一、前言:

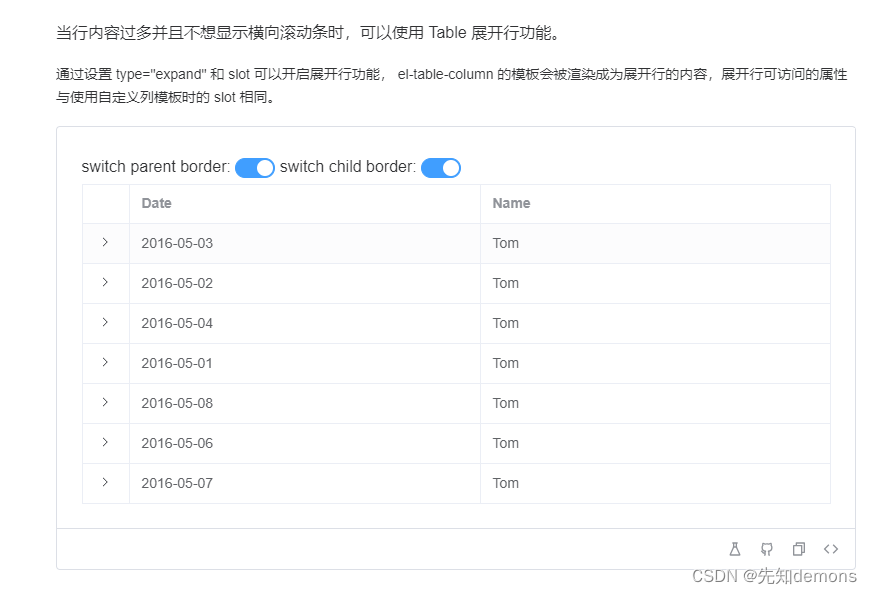
查看elementUI的官网有展开例子,但是官网的例子是点击表格前的箭头来控制展开收起的。如下图:
二、为了满足我们想要的效果,直接上代码:
html代码:
注:1、row-key=”id“的id需要是数据的唯一标识符
js代码:
注:1、tableData是表格数据,里面需要有id(可根据不用项目换,保证是唯一值就行),然后需要与 row-key的值保持一致
2、handleRowClick 函数内操作的id也是需要和 row-key的值保持一致
完整代码:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


![[office] excel怎么在表格中画斜线 #经验分享#知识分享#媒体](http://www.7code.cn/wp-content/uploads/2023/11/ee6748cbc735e6105405f8a984d954c804b93f34bc916-Z0IqTf_fw1200.png)





