由于echarts是原生js,直接放入vue文件中使用是不行的,有些写法是需要进行改变的。
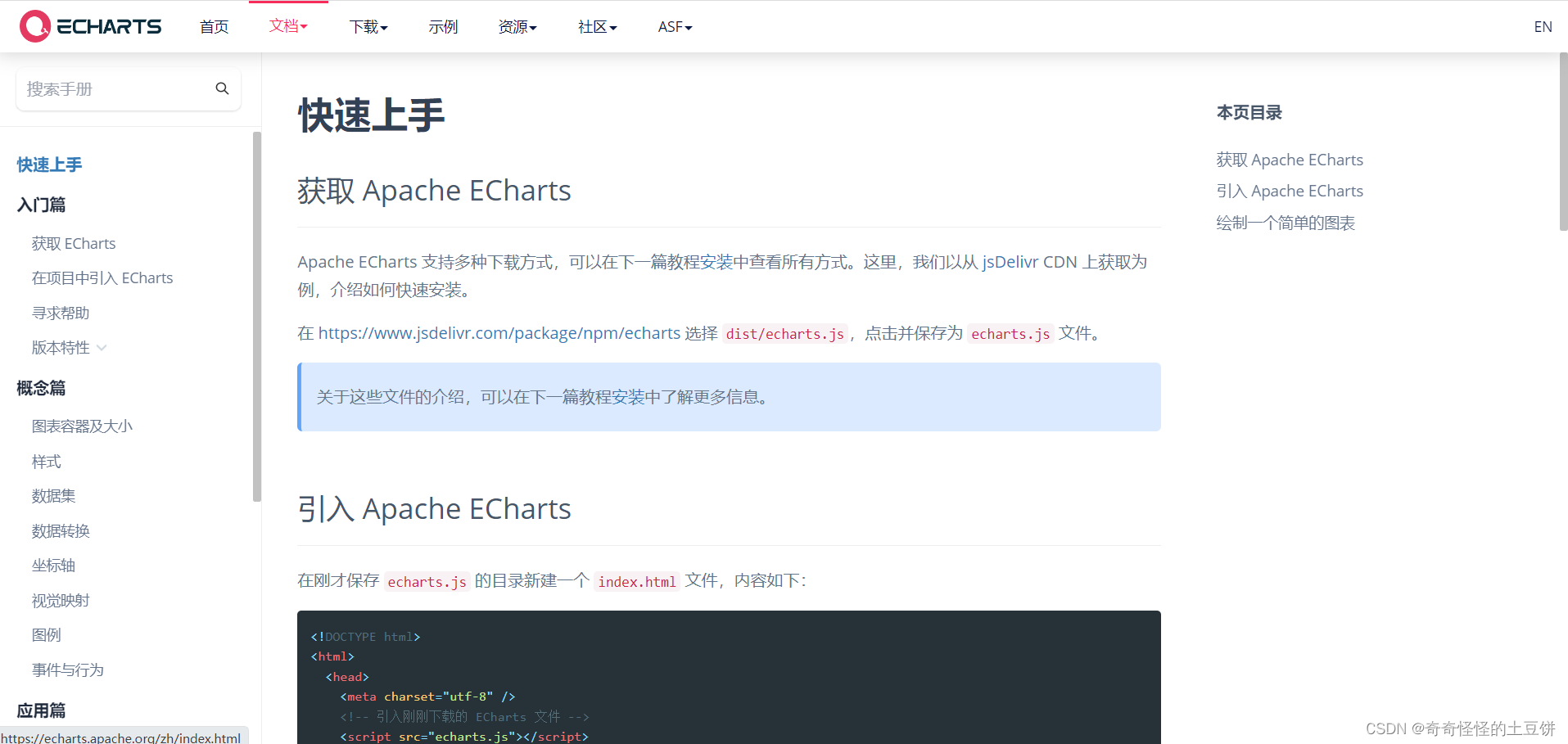
第一步:进入echarts官网

第二步:进行安装echarts
第三步:进行导入(重点)
点击在“快速上手”,可以看到给我们写的一个案例,不过要想使用是需要进行改造的。

import * as echarts from 'echarts';Vue.prototype.$echarts=echarts接着在需要的组件中,定义一个容器,为了放入echarts图表
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
</body>接着就需要来改造这行代码

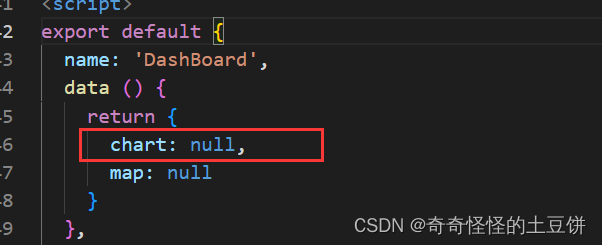
首先在这行代码中,它定义了一个变量mychart,在vue中需要把它放入到data中,在data中定义一个chart,用来存放这个变量。

后面是echarts.init,是使用echarts中的方法init,在vue中init方法是在mothods中定义的,所有init需要放入到mothods中。也就是这个初始化代码要放入mothods中。


定义了一个方法,在方法中做图表的初始化操作,由于之前已经把echarts挂到了实例上,因此,使用实例上的方法需要使用this.$echarts,在vue中获取dom元素,是通过ref属性来进行获取,因此需要在定义盒子的时候,绑定ref属性 ,利用 this.$refs.属性值来获取dom元素。
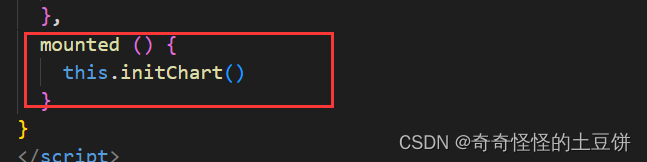
之后这个方法的初始化操作需要挂载到钩子函数上,第三方插件的挂载一般是使用mounted中,所有在mounted中初始化。这样就可以在vue中进行使用了。

原文地址:https://blog.csdn.net/m0_50013284/article/details/126037819
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_21818.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








