本文介绍: 整体线形垂直布局,局部相对布局,名称、学号、电话使用自定义对话框,性别、爱好分别用单选、多选对话框学院,学习状态用下拉框。2、MainActivity.javaitem_spinner.xml设置图片布局,修改状态时用到2.1、text1() 查看头像2.1.1、dialog_picture.xml2.2、text2() 修改名称2.2.1、dialog_username.xml2.3、text3() 修改学号2.3.1、dialog_student_id.xml2.4、
一、案例演示
整体线形垂直布局,局部相对布局,名称、学号、电话使用自定义对话框,性别、爱好分别用单选、多选对话框学院,学习状态用下拉框。



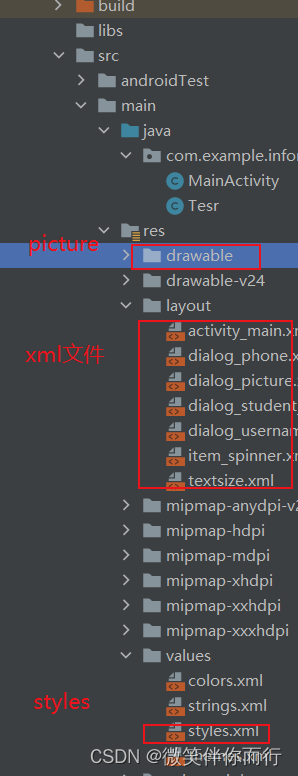
二、项目构成

三、实现代码
1、activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/hui"
android:orientation="vertical"
tools:context=".MainActivity">
<!-- 线性布局1-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff">
<ImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:background="@drawable/left"></ImageView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="60dp"
android:text="我的信息"
android:textSize="40dp" />
</LinearLayout>
<!--线性布局2-->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:background="#ffffff"
android:orientation="vertical">
<RelativeLayout
android:id="@+id/picture"
style="@style/relativelayout"
android:layout_marginTop="20dp">
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:text="头像"
android:textSize="30dp"></TextView>
<TextView
android:id="@+id/view1"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_centerVertical="true"
android:layout_marginRight="10dp"
android:layout_toLeftOf="@id/imageView1"
android:background="@drawable/lufei"></TextView>
<ImageView
android:id="@+id/imageView1"
android:layout_width="40dp"
android:layout_height="50dp"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
app:srcCompat="@drawable/right" />
</RelativeLayout>
<TextView style="@style/line"></TextView>
<RelativeLayout
android:id="@+id/username"
style="@style/relativelayout">
<TextView
android:id="@+id/text2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:text="呢称"
android:textSize="30dp"></TextView>
<TextView
android:id="@+id/view2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_toLeftOf="@id/imageView2"
android:text="坤坤"
android:textSize="25dp"></TextView>
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
app:srcCompat="@drawable/love" />
</RelativeLayout>
<TextView style="@style/line"></TextView>
<RelativeLayout
android:id="@+id/student_id"
style="@style/relativelayout">
<TextView
android:id="@+id/text3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:text="学号"
android:textSize="30dp"></TextView>
<TextView
android:id="@+id/view3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_toLeftOf="@id/imageView3"
android:text="202030120099"
android:textSize="25dp"></TextView>
<ImageView
android:id="@+id/imageView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
app:srcCompat="@drawable/tree" />
</RelativeLayout>
<TextView style="@style/line"></TextView>
<RelativeLayout
android:id="@+id/phone"
style="@style/relativelayout">
<TextView
android:id="@+id/text4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:text="电话"
android:textSize="30dp"></TextView>
<TextView
android:id="@+id/view4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_toLeftOf="@id/imageView4"
android:text="15953613166"
android:textSize="25dp"></TextView>
<ImageView
android:id="@+id/imageView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
app:srcCompat="@drawable/yao" />
</RelativeLayout>
<TextView style="@style/line"></TextView>
<RelativeLayout
android:id="@+id/sex"
style="@style/relativelayout">
<TextView
