


作品风格:主题:以“时代少年团”为爱豆,制作粉丝可以交流、获取爱豆动态、购买爱豆周边的网页。
网站的登录界面:背景是七个爱豆在舞台上的光影图,登陆界面整体色彩为蓝色也是意寓粉丝可以在这样一个蓝色深海般的网站中畅所欲言。页面含有背景音乐 “少年时代”听之舒缓安心会让整个登录过程中的粉丝更加沉浸。
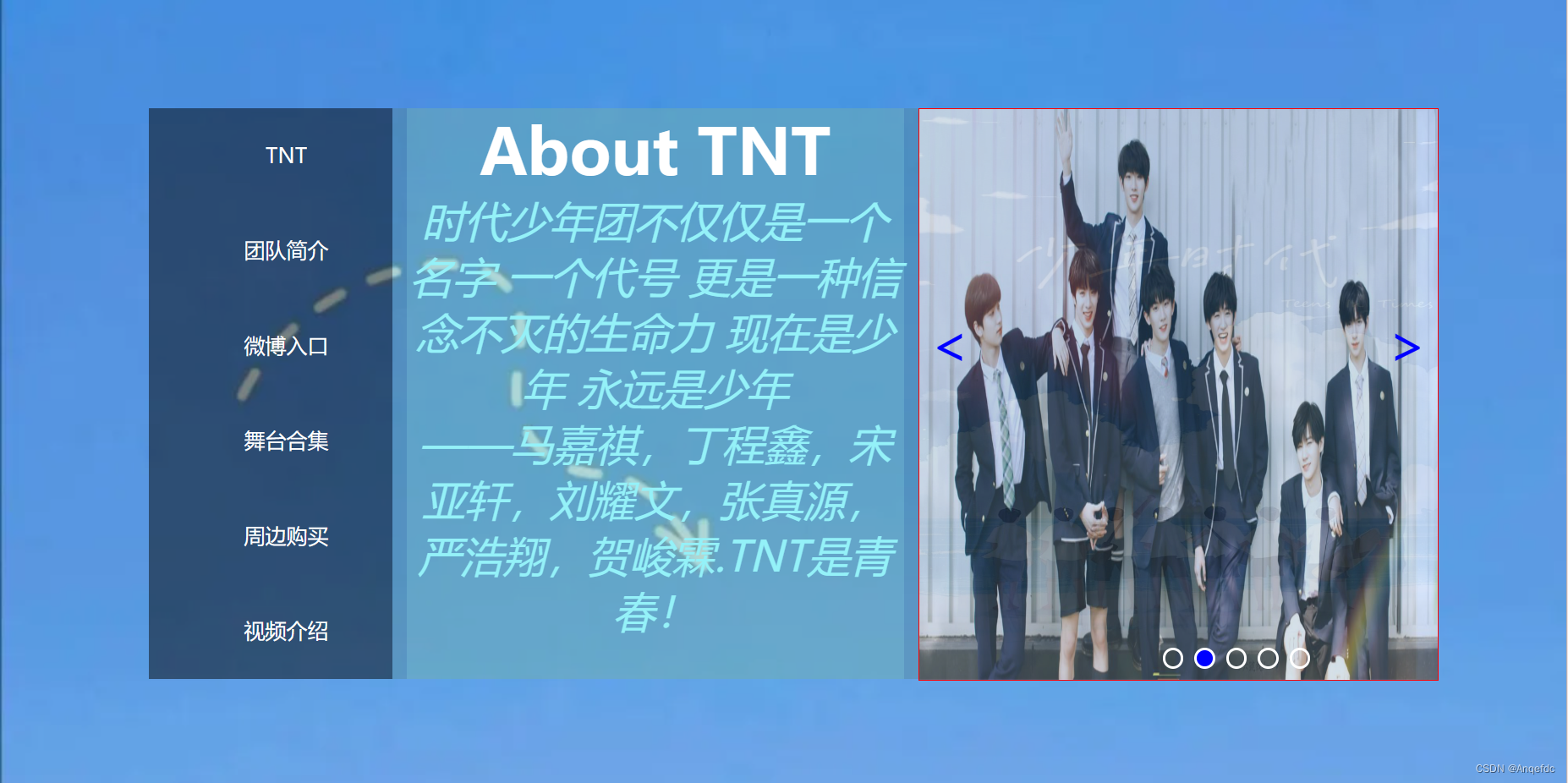
网页界面:整体选择蓝色,页面介绍爱豆团体的口号并在旁边轮播爱豆的美图,右侧依次有其他功能,功能选择背景颜色为橙色使之更加醒目,可让粉丝清晰的找到自己要去的板块。
制作思路:
首先做静态网页再制作动态链接。实现页面,注册至少需要username,password,age,email,phone,利用js实现当用户没有填写任何内容时提醒用户名,密码,年龄,邮箱或手机号不能为空,登陆页面利用js实现当用户没有填写时提醒用户名或密码不能为空,主页利用jquery实现鼠标悬浮更换图片的轮播图效果。
<!DOCTYPE html>
<html lang="en">
<head>
<title>TNT登录界面</title>
<style type="text/css">
body {
margin: 0;
padding: 0;
background: url(image/TNT6.jpg) no-repeat;
background-size: 1600px 800px
}
.div {
width: 400px;
height: 500px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
overflow: hidden;
}
.head-div {
width: 100px;
height: 100px;
border: 1px solid #999;
border-radius: 50%;
margin: 0 auto 10px auto;
background: url(image/TNT1.webp) no-repeat;
background-size: 100px 100px;
}
.sign-div {
width: 400px;
height: 385px;
text-align: center;
outline: none;
border: 1px solid rgb(94, 92, 233);
border-radius: 8px;
background-color: rgba(172, 235, 243, .2);
box-sizing: border-box;
}
.sign-div h1 {
margin-bottom: 10px;
color: rgb(29, 26, 26);
}
input {
width: 250px;
height: 44px;
border: none;
outline: none;
box-sizing: border-box;
display: block;
padding: 0 16px;
}
.input-text {
margin: 5px auto;
border-radius: 16px;
}
.input-text:hover {
border: 0.5px solid rgb(76, 76, 233);
transition: 0.5s;
border-radius: 4px;
}
.input-btn {
margin: 30px auto 20px;
border-radius: 44px;
cursor: pointer;
background-color: rgba(84, 175, 249, 0.8);
}
.input-btn:hover {
color: #fff;
font-size: 16;
border-radius: 4px;
transition: 0.5s;
background-color: rgba(10, 138, 243, 0.8);
}
.sign-div a {
text-decoration: none;
color: rgb(92, 61, 112);
font-size: 14px;
padding: 10px;
transition: 0.8s;
display: block;
}
a:hover {
color: #FFF;
background: rgba(0, 0, 0, .3);
border-radius: 8px;
}
