇于尝试。平常要打牢基础,有空就多刷题,从项目中学习。多学习知识,有空闲的时间和精力就去参加比赛,积攒经验和丰富自己的个人履历。既然选择了计算机这个专业,不去敲代码怎么能行呢?学历固然重要,可是能力更被看重。所以希望有想法的小伙伴可以开始准备咯!时不我待!勇敢就现在!冲冲冲!心动不如行动!
原文地址:https://blog.csdn.net/m0_72922460/article/details/128189056
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_20890.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!