其中name为prop名
type:类型
required:是否必选项(此栏是否为空)
message:”“设置不符合校验规则时的提示信息;
trigger:””设置校验的触发方式:
‘change’:数据改变时触发; 常用:对 input 输入框的验证
‘blur’:失去焦点时触发; 常用:下拉框select,日期选择框date–picker,复选框checkbox,单选框radio
pattern: 正则表达校验形式
validator: 验证器 可使用自定义方法进行校验
vue的rules中自带的校验规则和常用正则表达式校验
常用正则表达式
使用validator校验器校验
prop对应表单域 model 字段,使用 validate方法时,该属性是必填的。
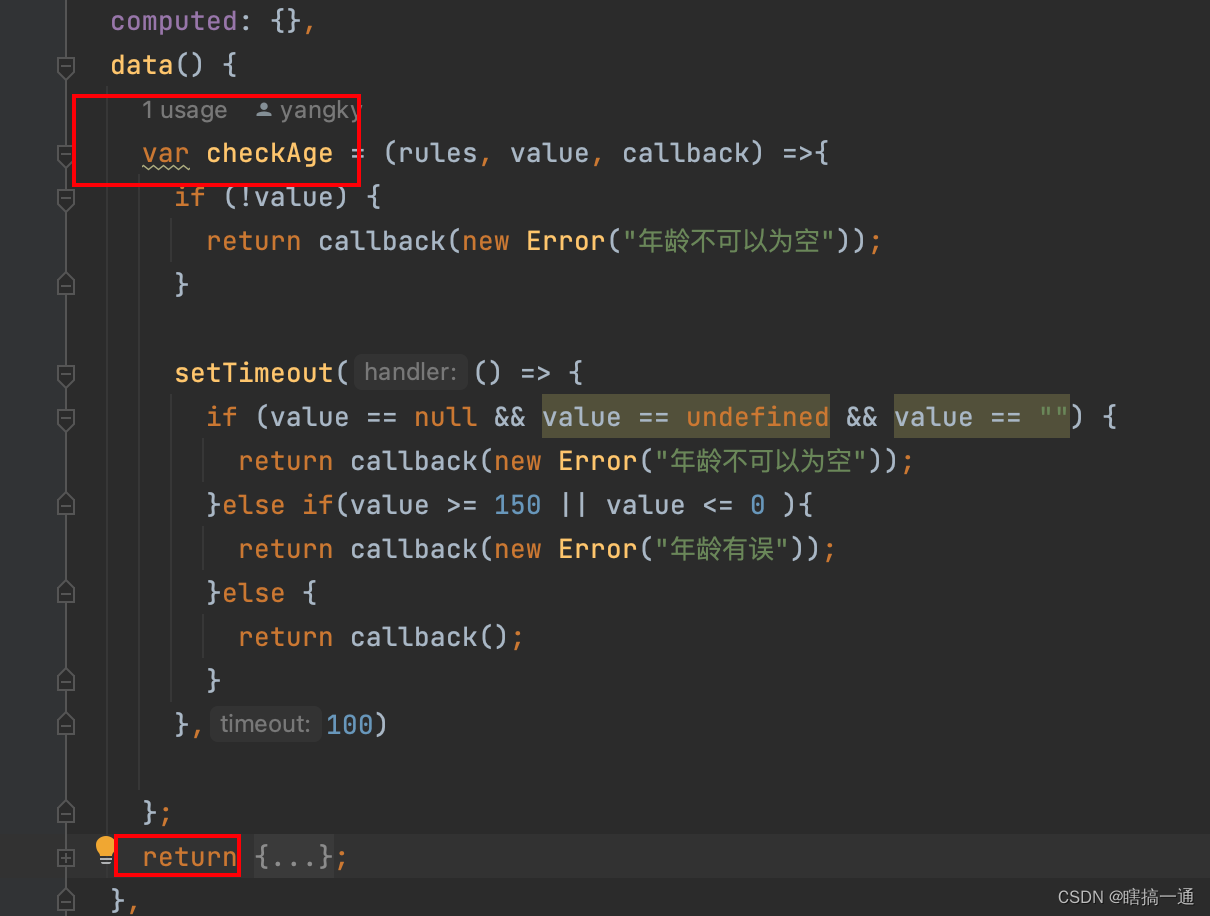
若是使用validator校验
校验方法需要在data中并与return同级

form-item绑定的rules
若是出现必填项*表示必填项错误情况
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








