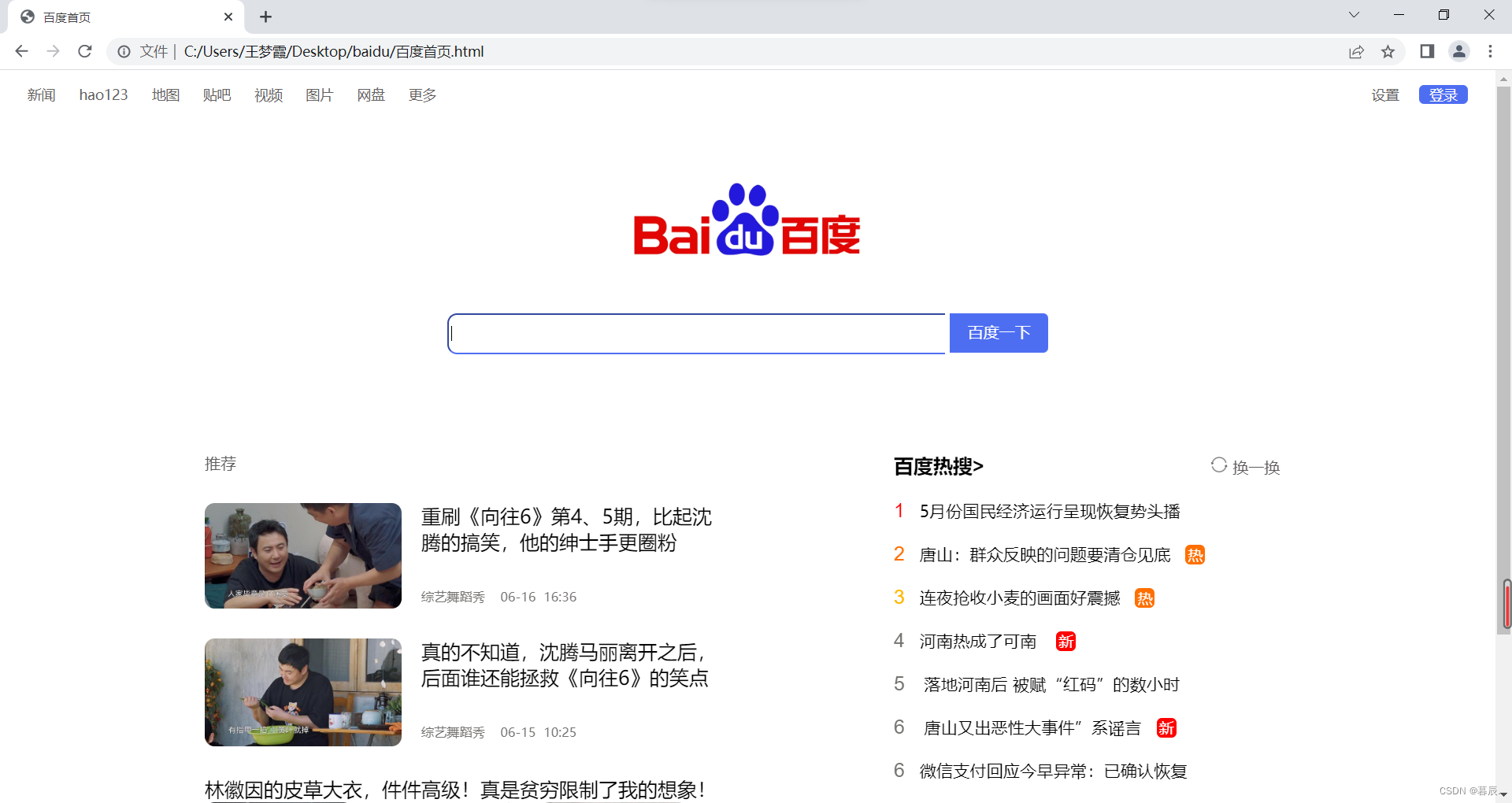
百度首页HTML(简单代码)


html代码
<body>
<div class="nav">
<div class="navleft">
<a href="#">新闻</a>
<a href="#">hao123</a>
<a href="#">地图</a>
<a href="#">贴吧</a>
<a href="#">视频</a>
<a href="#">图片</a>
<a href="#">网盘</a>
<div class="dropdown"> <a href="#" class="dropbtn">更多</a>
<div class="dropdown-content">
<ul>
<li class="dropdown_img"><img src="images/wangpan.png" alt="">
<div>网盘</div>
</li>
<li class="dropdown_img"><img src="images/zhidao.png" alt="">
<div>知到</div>
</li>
<li class="dropdown_img"><img src="images/baike.png" alt="">
<div>百科</div>
</li>
<li class="dropdown_img"><img src="images/tu.png" alt="">
<div>图</div>
</li>
<li class="dropdown_img"><img src="images/yinyue.png" alt="">
<div>音乐</div>
</li>
<li class="dropdown_img"><img src="images/jingyan.png" alt="">
<div>经验</div>
</li>
<li class="dropdown_img"><img src="images/baobaozhidao.png" alt="">
<div class="tag">宝宝知道</div>
</li>
<li class="dropdown_img"><img src="images/wenku.png" alt="">
<div class="tag">文库</div>
</li>
</ul>
</div>
</div>
</div>
<div class="navright">
<a href="">设置</a>
<div class="but"> <a href="#">登录</a></div>
</div>
<div class="clear"></div>
</div>
<div class="main">
<a
href="https://www.baidu.com/s?wd=%E7%99%BE%E5%BA%A6%E7%83%AD%E6%90%9C&sa=ire_dl_gh_logo_texing&rsv_dl=igh_logo_pc">
<img src="images/baidu.webp" alt=""></a>
</div>
<div class="search">
<input type="text" class="input">
<a href="">百度一下</a>
</div>
<div class="active">
<div class="activeleft"><span class="tuijian">推荐</span>
<a href=""> <img src="images/shenteng.jpg" alt="">
重刷《向往6》第4、5期,比起沈腾的搞笑,他的绅士手更圈粉
<br><br><span style="color:rgb(116, 115, 112) ;font-size: 13px;">综艺舞蹈秀
&nbsp;&nbsp;&nbsp;06-16&nbsp;&nbsp;16:36</span>
</a>
<a href=""><img src="images/shenteng2.jpg" alt="">真的不知道,沈腾马丽离开之后,后面谁还能拯救《向往6》的笑点<br><br><span
style="color:rgb(116, 115, 112) ;font-size: 13px;">综艺舞蹈秀 &nbsp;&nbsp;&nbsp;06-15&nbsp;&nbsp;10:25</span></a>
<div class="activeleft_1"> <a href="">林徽因的皮草大衣,件件高级!真是贫穷限制了我的想象!<img src="images/linhuiyin1.jpg" alt="">
<img src="images/linhuiyin2.jpg" alt=""> <img src="images/linhuiyin3.jpg" alt=""></a></div>
</div>
<!-- <div class="clear"></div> -->
<div class="activeright">
<span class="resou"> 百度热搜></span> <span class="right"> <img src="images/huanyihuan.png" alt=""> 换一换</span><br><br>
<span class="span_1">1</span><a href="">5月份国民经济运行呈现恢复势头播</a><br><br>
<span class="span_2">2</span><a href="">唐山:群众反映的问题要清仓见底</a><span class="re">热</span><br><br>
