· provide和inject提供依赖注入,功能类似 vue2.x 的provide/inject
子或孙子组件接收到的数据可以用于读取显示,也可以进行修改,同步修改父(祖)组件的数据。
注意:无论子组件是否接收了该数据,孙子组件都可使用inject接收修改该数据。
(祖)父组件代码:
<template>
<div style="font-size: 14px">
<h3>测试provide与inject跨层级组件(祖孙)间通信</h3>
<Child />
</div>
</template>
<script lang="ts">
import {
defineComponent,
reactive,
onMounted,
toRefs,
provide,
} from 'vue'
import Child from './Child.vue'
// vue3.0语法
export default defineComponent({
name: '父组件名',
components: {
Child,
},
setup() {
const state = reactive({
id: '',
user: {
name: '张三',
age: 0,
},
})
onMounted(() => {
// 模拟一个接口请求
setTimeout(() => {
state.id = '父组件请求接口得来的id'
state.user = {
name: '张三丰',
age: 18,
}
}, 2000)
})
provide('state', state)
return {
...toRefs(state),
}
},
})
</script>子组件代码:
<template>
<div style="font-size: 14px;background: skyblue;">
<!-- 子组件内容 -->
<h3>子组件</h3>
<p>子组件inject接收到的state{{ state }}</p>
</div>
<Grandson />
</template>
<script lang="ts">
