本文介绍: DOM在实际开发中主要用来操作元素获取页面中的元素可以使用以下几种使用getElementById()方法可以获取带有特定ID的元素对象语法:var element=document.getElementById(id);参数element是一个Element对象,如果当前文档中拥有特定ID的元素不存在,则返回nullid是大小写敏感的字符串,代表了所要查找的元素唯一ID返回值返回一个匹配到ID的DOM Element对象,若在当前Document下没有找到,则返回null返回带有指定标
DOM介绍
什么是DOM
文档对象模型 (DOM) 是HTML和XML文档的编程接口。它提供了对文档的结构化的表述,并定义了一种方式可以使从程序中对该结构进行访问,从而改变文档的结构,样式和内容。DOM 将文档解析为一个由节点和对象(包含属性和方法的对象)组成的结构集合。简言之,它会将web页面和脚本或程序语言连接起来。
一个web页面是一个文档。这个文档可以在浏览器窗口或作为HTML源码显示出来。但上述两个情况中都是同一份文档。文档对象模型(DOM)提供了对同一份文档的另一种表现,存储和操作的方式。 DOM是web页面的完全的面向对象表述,它能够使用如 JavaScript等脚本语言进行修改。
DOM树
文档:一个页面就是一个文档,DOM中使用document表示
元素:页面中所有标签都是元素,DOM中使用element表示
节点:网页中所有内容都是节点(标签,属性,文本,注释等),DOM中用node表示
DOM把以上内容都看作是对象

DOM树最顶端是document,BOM最顶端是window
文档(document)一个页面当成文档
元素(element)页面中所有标签元素
