记录一个element组件的el–upload组件的一个小坑
今天发现使用el–upload上传文件,上传没有问题,点详情看文件时就会报一个错误,错误如下:
TypeError: Cannot create property ‘uid’ on string ‘https://xxxx.com/upload/20230506/1683346602758.png’
由于后台返回的dataForm.img_url是字符串用”,”分割,然后我就在获取到地址时手动给它转成数组[],代码如下:
结果还是报上面那个错误,我这时就有点纳闷了,然后查了下文档

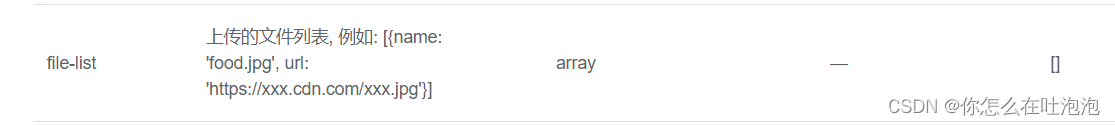
看完恍然大悟,需要的是对象数组,代码改如下:
完美解决,撒花!!!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








