基于Vue2实现的文件在线预览 file–viewer
本项目是本人基于实际工作共享的第一个小项目,诞生于2022年上旬。目前实现了基本格式的预览。
本项目作为vue3版本的子项目,不再进行更新,使用Vite+Vue2.7+Ts实现了Composition Api的兼容。
已支持Vue3+Vite+TypeScript,请拉取v3分支进行体验。
目前已有计划支持旧版本的文档格式,基于Web Assembly技术和java的poi。
快速开始
1. 项目安装
2. 项目编译以及支持热加载的开发模式
3. 编译生产包并最小化文件资源
4. 检测并修复 JavaScript 代码中的问题
集成指南
1. 项目引用集成
如果您使用了flyfish的私库,请使用以下命令安装依赖即可。
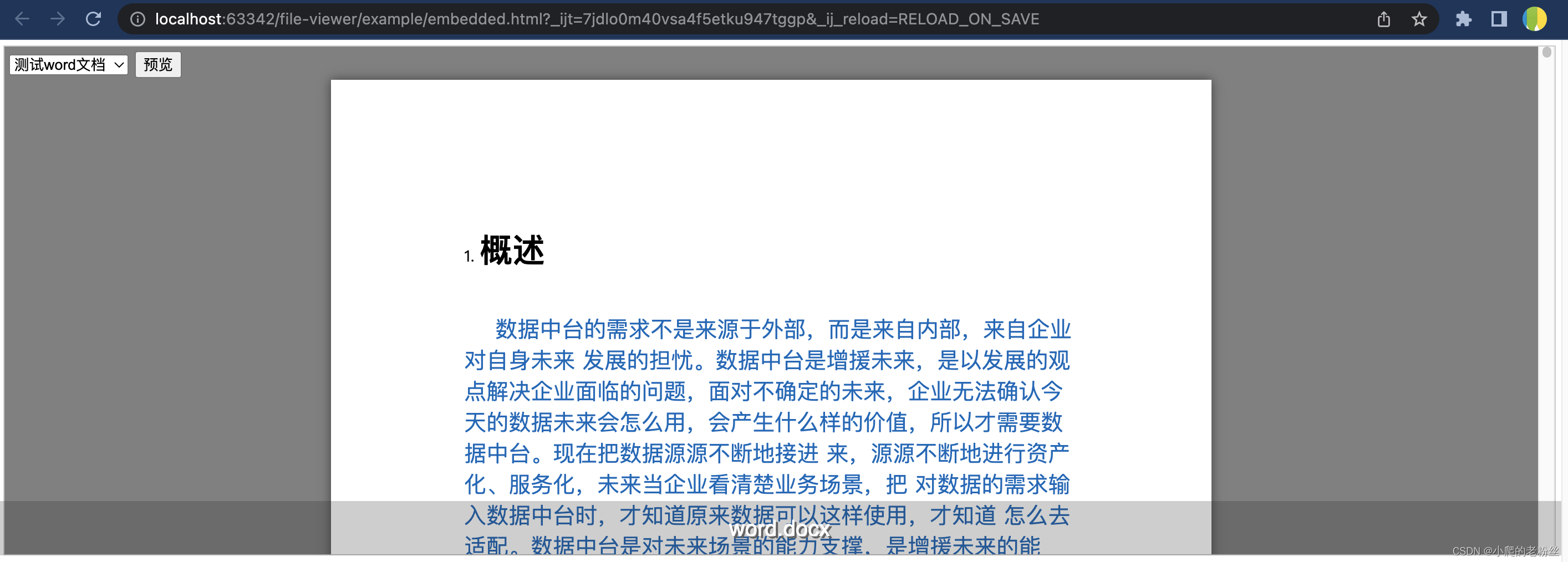
2. 使用iframe集成(推荐)
开发集成:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。