android:id="@+id/text5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:text="性别"
android:textSize="30dp"></TextView>
<TextView
android:id="@+id/view5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_toLeftOf="@id/imageView5"
android:text="男"
android:textSize="25dp"></TextView>
<ImageView
android:id="@+id/imageView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
app:srcCompat="@drawable/love" />
</RelativeLayout>
<TextView style="@style/line"></TextView>
<RelativeLayout
android:id="@+id/birthday"
style="@style/relativelayout">
<TextView
android:id="@+id/text6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:text="生日"
android:textSize="30dp"></TextView>
<TextView
android:id="@+id/view6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_toLeftOf="@id/imageView6"
android:text="2001.9.9"
android:textSize="25dp"></TextView>
<ImageView
android:id="@+id/imageView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
app:srcCompat="@drawable/kiss" />
</RelativeLayout>
<TextView style="@style/line"></TextView>
<RelativeLayout
android:id="@+id/college"
style="@style/relativelayout">
<TextView
android:id="@+id/text7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:text="学院"
android:textSize="30dp"></TextView>
<Spinner
android:id="@+id/spinner_college"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:spinnerMode="dropdown"></Spinner>
</RelativeLayout>
</LinearLayout>
<!-- 线性布局3-->
<LinearLayout
android:layout_marginTop="20dp"
android:background="#ffffff"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<RelativeLayout
android:id="@+id/holiday"
style="@style/relativelayout">
<TextView
android:id="@+id/text8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:text="学习状态"
android:textSize="30dp"></TextView>
<Spinner
android:id="@+id/spinner_holiday"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerInParent="true"
android:spinnerMode="dialog"></Spinner>
</RelativeLayout>
<TextView style="@style/line"></TextView>
<RelativeLayout
android:id="@+id/hobby"
style="@style/relativelayout">
<TextView
android:id="@+id/text9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:text="爱好"
android:textSize="30dp"></TextView>
<TextView
android:id="@+id/view9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_toLeftOf="@id/imageView9"
android:text="唱"
android:textSize="25dp"></TextView>
<ImageView
android:id="@+id/imageView9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
app:srcCompat="@drawable/love" />
</RelativeLayout>
</LinearLayout>
</LinearLayout>
2、MainActivity.java
package com.example.information;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.app.DatePickerDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.widget.Adapter;
import android.widget.ArrayAdapter;
import android.widget.DatePicker;
import android.widget.EditText;
import android.widget.RelativeLayout;
import android.widget.SimpleAdapter;
import android.widget.Spinner;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.Calendar;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private List<Map<String,Object>> data;//一个集合
//查看头像
private RelativeLayout picture;
//名称
private RelativeLayout username;
private TextView view2;
//学号
private RelativeLayout student_id;
private TextView view3;
//修改手机号
private RelativeLayout phone;
private TextView view4;
//选择性别
private RelativeLayout sex;
private TextView view5;
//生日
