随着技术的不断更新换代,网页布局也增加了弹性布局方式,不得不说弹性布局是真的很好用,但好用的同时也给我们带来一些不便之处。比如在布局列表内容时经常会用到子项目的两端对齐,但最后一行不需要两端对齐

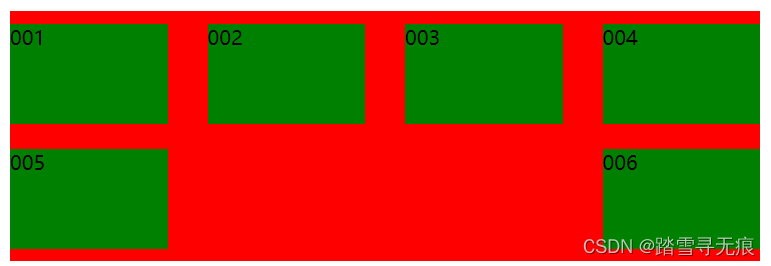
当我看到这样的布局时,心想这不是很简单嘛,设置弹性布局及两端对齐不就ok‘了吗?当我按照这个思路将代码写完以后,发现与我想象的完全不同
<style>
*{
padding: 0;margin: 0;
}
ul,li{
list-style: none;
}
.demo{
margin:20px auto;
width: 600px;
height: 200px;
background-color: red;
display: flex; /*将标签设置为弹性盒子*/
justify-content: space-between; /*子元素在主轴上对齐方式为两端对齐*/
flex-wrap: wrap; /*子元素强制换行显示*/
align-content: space-around; /*子元素在辅轴上对齐方式为两端对齐*/
}
.demo li{
width: 21%;
height: 80px;
background-color: green;
}
</style>
<body>
<ul class="demo">
<li>001</li>
<li>002</li>
<li>003</li>
<li>004</li>
<li>005</li>
<li>006</li>
</ul>
</body>
那么面对如上效果,该如何解决呢?对于新手来说就头大了,不过不要着急,小编来帮你解决。
之所以出现这个问题,是因为我们使用了justify–content:space–between,最后一行不够4个,就会出现这种情况,那么解决这个问题,就是在增加一个“内容”,将所有剩余的空间全部占完,就可以了,这里我们使用::after伪对象选择器来完成。给弹性盒子容器(也就是父容器),添加::after伪对象
.demo::after{
content: "";
flex-grow: .81; /*之所以没有写1,那是因为第二行子元素之间还存在间距,这个值可以根据自己的情况自行调整*/
}原文地址:https://blog.csdn.net/YYJ741007/article/details/126228596
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_21868.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!