本文介绍: 基于uni–app实现一行显示固定个数的元素,元素可以遍历生成的,并且自动换行显示,效果如下图所示。// 这里一行显示4个,所以是/4,一行显示几个就除以几 // 这里的60rpx = (分布个数4-1)*间隙20rpx, 可以根据实际的分布个数和间隙区调整 min–width: calc((100% – 60rpx) / 4); max–width: calc((100% – 60rpx) / 4); // 每行最右侧的那个不设置右外边距
一行显示固定个数,自动换行显示
基于uni–app实现一行显示固定个数的元素,元素可以遍历生成的,并且自动换行显示,效果如下图所示

代码实现:
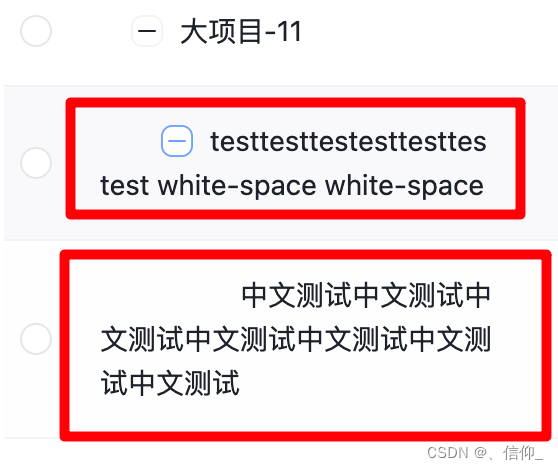
列表左侧图标禁止压缩
列表右侧信息内容较多时,开启flex布局,就会导致左侧图片压缩

代码实现:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。