
在Mac上安装nvm、node和npm有多种方法,下面我将介绍其中的几种。
打开终端(Terminal),输入以下命令安装Homebrew:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
安装nvm:
brew install nvm
export NVM_DIR="$HOME/.nvm"
source $(brew --prefix nvm)/nvm.sh
nvm install node
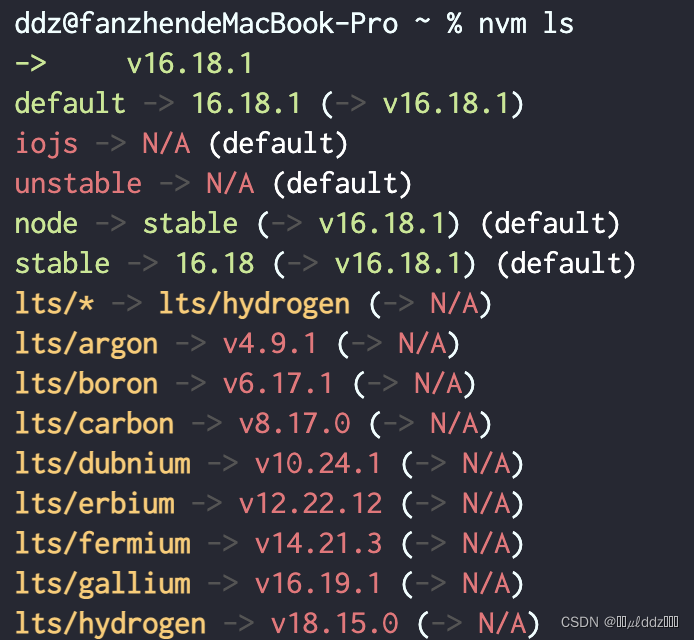
nvm ls
node -v
sudo npm install -g npm
npm -v
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.38.0/install.sh | bash
source ~/.bash_profile
nvm install node
nvm ls

nvm alias default node
# 最新版本
npm install npm@latest -g
# 指定版本
npm install npm@××.×× -g
npm -v

这些是在Mac上安装nvm、node和npm的几种常用方法。根据个人需求和喜好,选择一种适合自己的方法即可。
当我们在Mac上安装nvm、node和npm之后,还需要进行一些环境配置才能正常使用它们。下面是一些常用的配置步骤:
nano ~/.bash_profile
export NVM_DIR="$HOME/.nvm"
[ -s "$(brew --prefix)/opt/nvm/nvm.sh" ] && . "$(brew --prefix)/opt/nvm/nvm.sh" # This loads nvm
[ -s "$(brew --prefix)/opt/nvm/etc/bash_completion" ] && . "$(brew --prefix)/opt/nvm/etc/bash_completion" # This loads nvm bash_completion
source ~/.bash_profile
echo $NVM_DIR
由于默认的npm源在国内访问速度较慢,建议使用淘宝npm镜像,以下是配置步骤:
npm config set registry https://registry.npm.taobao.org
npm config get registry
node–gyp是一个用于编译node.js插件的工具,需要进行一些配置才能使用。以下是配置步骤:
xcode-select --install
brew install python@2.7
npm config set python python2.7
npm install -g node-gyp
node-gyp -v
这些是在Mac上配置环境的几个常用步骤。根据个人需求和喜好,可以进行相应的自定义配置。
原文地址:https://blog.csdn.net/weixin_45626288/article/details/129733776
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_21494.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!