本文介绍: 关于实现文档在线预览的做法,之前文章提到了的两种实现方式:1、通过将文档转成图片:详见《文档在线预览(一)通过将txt、word、pdf转成图片实现在线预览功能》;2、将文档转成html:详见《文档在线预览(二)word、pdf文件转html以实现文档在线预览》;其实除了这两种实现方式之外之外,还有一种常见的做法就是在前端在通过相关的在线预览组件来实现预览在网上的找了一圈实现方案,发现还挺多开源组件可以实现,整理了一下这些开源组件放在了下面的表格里,里面有一些是可以直接通过npm在vue中引入使用。 是一
1、通过将文档转成图片:详见《文档在线预览(一)通过将txt、word、pdf转成图片实现在线预览功能》;
2、将文档转成html:详见《文档在线预览(二)word、pdf文件转html以实现文档在线预览》;
其实除了这两种实现方式之外之外,还有一种常见的做法就是在前端在通过相关的在线预览组件来实现预览
实现方案
在网上的找了一圈实现方案,发现还挺多开源组件可以实现,整理了一下这些开源组件放在了下面的表格里,里面有一些是可以直接通过npm在vue中引入使用。
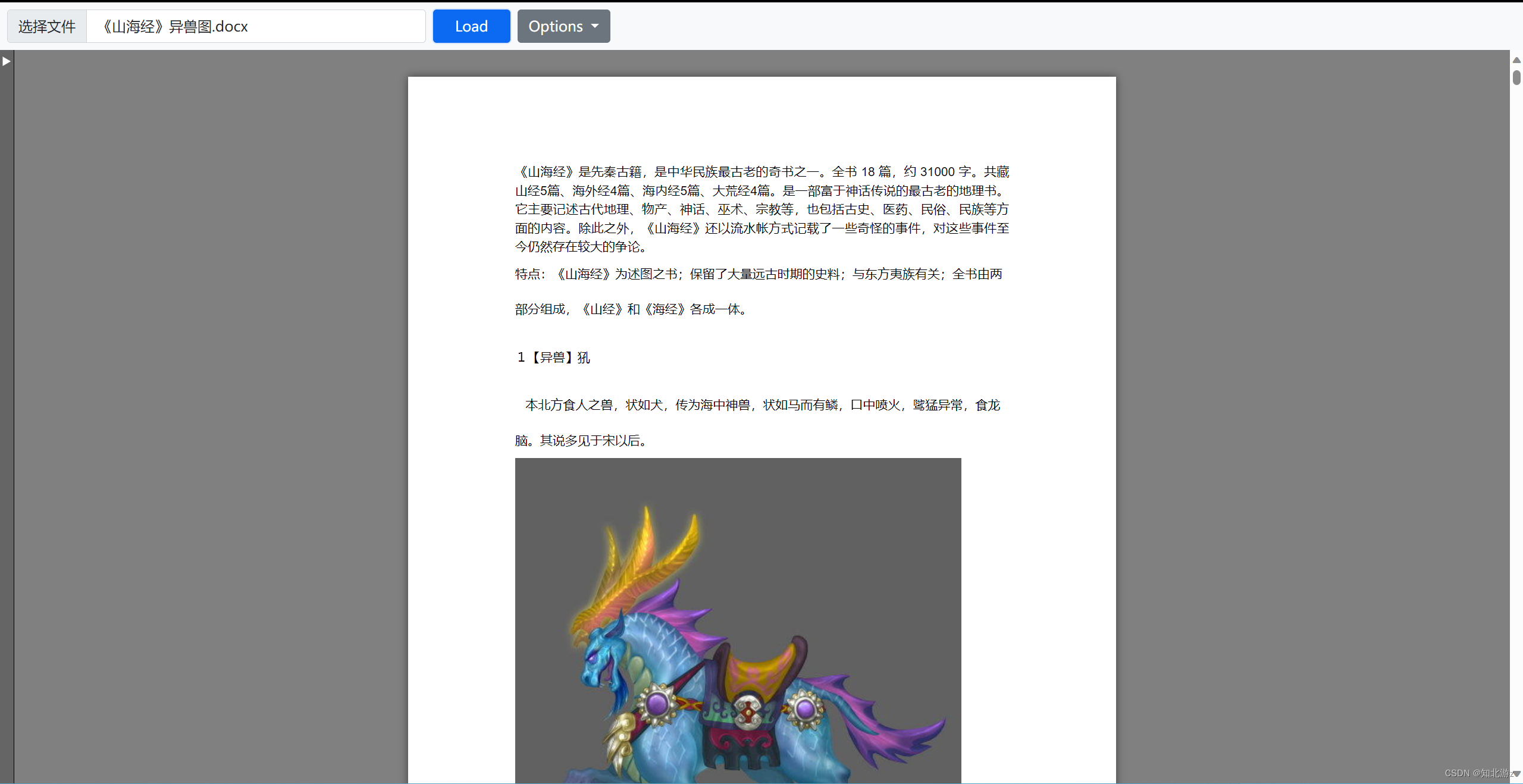
一、docx文件实现前端预览
1、docx–preview
2、Mammoth
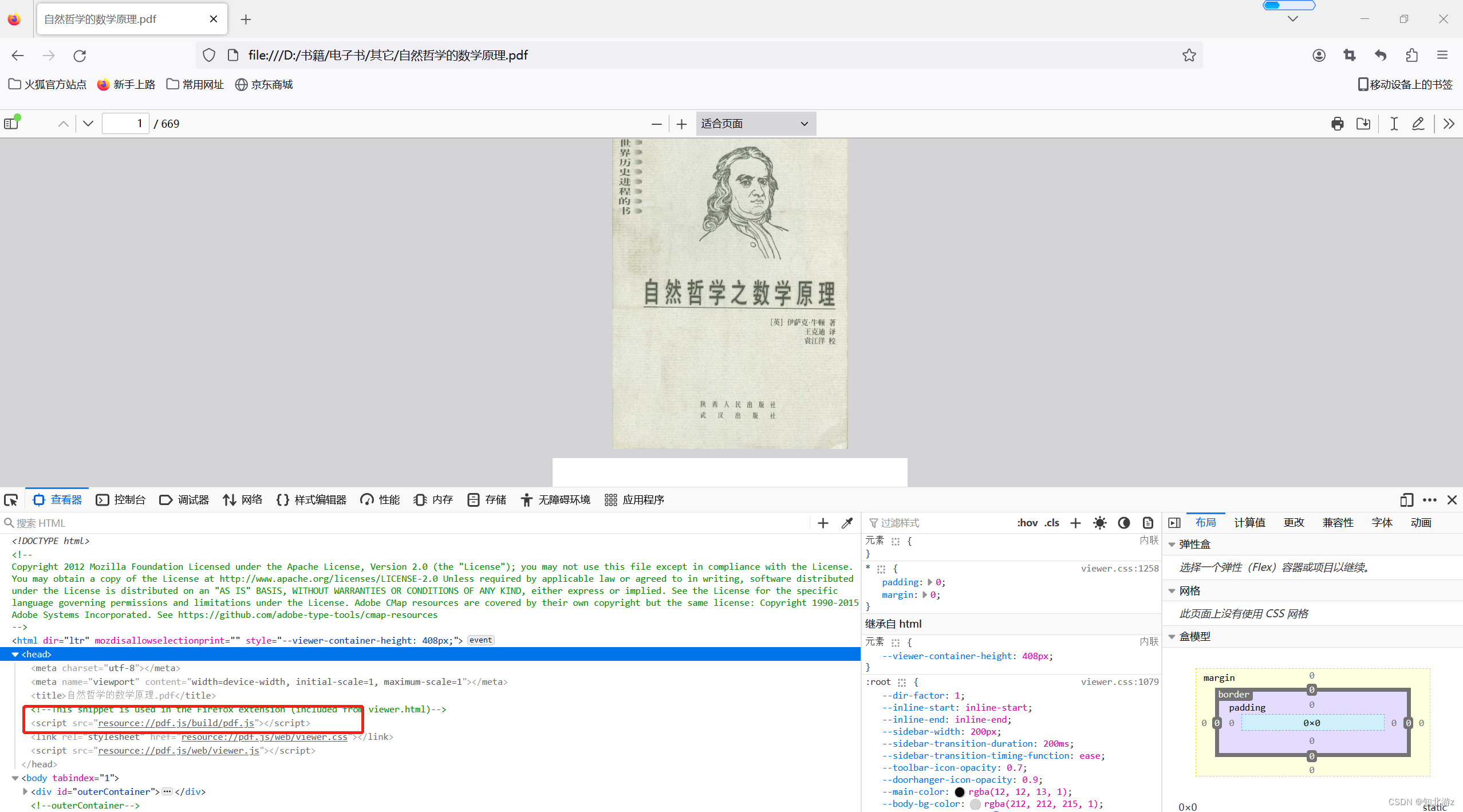
二、PDF文件实现前端预览
1、pdf.js
2、pdfobject.js
3、vue-pdf
4、iframe / object/ embed
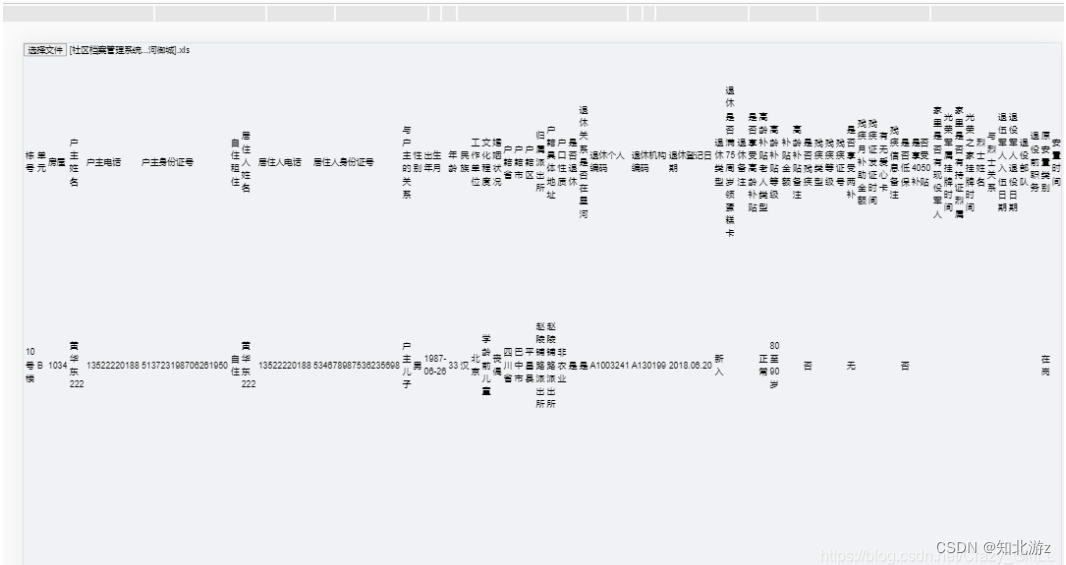
三、Excel文件实现前端预览
1、sheetjs js-xlsx
2、canvas–datagrid
3、 handsontable
4、DataTables
四、pptx文件实现前端预览
1、PPTXJS
总结
1、前端根据不同文件类型使用对应的在线预览组件进行在线预览。
2、后端配合将不同格式的文件转换成pdf,转成统一的文件格式,再由前端实现预览效果
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。










![[软件工具]文档页数统计工具软件pdf统计页数word统计页数ppt统计页数图文打印店快速报价工具](https://img-blog.csdnimg.cn/direct/09dfbaff3e9a47a9a551dd65fef5d482.jpeg)
![[word] word中怎么插入另外一个word文档 #媒体#职场发展](https://img-blog.csdnimg.cn/img_convert/36ffef6b3060628ccf540a56f6069cb0.png)



