本文介绍: 如果没有自定义的属性可以 只是写data [1254,1551,574,10]…series: {//图表配置项 如大小,图表类型name: ‘图表名字’,type: ‘bar‘,//图表类型data: [{},},},}, {}]//自定义属性},tooltip: {// return ‘123’ //自定义元素params里的值。
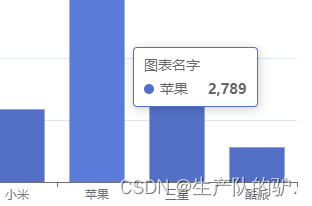
自定义显示数据
series: {//图表配置项 如大小,图表类型
name: '图表名字',
type: 'bar',//图表类型
data: [{
value: '454',
time: '2012-11-12'
},
{
value: '898',
time: '2020-5-17'
},
{
value: '514',
time: '2022-1-22'
},
{
value: '548',
time: '2013-1-30'
}, {
value: '518',
time: '2012-11-12'
}]
//自定义属性
},
tooltip: {
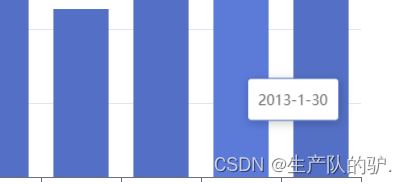
formatter(params) {
console.log(params)
return params.data.time
// return '<h1>123</h1>' //自定义元素
}
}

params里的值

设置触发类型 悬浮框显示的方式
鼠标到柱子上触发
trigger: 'item'//默认

坐标轴触发 鼠标居然到列显示
trigger: 'axis'//坐标轴触发

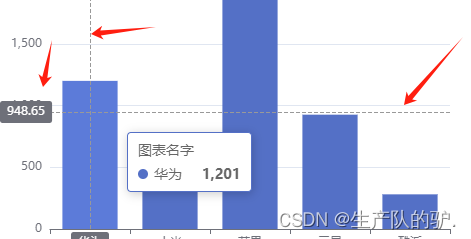
坐标轴指示器
axisPointer:
{
type: 'line'//默认效果
}
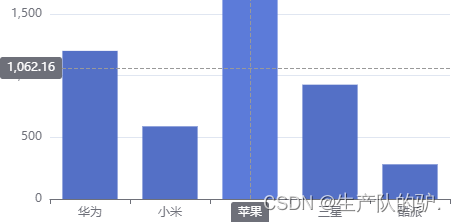
十字准星效果
type: 'cross'//默认效果

阴影效果
type: 'shadow'//阴影效果
设置悬浮层样式 背景颜色 字体
backgroundColor: 'red',//背景颜色
textStyle: {
color: 'white',//字体颜色
},
//......

关闭显示悬浮框
关后将不会显示上面的那个悬浮框
showContent: false

原文地址:https://blog.csdn.net/dpc5201314/article/details/134657538
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_2159.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。