官方示例:Radio 单选框 | Element Plusa Vue 3 based component library for designers and developers







声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
官方示例:Radio 单选框 | Element Plusa Vue 3 based component library for designers and developers






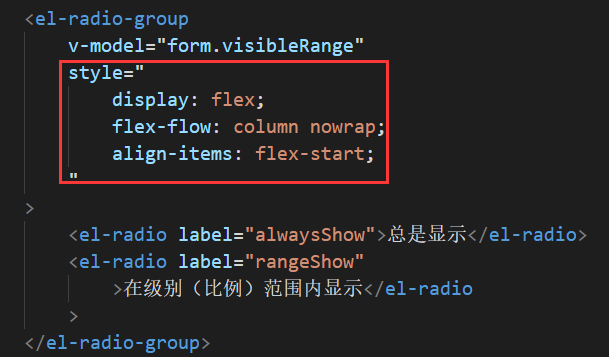
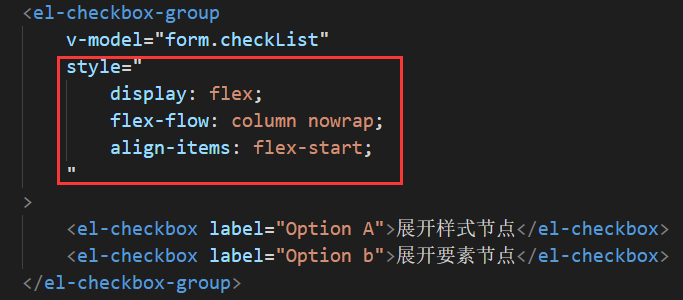
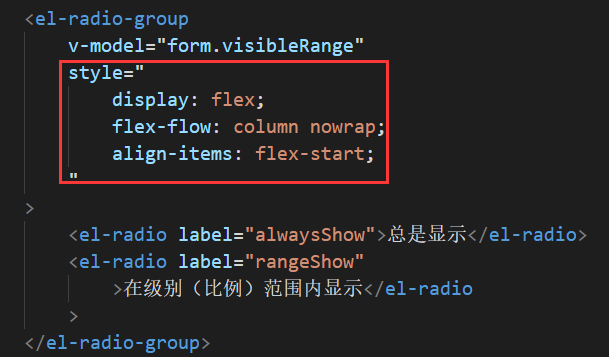
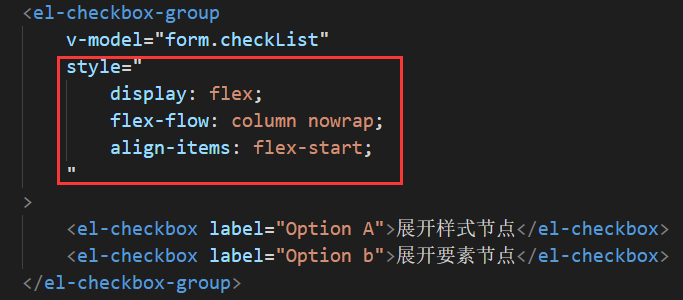
display: flex;
flex-flow: column nowrap;
align-items: flex-start;
原文地址:https://blog.csdn.net/qq_40323256/article/details/128498465
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_21294.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!