前言
appium定位app上的元素,可以通过id,name.class这些属性定位到
一、id定位
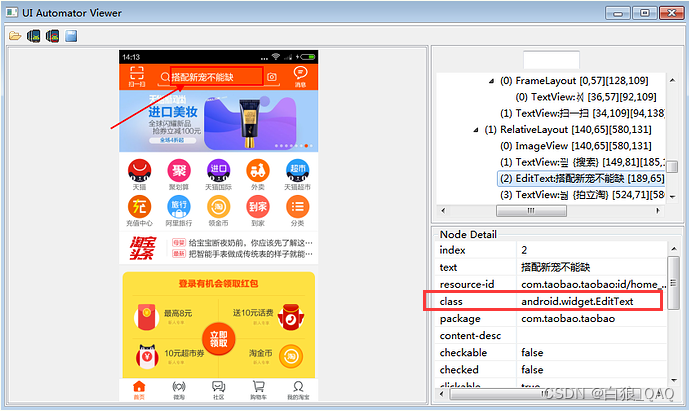
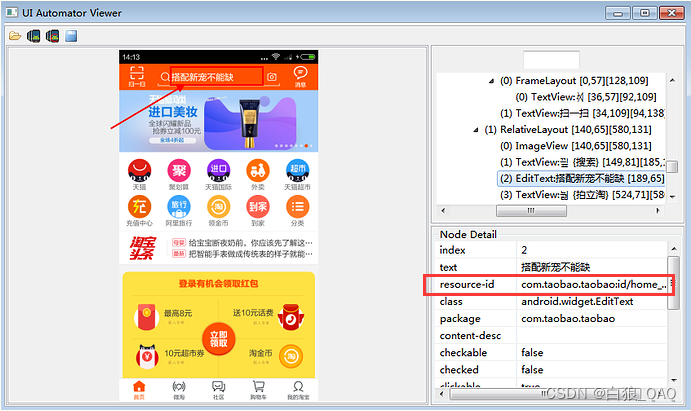
1.appium的id属性也就是通过UI Automator工具查看的resource–id属性

格式:driver.find_element_by_id(“这里是resource–id“)
二、name定位
三、class属性
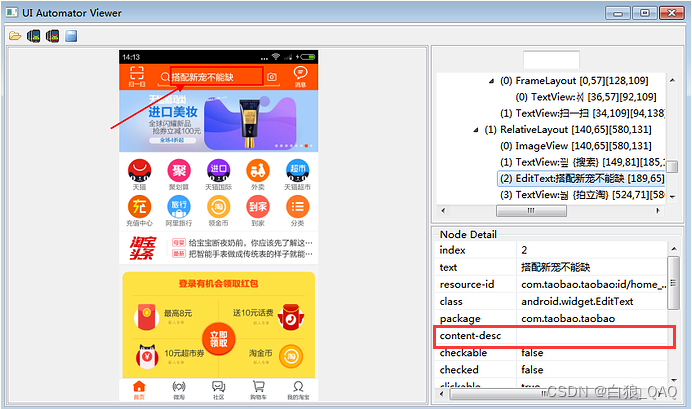
四、accessibility_id
native和webview切换
