

import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { resolve } from 'path';
// import { createHtmlPlugin } from 'vite-plugin-html'
export default defineConfig(({ command, mode }) => {
/**
* command - 命令模式
* mode - 生产、开发模式
*/
return {
// 项目根目录,index.html 所在的目录
// 要配置多页面,所以此处更改项目根目录地址,不再是项目根目录
// 而是指定的目录下, 以便配置多页面index.html入口
root: resolve(__dirname, 'src'),
// 静态资源服务目录地址
// 根目录变化,原来的public静态资源目录则需要,指向
publicDir: resolve(__dirname, './public'),
// 存储缓存文件的目录地址
cacheDir: '',
//
resolve: {
// 设置文件目录别名
// 根目录地址变更,也需要调整
alias: {
'@': resolve(__dirname, './src'),
},
},
// ...
// 构建配置项
build: {
// ...
// 指定输出目录
outDir: resolve(__dirname, 'apply'),
// 指定静态资源存放目录
assetsDir: '',
// 启用、禁用css代码拆分
cssCodeSplit: true,
// 构建是否生成source map文件
sourcemap: 'inline',
// rollup 配置打包项
rollupOptions: {
// 多页面入口配置
input: {
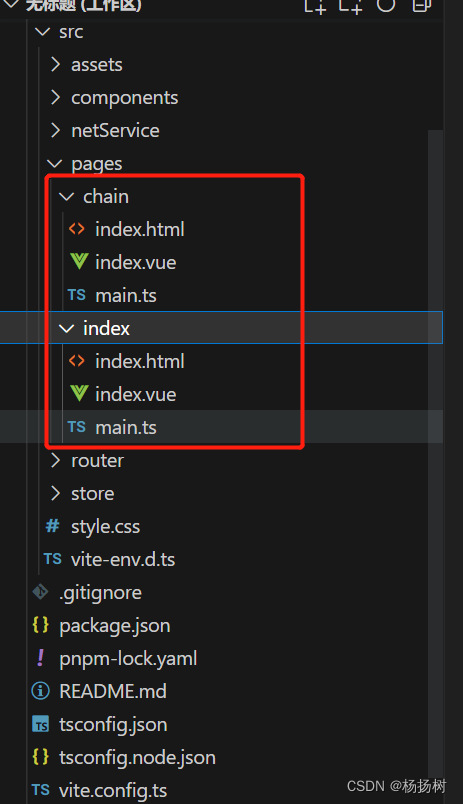
apply: resolve(__dirname, 'src/pages/index/index.html'),
chain: resolve(__dirname, 'src/pages/chain/index.html')
}
},
// 构建目录自动清除
emptyOutDir: false,
},
plugins: [vue()]
}
})
3、运行地址:
http://127.0.0.1:5173/pages/index/index.html
http://127.0.0.1:5173/pages/chain/index.html
原文地址:https://blog.csdn.net/qq_23135259/article/details/130510801
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_21048.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!