</style>
</head>
<body>
<audio controls="controls" autoplay="true" look="-1">
<source src="image/少年时代.mp3"/>
</audio>
<div class="div">
<div class="head-div"></div>
<div class="sign-div">
<form class="" action="#" method="POST">
<h1>登录</h1>
<input class="input-text" type="text" name="username" placeholder="帐号">
<input class="input-text" type="password" name="password" id="L_pwd" placeholder="密码">
<a href="注册.html" target="_blank" >注册</a>
<a href="简介.html" target="_blank" >TNT简介</a>
<input type="button" class="input-btn" id="L_login" value="登录" onclick=javascrtpt:jump1()>
<!-- <input class="input-btn" type="submit" value="登录"> -->
<a href="#" target="_blank">忘记密码?</a>
</form>
</div>
</div>
<script>
L_pwd.onchange = function(){
var L_pwd = this.value;
// var reg = /^(?![0-9]+$)(?![a-zA-Z]+$)[0-9A-Za-z]{6,}$/;
// if(!reg.test(L_pwd)){
// alert("密码长度要大于6位,由数字和字母组成,请重新输入!");
// return false;
// }
}
var password=localStorage.getItem("password");
console.log("pwd:"+password);
function jump1(){
console.log(+document.getElementById("L_pwd").value);
var Password = document.getElementById("L_pwd");
if( password==document.getElementById("L_pwd").value){
alert("登录成功!");
window.location.href="简介.html";
}
else if( Password.value =="") {
alert("密码不能为空!");
return false;
}
else{
alert("邮箱或密码错误!");
return false;
}
}
</script>
</body>
</html>在网页制作过程中,我收获了很多技能和经验,同时也遇到了一些挑战和不足:
收获:
1. 掌握了HTML、CSS和JavaScript等前端技术,可以制作简单到较复杂的静态网页。
2. 学习了如何利用开发工具和调试工具,编写高效且易于维护的代码。
3. 熟悉了页面排版和布局技术,例如使用盒模型、Flexbox和Grid等技术。
4. 学会了通过细致的页面设计和规范的代码规范编写,提高用户体验和网站的质量。
不足:
1. 编写代码时候没有考虑到兼容性,导致一些浏览器上会出现一些排版或样式错误。
2. 没有对前端框架和流行库有足够的了解,限制了我制作复杂页面和交互的能力。
3. 页面的SEO优化不足。
4. 认为自己给页面添加越多的特性和动画效果越好,实际上可能会让用户体验变得更差,需要更好地权衡。
总体来说,网页制作的过程让我学到了很多,但也发现自己的不足,以后需要更加努力地学习和实践。
原文地址:https://blog.csdn.net/Anqefdc/article/details/131345577
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_21656.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







