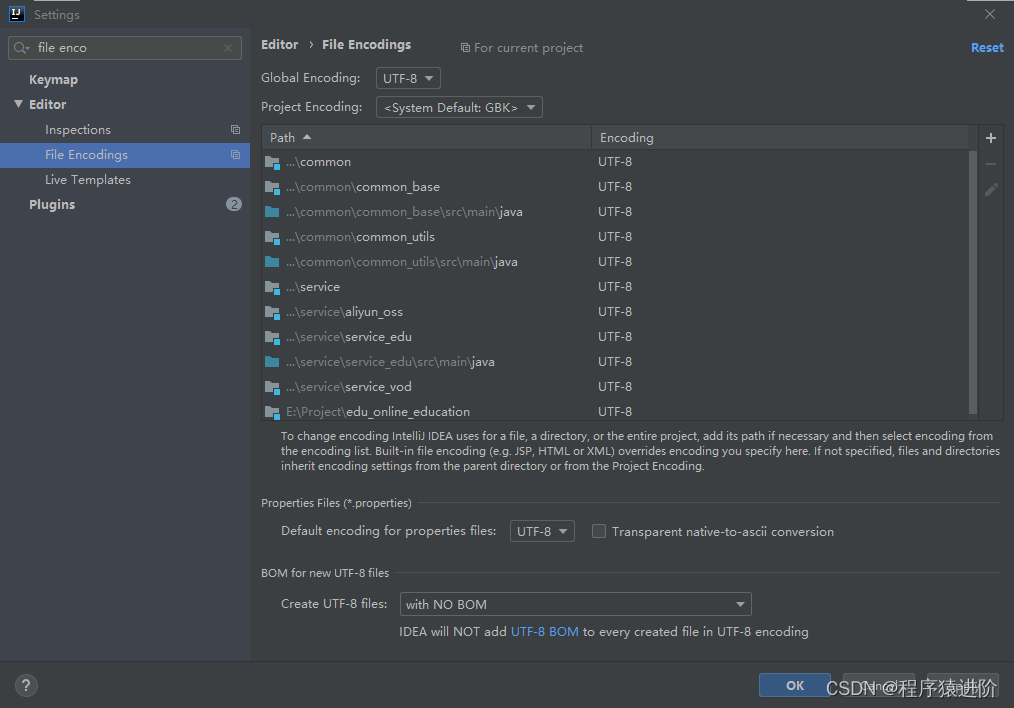
本文介绍: 【4】去页面获取国际化值(红色部分,国际化用#{})(链接用@{表示}绿色部分):效果:根据浏览器语言的设置切换国际化。【6】当点击页面 “中文” or “English” 时切换中英文,页面参照4)信息。系统就会自动识别到是配置国际化。就会切换到国际化视图,可以右键。【5】浏览器切换,能够实现国际化的原理:国际化。自动配置好了管理国际化资源配置文件的组件;【2】如果有中文,需要设置编码格式。国际化默认配置文件,同时创建。【1】编写国际化配置文件;【7】将自己写的类,加入到。容器中,方法的名字必须是。
优质博文:IT-BLOG-CN
一、Spring 编写国际化时的步骤
【1】编写国际化配置文件;
【2】使用ResourceBundleMessageSource管理国际化资源文件;
【3】在页面使用ftp:message取出国际化内容;
二、SpringBoot编写国际化步骤
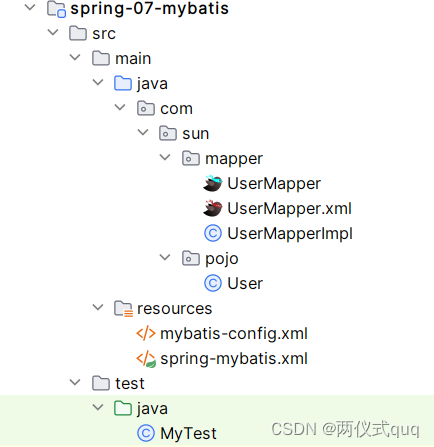
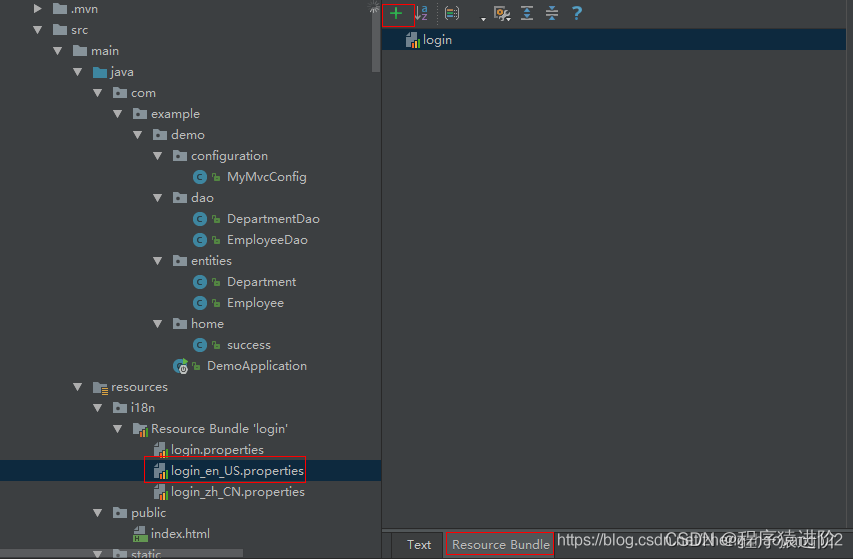
【1】创建i18n目录,并创建login.properties国际化默认配置文件,同时创建login_zh_CN.properties系统就会自动识别到是配置国际化。就会切换到国际化视图,可以右键 Resource Bundle 'login'——Add——Add Propertie Files To Resource Bundle 快速添加其他国际化文件。

三、国际化原理
【1】进入MessageSourceAutoConfiguration,发现SpringBoot自动配置好了管理国际化资源配置文件的组件;
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。