<span class="span_3">3</span><a href="">连夜抢收小麦的画面好震撼</a><span class="re">热</span><br><br>
<span class="span_4">4</span><a href="">河南热成了可南</a> <span class="xin">新</span><br><br>
<span class="span_4">5</span> <a href="">落地河南后 被赋“红码”的数小时</a><br><br>
<span class="span_4">6</span> <a href="">唐山又出恶性大事件”系谣言</a><span class="xin">新</span><br><br>
<span class="span_4">6</span><a href="">微信支付回应今早异常:已确认恢复</a>
</div>
</div>
</body>css代码
.nav {
margin-top: 10px;
}
.navleft {
float: left;
margin-left: 20px;
margin-top: 5px;
font-size: 14px;
font-family: "微软雅黑";
text-decoration: none;
}
.nav a {
color: rgb(100, 98, 98);
margin-right: 20px;
text-decoration: none;
}
.nav a:hover {
color: blue;
}
.navright {
float: right;
margin-right: 20px;
margin-top: 5px;
font-size: 14px;
font-family: "微软雅黑";
text-decoration: none;
}
.main {
margin-top: 40px;
/* height: 300px; */
text-align: center;
}
img {
width: 300px;
}
.clear {
clear: both;
}
.search {
width: 100%;
text-align: center;
display: inline-block;
}
.input {
height: 36px;
width: 500px;
border-radius: 10px 0 0 10px;
border-width: 1px;
border-color: CEC7C4;
border-right: 0px;
}
input:focus {
border-color: #4E6EF2;
outline: none;
border-width: 2px;
}
.search a {
text-decoration: none;
display: inline-block;
width: 100px;
height: 40px;
line-height: 38px;
text-align: center;
border-radius: 0px 5px 5px 0px;
font-family: "微软雅黑";
cursor: pointer;
background-color: #4E6EF2;
color: white;
}
.but {
text-align: center;
background-color: #4E6EF2;
float: right;
border-radius: 5px 5px 5px 5px;
width: 50px;
}
.but a {
color: white;
display: inline-block;
margin: 0 auto;
}
.more-wrap {
float: right;
position: relative;
}
.more_box {
width: 300px;
height: 200px;
/* border: 1px solid black; */
position: absolute;
margin-left: -275px;
border-radius: 10px 10px 10px 10px;
box-shadow: 0px 0px 10px 5px #ccc;
margin-top: 10px;
/* display: inline-block; */
}
.more_box li {
list-style: none;
}
/* 下拉按钮样式 */
.dropbtn {
color: rgb(100, 98, 98);
/* padding: 16px; */
font-size: 14px;
border: none;
/* cursor: pointer; */
margin-right: 10px;
margin-top: 5px;
font-family: "微软雅黑";
}
/* 容器 <div> - 需要定位下拉内容 */
.dropdown {
position: relative;
display: inline-block;
}
/* 下拉内容 (默认隐藏) */
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
width: 300px;
height: 200px;
margin-left: -275px;
text-align: center;
padding: auto;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