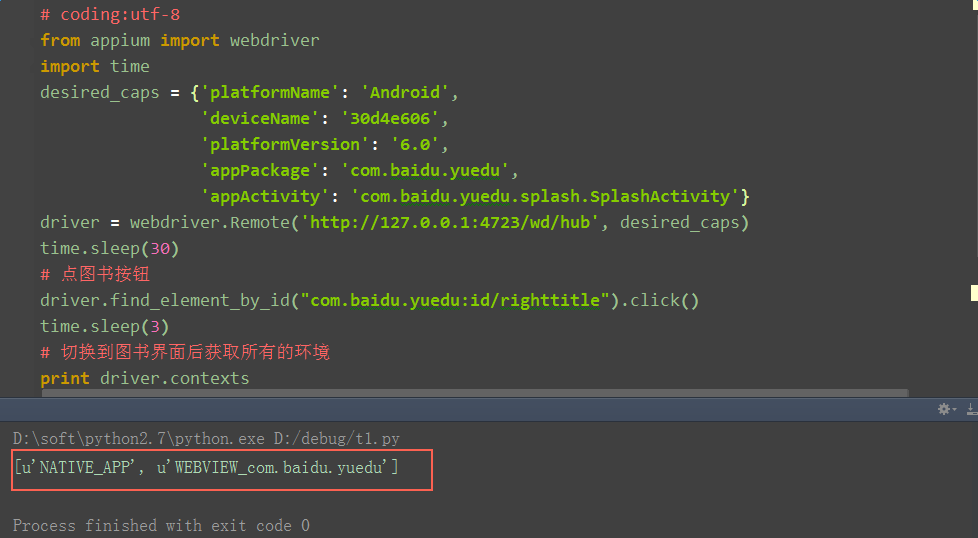
一、识别webview
二、contexts
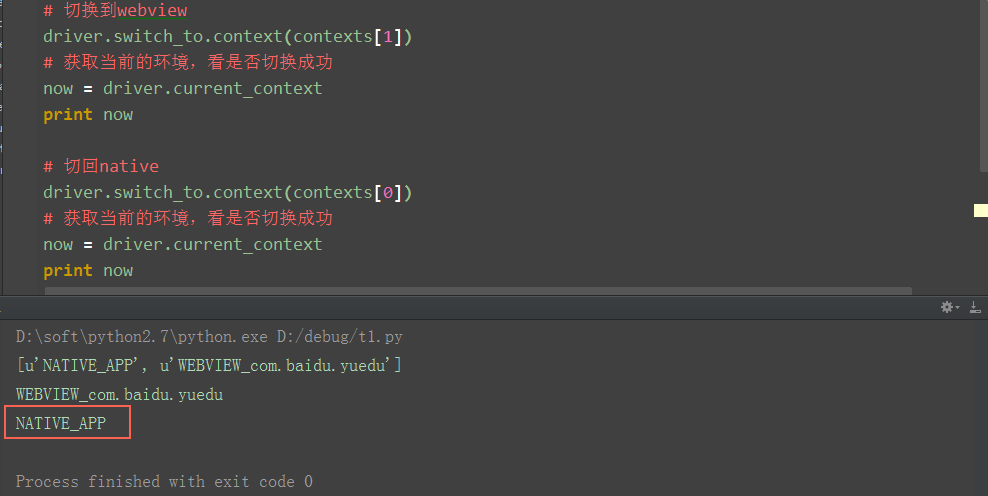
三、切换到webview
四、切回native
五、参考代码
查看webview上元素(DevTools)
一、环境准备
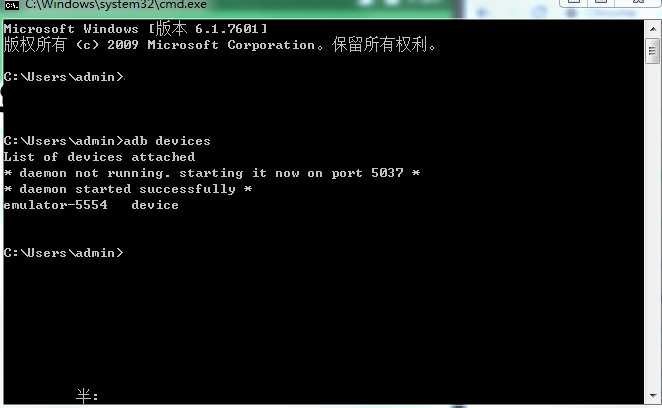
二、启动adb服务
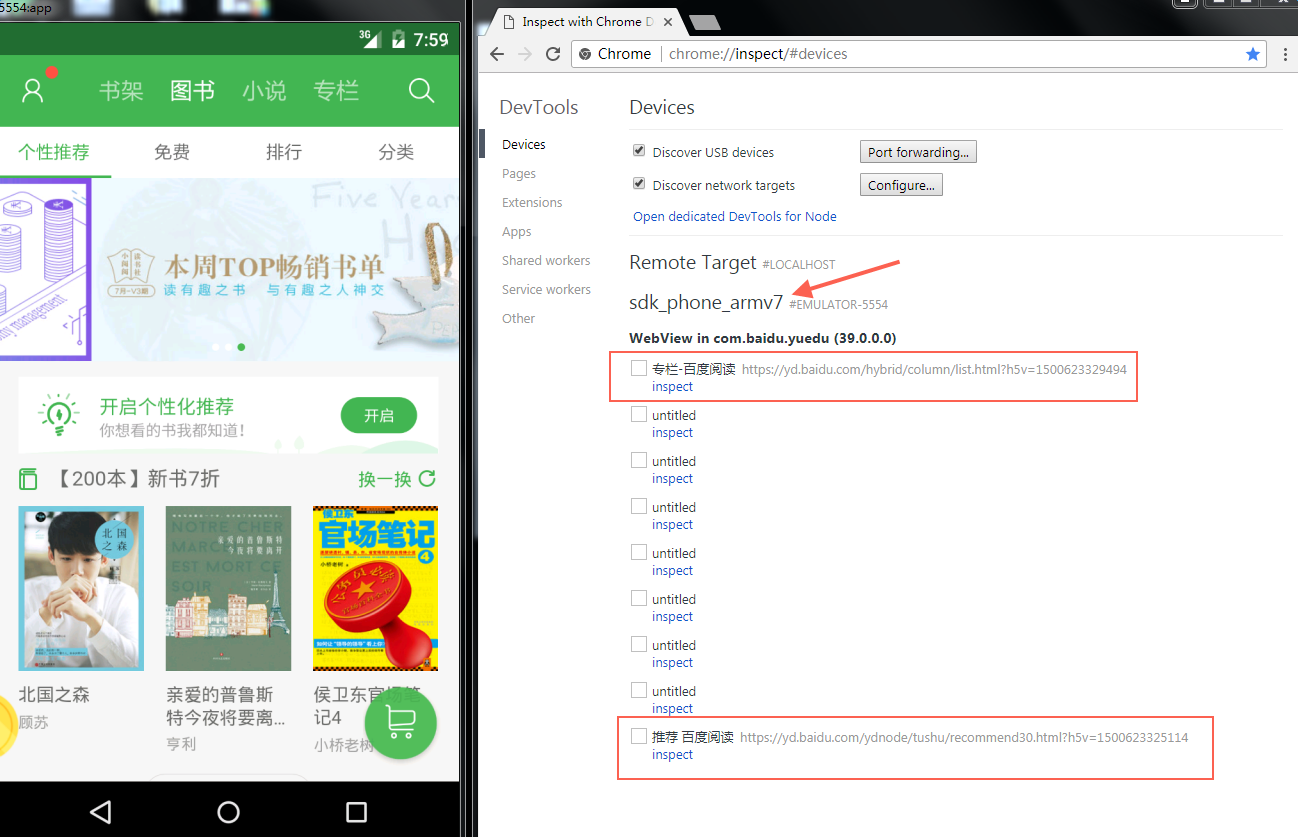
二、DevTools
三、查看元素
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。