import { defineComponent, onMounted, inject } from 'vue'
import Grandson from './Grandson.vue'
// vue3.0语法
export default defineComponent({
name: '子组件名',
components: {
Grandson
},
setup() {
const state = inject('state')
onMounted(() => {
console.log('onMounted Child', state)
})
return {
state
}
},
})
</script>孙子组件代码:
<template>
<div style="font-size: 14px; background: pink">
<!-- 孙子组件内容 -->
<h3>孙子组件</h3>
<p>孙子组件inject接收到的state{{ state }}</p>
<button @click="changeUser">修改父组件传来信息</button>
</div>
</template>
<script lang="ts">
import { defineComponent, onMounted, inject } from 'vue'
// vue3.0语法
export default defineComponent({
name: '孙子组件名',
setup() {
const state = inject('state')
function changeUser() {
state.id = '孙子组件修改后的id'
state.user.name = '小明'
state.user.age = 22
}
onMounted(() => {
console.log('onMounted Grandson', state)
})
return {
state,changeUser
}
},
})
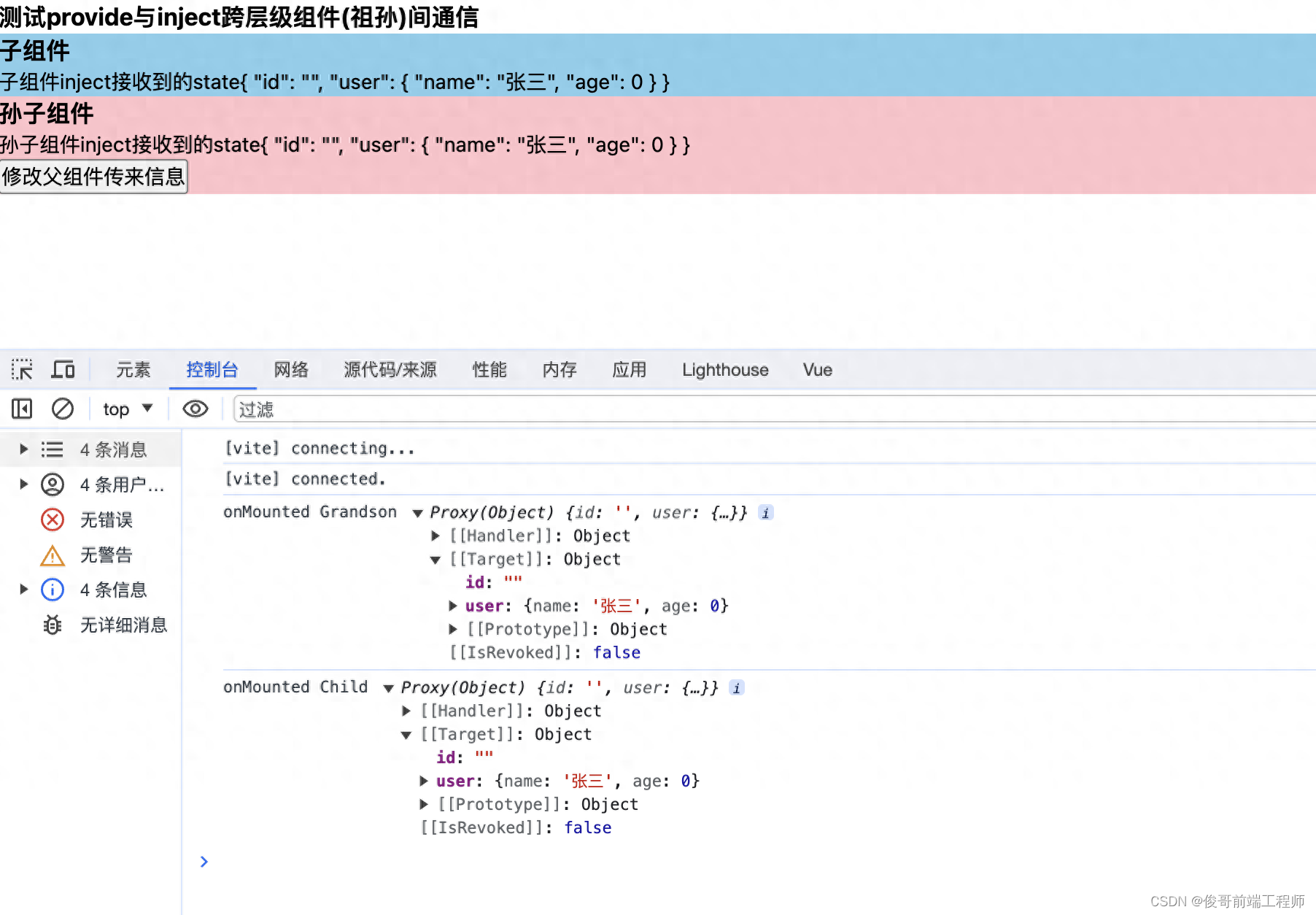