}
.dropdown-content li {
list-style: none;
}
/* 在鼠标移上去后显示下拉菜单 */
.dropdown:hover .dropdown-content {
display: block;
}
/* 当下拉内容显示后修改下拉按钮的背景颜色 */
.dropdown:hover .dropbtn {
color: #4E6EF2;
}
.dropdown_img img {
width: 50px;
height: 50px;
}
.dropdown_img {
float: left;
line-height: 20px;
margin-left: 5px;
margin-right: 7px;
margin-top: 10px;
}
.active {
margin: 80px;
width: 1200px;
margin-left: 200px;
display: flex;
}
.activeleft {
margin-top: 20px;
float: left;
width: 550px;
overflow: hidden;
}
.activeleft img {
width: 200px;
border-radius: 10px 10px 10px 10px;
float: left;
margin-right: 20px;
}
.activeleft a {
text-decoration: none;
color: #000;
font-size: 20px;
font-weight: 500;
float: left;
margin-right: 20px;
margin-top: 30px;
}
.activeleft a:hover {
color: #4E6EF2;
}
.activeright {
float: right;
margin-top: 20px;
width: 400px;
margin-left: 150px;
}
.activeleft_1 {
color: #000;
font-size: 20px;
font-weight: 500;
margin-top: 30px;
}
.activeleft_1 img {
width: 150px;
height: 130px;
}
.clear {
clear: both;
}
.tuijian {
color: rgb(94, 92, 92);
}
.resou {
color: #000;
font-family: Arial, Helvetica, sans-serif;
font-weight: 600;
font-size: 20px;
}
.right {
margin-left: 225px;
color: rgb(94, 92, 92);
}
.right img {
width: 18px;
height: 18px;
}
.span_1 {
margin-right: 15px;
font-size: 20px;
color: red;
font-family: Arial, Helvetica, sans-serif;
}
.span_2 {
margin-right: 15px;
font-size: 20px;
color: rgb(255, 111, 0);
font-family: Arial, Helvetica, sans-serif;
}
.span_3 {
margin-right: 15px;
font-size: 20px;
color: rgb(255, 183, 0);
font-family: Arial, Helvetica, sans-serif;
}
.span_4 {
margin-right: 15px;
font-size: 20px;
color: rgb(116, 115, 112);
font-family: Arial, Helvetica, sans-serif;
}
.re {
display: inline-block;
background-color: rgb(255, 111, 0);
color: #fff;
margin-left: 15px;
border-radius: 5px 5px 5px 5px;
font-size: 15px;
width: 20px;
height: 20px;
text-align: center;
line-height: 20px;
}
.xin {
display: inline-block;
background-color: red;
color: #fff;
margin-left: 15px;
border-radius: 5px 5px 5px 5px;
font-size: 15px;
width: 20px;
height: 20px;
text-align: center;
line-height: 20px;
}
.activeright a {
text-decoration: none;
color: #000;
font-size: 17px;
}
.activeright a:hover {
color: #4E6EF2;
}原文地址:https://blog.csdn.net/qq_59519935/article/details/125558295
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_21366.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







