本文介绍: 需要注意的是,为了防止默认的事件行为(例如在拖拽元素上松开鼠标时跳转到链接地址),我们需要在。它指的是您抓取某物并拖入不同的位置。标准的组成部分:任何元素都是可拖放的。下面我们通过一个例子来实现拖放。在上述示例中,我们给拖拽元素。事件处理函数,给目标元素。
70. html5的drag属性实现拖放
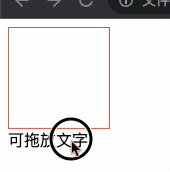
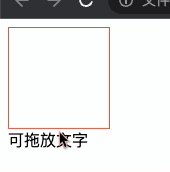
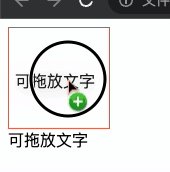
拖放(Drag 和 Drop)是很常见的特性。它指的是您抓取某物并拖入不同的位置。

<div id="drop" ondrop="drop(event)" ondragover="allowDrag(event)"></div>
<div id="drag" ondragstart="drag(event)" draggable="true"> 可拖放文字 </div>
在上述示例中,我们给拖拽元素 drag 标签添加了 draggable="true" 属性以及 ondragstart 事件处理函数,给目标元素 drop 标签添加了 ondragover 和 ondrop 事件处理函数。
function drag(e){
e.dataTransfer.setData("id", e.target.id)
}
function allowDrag(e){
e.preventDefault()
}
function drop(e) {
e.preventDefault()
const data = e.dataTransfer.getData("id")
e.target.appendChild(document.getElementById(data))
}
需要注意的是,为了防止默认的事件行为(例如在拖拽元素上松开鼠标时跳转到链接地址),我们需要在 ondragover 和 ondrop 事件处理函数中调用 preventDefault 方法。
原文地址:https://blog.csdn.net/weixin_42560424/article/details/131380625
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_21398.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