private RelativeLayout birthday;
private TextView view6;
//学院
private RelativeLayout college;
private Spinner spinner;
//状态
private RelativeLayout holiday;
private Spinner spinner2;
//爱好
private RelativeLayout hobby;
private TextView view9;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
public void initView(){
//找到对应控件
picture=findViewById(R.id.picture);
username=findViewById(R.id.username);
view2=findViewById(R.id.view2);
student_id=findViewById(R.id.student_id);
view3=findViewById(R.id.view3);
phone=findViewById(R.id.phone);
view4=findViewById(R.id.view4);
sex=findViewById(R.id.sex);
view5=findViewById(R.id.view5);
birthday=findViewById(R.id.birthday);
view6=findViewById(R.id.view6);
college=findViewById(R.id.college);
spinner=findViewById(R.id.spinner_college);
holiday=findViewById(R.id.holiday);
spinner2=findViewById(R.id.spinner_holiday);
hobby=findViewById(R.id.hobby);
view9=findViewById(R.id.view9);
//设置事件监听
picture.setOnClickListener(this);
username.setOnClickListener(this);
student_id.setOnClickListener(this);
phone.setOnClickListener(this);
sex.setOnClickListener(this);
birthday.setOnClickListener(this);
college.setOnClickListener(this);
holiday.setOnClickListener(this);
hobby.setOnClickListener(this);
//学院选择
String arr[]=new String[]{"智慧学院","教育学院","艺术学院"};
ArrayAdapter a=new ArrayAdapter(this,R.layout.textsize,arr);
spinner.setAdapter(a);
//状态选择
data = new ArrayList<>();
SimpleAdapter adapter = new SimpleAdapter(this, getDat(), R.layout.item_spinner,
new String[]{"image", "text"}, new int[]{R.id.img, R.id.tvv});
spinner2.setAdapter(adapter);
}
private List<Map<String,Object>> getDat() {
Map<String, Object> map = new HashMap<>();
map.put("image", R.drawable.dujia);
map.put("text", "度假中");
data.add(map);
Map<String, Object> map1 = new HashMap<>();
map1.put("image", R.drawable.kiss);
map1.put("text", "工作中");
data.add(map1);
Map<String, Object> map2 = new HashMap<>();
map2.put("image", R.drawable.yao);
map2.put("text", "会议中");
data.add(map2);
Map<String, Object> map3 = new HashMap<>();
map3.put("image", R.drawable.tree);
map3.put("text", "出差中");
data.add(map3);
return data;
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.picture:
text1();break;
case R.id.username:
text2();break;
case R.id.student_id:
text3();break;
case R.id.phone:
text4();break;
case R.id.sex:
text5();break;
case R.id.birthday:
text6();break;
case R.id.hobby:
text9();break;
}
}
}
item_spinner.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_margin="5dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:background="@mipmap/ic_launcher"
android:id="@+id/img"
android:layout_width="40dp"
android:layout_height="40dp"
/>
<TextView
android:layout_marginLeft="10dp"
android:layout_gravity="center_vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="度假中"
android:textSize="23sp"
android:id="@+id/tvv"
/>
</LinearLayout>
textSize.xml
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/text1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="25dp"
android:textAppearance="?android:attr/textAppearanceListItemSmall"
android:gravity="center_vertical"
android:paddingStart="?android:attr/listPreferredItemPaddingStart"
android:paddingEnd="?android:attr/listPreferredItemPaddingEnd"
android:minHeight="?android:attr/listPreferredItemHeightSmall" />
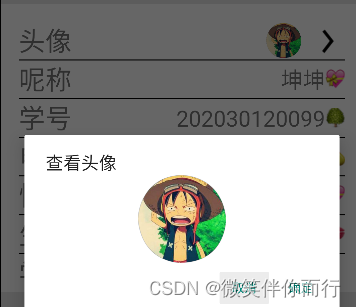
2.1、text1() 查看头像