</script>初始页面效果:

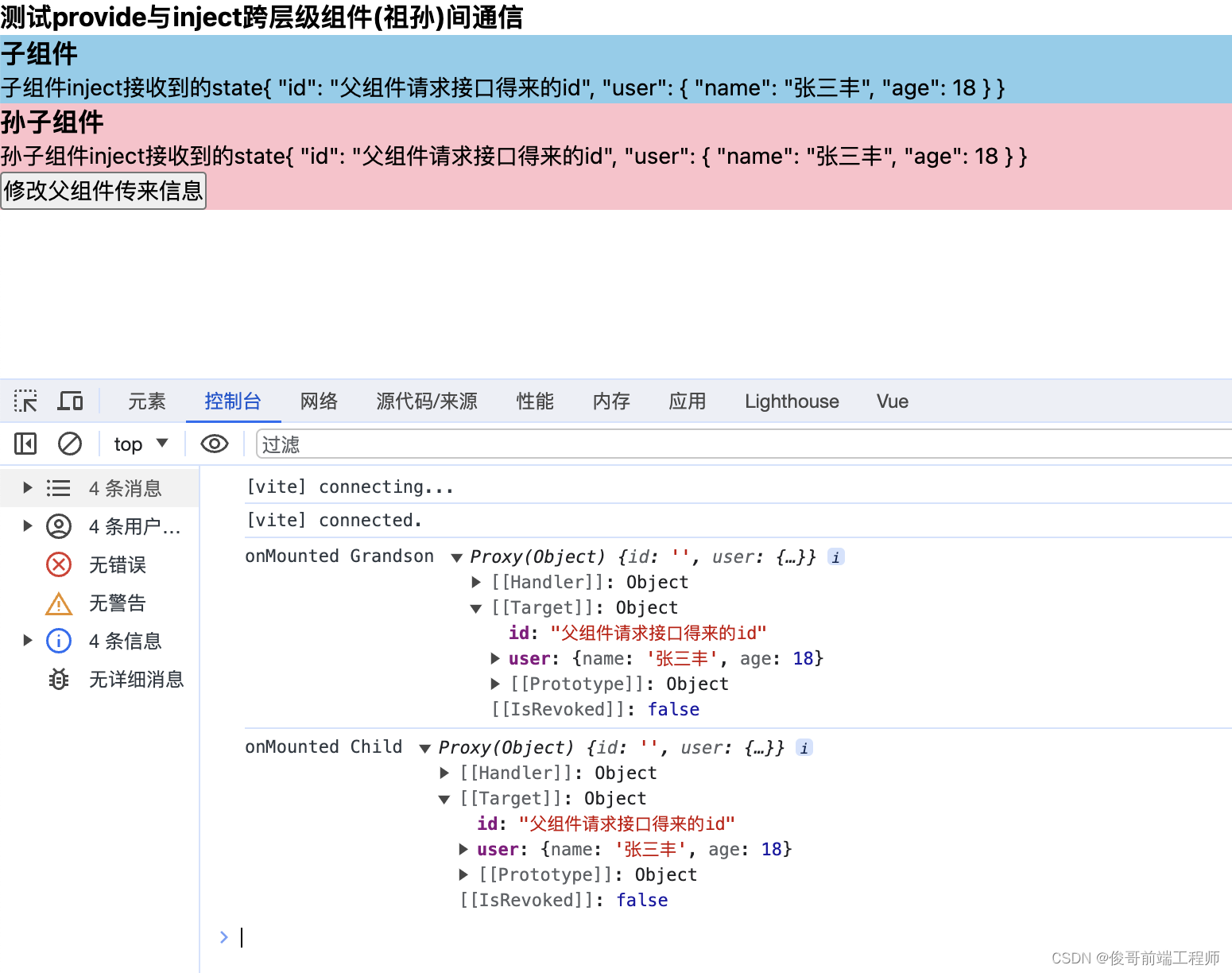
2秒后(祖)父修改了数据页面效果:
2秒后页面显示结果:子和孙子组件都接收的数据同步发生了修改。

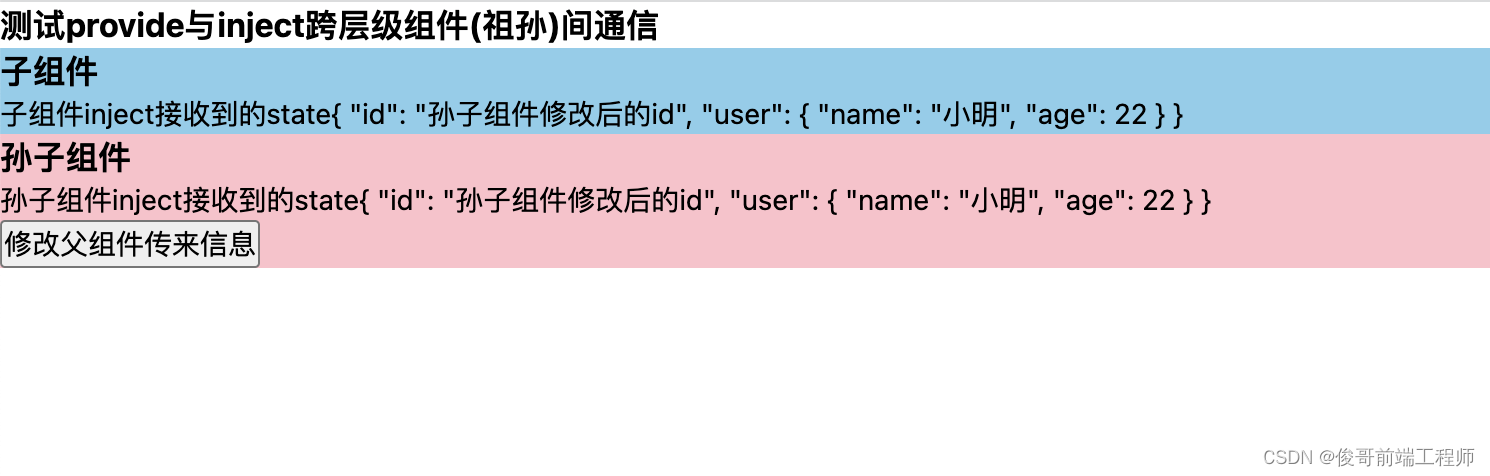
点击孙子组件的修改父组件传来信息按钮修改数据后》页面效果:
孙子组件将接收的数据修改后,父(祖父)的数据也同步被修改。

欢迎关注我的原创文章:小伙伴们!我是一名热衷于前端开发的作者,致力于分享我的知识和经验,帮助其他学习前端的小伙伴们。在我的文章中,你将会找到大量关于前端开发的精彩内容。
学习前端技术是现代互联网时代中非常重要的一项技能。无论你是想成为一名专业的前端工程师,还是仅仅对前端开发感兴趣,我的文章将能为你提供宝贵的指导和知识。
在我的文章中,你将会学到如何使用HTML、CSS和JavaScript创建精美的网页。我将深入讲解每个语言的基础知识,并提供一些实用技巧和最佳实践。无论你是初学者还是有一定经验的开发者,我的文章都能够满足你的学习需求。
此外,我还会分享一些关于前端开发的最新动态和行业趋势。互联网技术在不断发展,新的框架和工具层出不穷。通过我的文章,你将会了解到最新的前端技术趋势,并了解如何应对这些变化。
我深知学习前端不易,因此我将尽力以简洁明了的方式解释复杂的概念,并提供一些易于理解的实例和案例。我希望我的文章能够帮助你更快地理解前端开发,并提升你的技能。
如果你想了解更多关于前端开发的内容,不妨关注我的原创文章。我会不定期更新,为你带来最新的前端技术和知识。感谢你的关注和支持,我们一起探讨交流技术共同进步,期待与你一同探索前端开发的奇妙世界!
原文地址:https://blog.csdn.net/ForForever9/article/details/134705884
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_21650.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