节点(node)网页中的所有内容,在文档树中都是节点(如:元素节点、属性节点、文本节点、注释节点等),每个节点都是对象,都有属性和方法
DOM获取元素
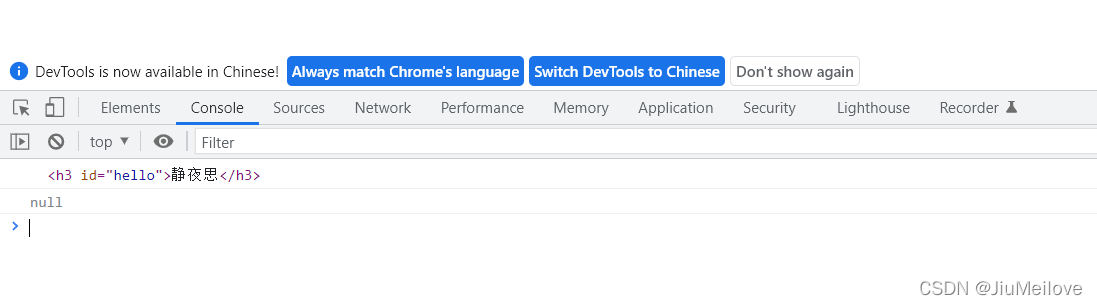
document.getElementById() 根据Id获取
如果没有指定 ID 的元素返回 null
如果存在多个指定 ID 的元素则返回第一个。
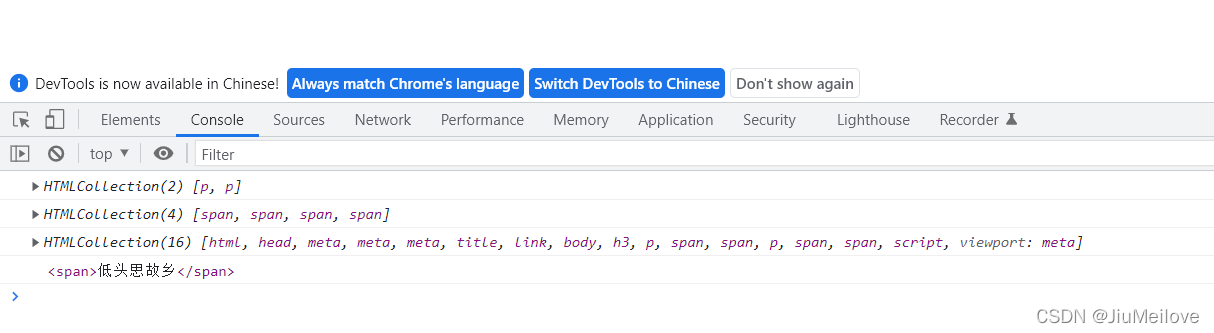
document.getElementsByTagName() 根据标签名
document.getElementByName() 根据Name获取
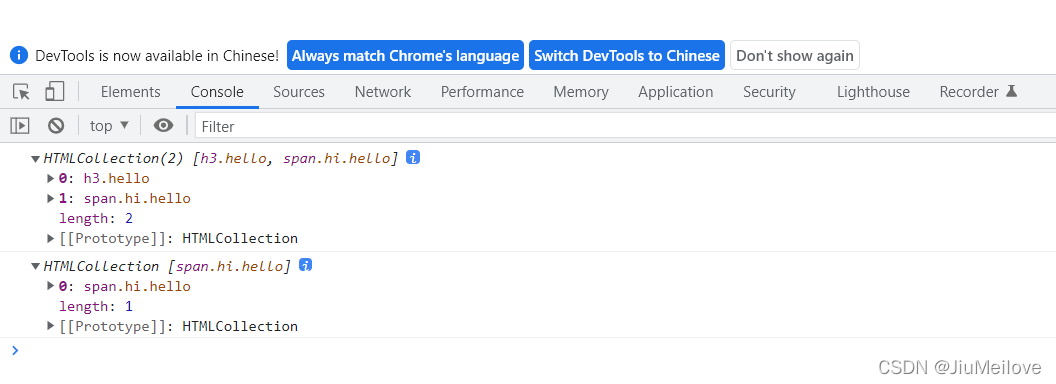
document.getElementsByClassName() 根据ClassName获取(html5新增)
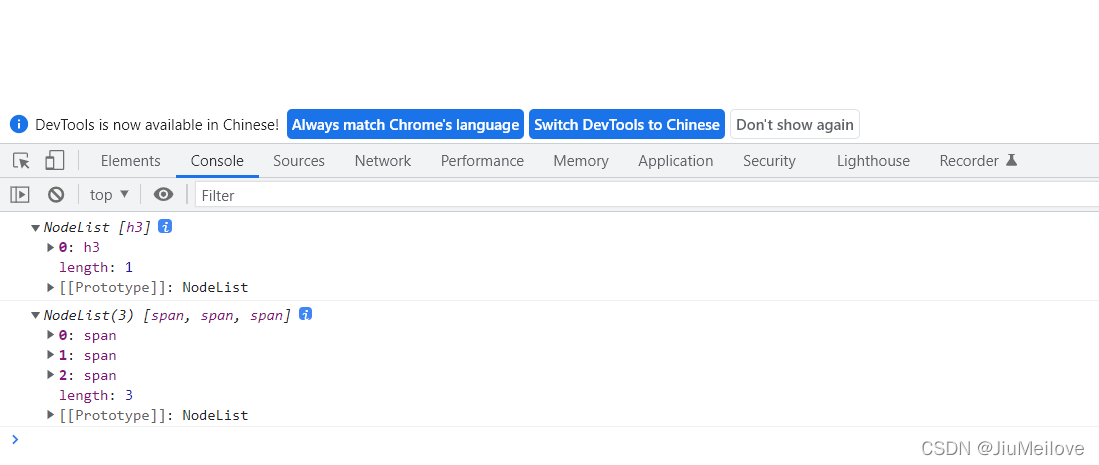
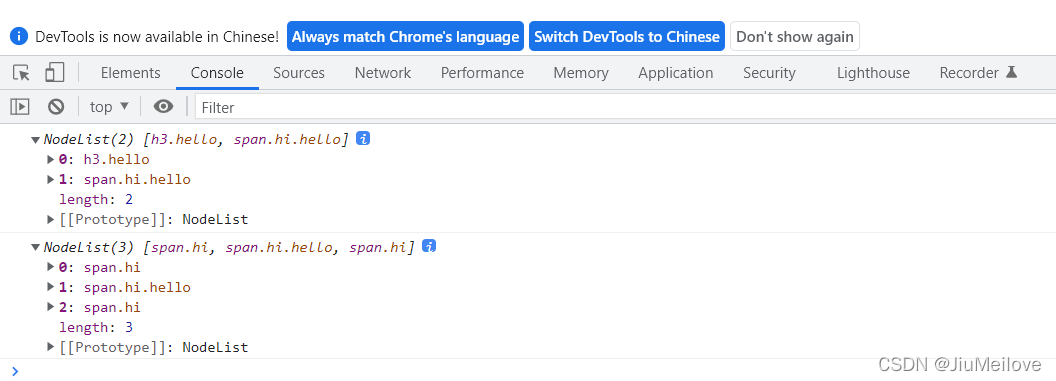
document.querySelector() 根据选择器获取单个元素(新增)
document.querySelectorAll() 根据选择器获取所有元素(新增)
document对象属性
document.body 设置或返回文档的body元素
document.title 返回或设置文档的title元素
document.documentElement 返回文档的html元素
document.froms 返回对文档中所有From对象引用
document.images 返回对文档中所有的image对象引用
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。