//查看头像
public void text1(){
//获取内容
View layout =View.inflate(this,R.layout.dialog_picture,null);
//创建对象
AlertDialog.Builder b=new AlertDialog.Builder(this);
//修改标题
b.setTitle("查看头像");
//赋值内容设置窗口
b.setView(layout);
//修改
b.setPositiveButton("确定",null);
b.setNegativeButton("取消",null);
b.show();
}
2.1.1、dialog_picture.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/view1"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerInParent="true"
android:background="@drawable/lufei"></TextView>
</RelativeLayout>
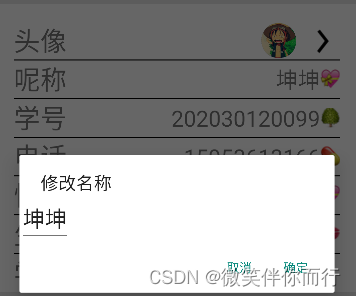
2.2、text2() 修改名称

//修改名称
public void text2(){
//获取内容
View layout =View.inflate(this,R.layout.dialog_username,null);
//创建对象
AlertDialog.Builder b=new AlertDialog.Builder(this);
//修改标题
b.setTitle("修改名称");
//赋值内容设置窗口
b.setView(layout);
//修改
b.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
EditText update=layout.findViewById(R.id.view2);
String newName=update.getText().toString().trim();
//设置数据
view2.setText(newName);
}
});
b.setNegativeButton("取消",null);
b.show();
}
2.2.1、dialog_username.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:id="@+id/view2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerInParent="true"
android:text="坤坤"
android:textSize="25dp"></EditText>
</RelativeLayout>
2.3、text3() 修改学号
//修改学号
public void text3(){
//获取内容
View layout =View.inflate(this,R.layout.dialog_student_id,null);
//创建对象
AlertDialog.Builder b=new AlertDialog.Builder(this);
//修改标题
b.setTitle("修改学号");
//赋值内容设置窗口
b.setView(layout);
//修改
b.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
EditText update=layout.findViewById(R.id.view3);
String newId=update.getText().toString().trim();
//设置数据
view3.setText(newId);
}
});
b.setNegativeButton("取消",null);
b.show();
}
2.3.1、dialog_student_id.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:id="@+id/view3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerInParent="true"
android:text="202030120099"
android:textSize="25dp"></EditText>
</RelativeLayout>
2.4、text4() 修改手机号
//修改手机号
public void text4(){
//获取内容
View layout =View.inflate(this,R.layout.dialog_phone,null);
//创建对象
AlertDialog.Builder b=new AlertDialog.Builder(this);
//修改标题
b.setTitle("修改手机号");
//赋值内容设置窗口
b.setView(layout);
//修改
b.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
EditText update=layout.findViewById(R.id.view4);
String newPhone=update.getText().toString().trim();
//设置数据
view4.setText(newPhone);
}
});
b.setNegativeButton("取消",null);
b.show();
}
2.4.1、dialog_phone.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:id="@+id/view4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerInParent="true"
android:text="15953613166"
android:textSize="25dp"></EditText>
</RelativeLayout>
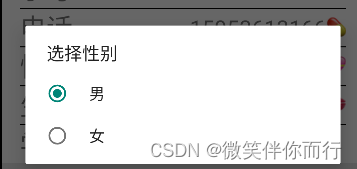
2.5、text5() 性别选择

//性别选择
public void text5(){
String arr[] ={"男","女"};
AlertDialog.Builder b=new AlertDialog.Builder(this);
b.setTitle("选择性别");
b.setSingleChoiceItems(arr, 0, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
view5.setText(arr[which]);
dialog.dismiss();
}
});
b.show();
}
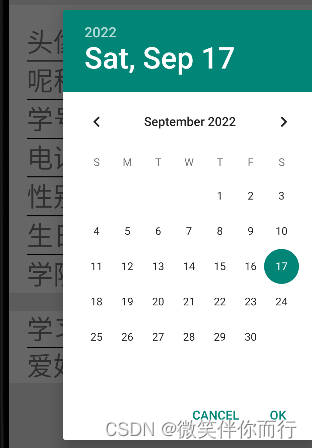
2.6、text6() 生日选择

//生日选择
public void text6(){
//获取日期
Calendar c= Calendar.getInstance();
int year=c.get(Calendar.YEAR);
int month=c.get(Calendar.MONTH);
int day=c.get(Calendar.DAY_OF_MONTH);
DatePickerDialog d=new DatePickerDialog(this,new DatePickerDialog.OnDateSetListener(){
@Override
public void onDateSet(DatePicker view, int year, int month, int dayOfMonth) {
view6.setText(year+"."+month+"."+dayOfMonth);
}
},year,month,day);
d.show();
}
2.7、text9() 爱好选择

//爱好
public void text9(){
ArrayList<Integer> list=new ArrayList();
String arr[]={"唱","跳","rap","篮球"};
boolean fff[]={false,false,false,false};
AlertDialog.Builder b=new AlertDialog.Builder(this);
b.setTitle("爱好选择");
b.setMultiChoiceItems(arr, fff, new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
if(isChecked){
list.add(which);
}else {
list.remove(which);
}
}
});
b.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
String str="";
for(int i=0;i<list.size();i++){
str += arr[list.get(i)]+"";
}
view9.setText(str);
}
});
b.setNegativeButton("取消",null);
b.show();
}
3、styles.xml
共用的资源
<resources>
<!--相对布局格式-->
<style name="relativelayout">
<item name="android:layout_height">0dp</item>
<item name="android:layout_weight">1</item>
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_marginLeft">20dp</item>
<item name="android:layout_marginRight">20dp</item>
</style>
<!--下划线-->
<style name="line">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">1dp</item>
<item name="android:layout_marginRight">20dp</item>
<item name="android:layout_marginLeft">20dp</item>
<item name="android:background">@color/black</item>
</style>
</resources>
原文地址:https://blog.csdn.net/qq_52108058/article/details/126910069
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_21714.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。