本文介绍: 将迁移脚本应用到数据库中 flask db upgrade 这个执行前确保,alembic_version的标号是最新的,不是手动更新在migrations->versions目录下。#安装flask–sqlalchey flask–migrate mysql数据库。:最后,你需要重启Nginx以应用新的配置。:在Nginx的配置文件中添加一个新的server块。首先拉取mysql的镜像,这里用的mysql5.7.6。目录下的所有文件复制到Nginx的web目录下,例如。目录,里面包含构建后的静态文件。
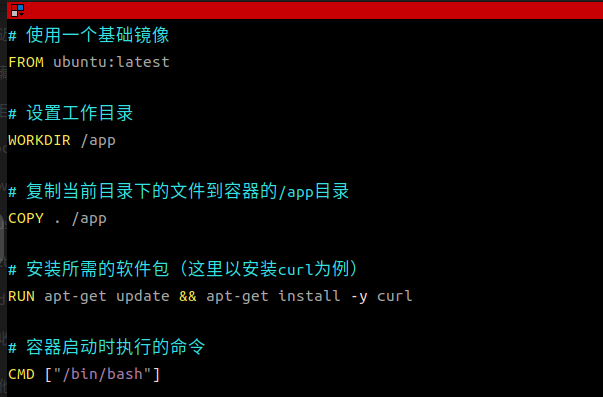
利用dockerfile构建python3.9.11+uwsgi+nginx
构建:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。