场景
我想使用 slider 时最左边是 10 最右是 -10。
但是想当然的直接改成<slider min="10" max="-10" step="1" /> 并没用。
查了文档和社区也没有现成的解决方案。
代码示例

index.wxml
<scroll-view class="scroll-area" type="list" scroll-y>
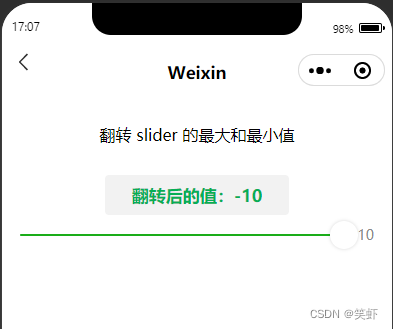
<view class="intro">翻转 slider 的最大和最小值</view>
<button type="default">翻转后的值:{{value}}</button>
<slider bindchanging="sliderChange" bindchange="sliderChange" show-value="true"
min="-10" max="10" step="1" value="{{sliderValue}}"/>
</scroll-view>
index.js
const util = require("../utils/util.js");
Page({
data: {
sliderValue: 0,
value: 0,
},
onLoad() {
},
sliderChange(e){
let value = util.intervalMapping(e.detail.value, -10, 10, 10, -10);
this.setData({ value });
}
})
util.js
/**
* 区间映射
* @param {*} value 输入值
* @param {*} inputBegin 输入起始值
* @param {*} inputEnd 输入结束值
* @param {*} outputBegin 输出起始值
* @param {*} outputEnd 输出结束值
*/
function intervalMapping(value, inputBegin, inputEnd, outputBegin, outputEnd) {
if( value <= inputBegin ){
return outputBegin;
}else if(value >= inputEnd){
return outputEnd;
}
return ((outputEnd - outputBegin) * (value - inputBegin)) / (inputEnd - inputBegin) + outputBegin;
}
/**
* 区间映射
* @param {*} value 输入值
* @param {*} inputBegin 输入起始值
* @param {*} inputMid 输入中间值
* @param {*} inputEnd 输入结束值
* @param {*} outputBegin 输出起始值
* @param {*} outputMid 输出中间值
* @param {*} outputEnd 输出结束值
*/
function intervalMappingABC(value, inputBegin, inputMid, inputEnd, outputBegin, outputMid, outputEnd) {
if( value <= inputBegin ){
return outputBegin;
}else if(value == inputMid){
return outputMid;
}else if(value >= inputEnd){
return outputEnd;
}else if(value < inputMid){
inputEnd = inputMid;
outputEnd = outputMid;
}else if(value > inputMid){
inputBegin = inputMid;
outputBegin = outputMid;
}
return ((outputEnd - outputBegin) * (value - inputBegin)) / (inputEnd - inputBegin) + outputBegin;
}
module.exports = {
intervalMapping,
intervalMappingABC
}
参考资料
微信小程序 表单组件 /slider
代码片段 https://developers.weixin.qq.com/s/jdYlT6m87NNp
原文地址:https://blog.csdn.net/jx520/article/details/134714963
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_21734.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


](https://img-blog.csdnimg.cn/direct/b66ab2c76dd94eaba95362b880f3209d.png)