本文介绍: 语法文档:https://www.thymeleaf.org/doc/tutorials/3.0/thymeleafspring.pdf。有值时,显示 hello获取到的值,如果单独只访问 success.html时,只显示前端页面的内容 “这是成功页面” 能够非常友好的结合前后端进行编程。模板是为了将显示与数据分离,模板技术多种多样,但其本质都是将模板文件和数据通过模板引擎生成最终的。▶ th:include:将被引入的片段的内容包含进这个标签中。的语法提示,不导入也可以,只是么有语法提示了。
优质博文:IT-BLOG-CN
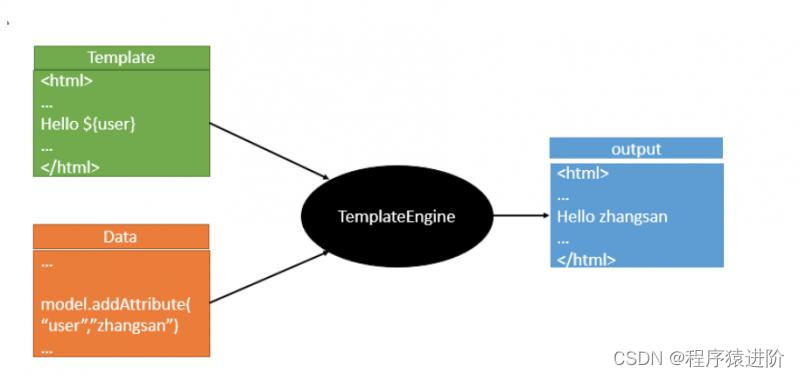
一、模板引擎的思想
模板是为了将显示与数据分离,模板技术多种多样,但其本质都是将模板文件和数据通过模板引擎生成最终的HTML代码。

二、SpringBoot模板引擎
SpringBoot推荐的模板引擎是Thymeleaf语法简单,功能强大。
【1】引入thymeleaf的 starter启动器。
【2】查看thymeleaf的默认配置:进入ThymeleafAutoConfiguration的ThymeleafProperties配置文件中,如下:
【3】测试:创建controller如下:同时在templates文件夹下创建suceess.html与返回值相同。启动后输入:http://localhost:8080/success 便可跳转到success.html页面。
三、thymeleaf 使用
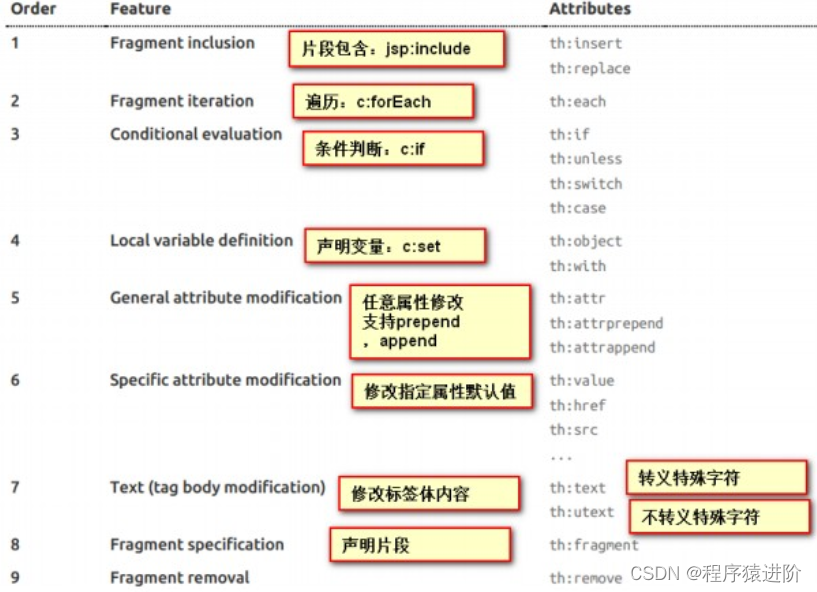
四、thymeleaf语法规则
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。