回调函数
回调函数是指 如果将函数A做为参数传递给函数B时,我们称函数A为回调函数
例如:
// 立即执行函数中传递的函数是一个回调函数
(function(){
console.log("我是回调函数")
})();// 监听事件中传递的参数是一个回调函数
const div = document.querySelector('div')
div.addEventListener('click',function(){
console.log("我是回调函数")
})只需要记住,如果一个函数A调用函数B作为自己的参数,那么函数B就是回调函数
时间戳
定义:
时间戳是指用来表示某个时间点的数字或字符串。它通常是一个长整型数字,表示自某个固定的起始时间(如1970年1月1日00:00:00 UTC)到某个特定时间点所经过的秒数或毫秒数。时间戳在计算机系统中广泛应用,用于记录事件发生时间、排序、计时等方面。
时间戳的定义可以有多种形式,最常见的是UNIX时间戳,即从1970年1月1日00:00:00 UTC开始计算的秒数。例如,当前时间的UNIX时间戳可以表示为一个长整型数字,比如1638356433。
获取时间戳的三种方式:
- 使用方法(getTime())获取
创建一个Date对象然后调用方法getTime()const time = new Date() console.log(time.getTime()) - 直接输出
创建一个事件对象直接使用他的返回值console.log(+new Date()) - 调用方法
console.log(Date.now())
可以使用 Date`构造函数来创建指定的日期和时间,构造函数的参数可以是数字、字符串或按年月日等顺序的多个数值。
例如,下面的代码创建了一个 Date 对象来表示 2022 年 10 月 24 日,上午 11 点 30 分:
const date = new Date(2022, 9, 24, 11, 30, 0);移动端事件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
margin: 100px auto;
background-color: pink;
}
</style>
</head>
<body>
<div>
</div>
<script>
const div = document.querySelector('div')
div.addEventListener('touchstart', function () {
console.log("开始触摸")
})
div.addEventListener('touchend', function () {
console.log('离开了')
})
div.addEventListener('touchmove', function () {
console.log('一直摸,移动')
})
</script>
</body>
</html>
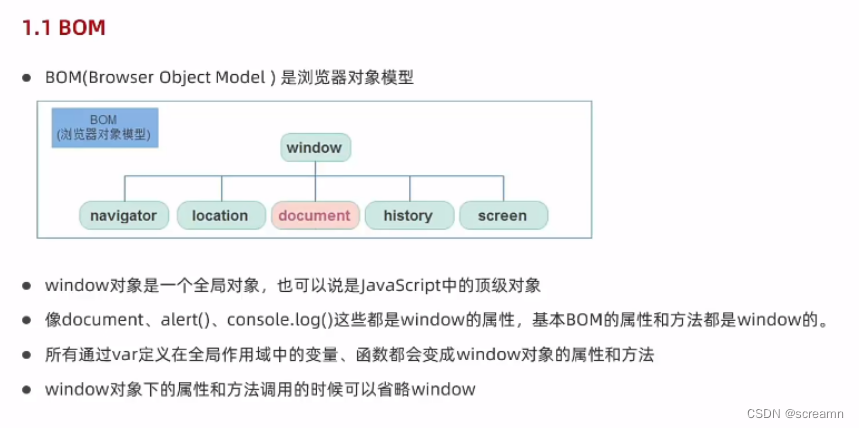
windows对象

window.alert():在屏幕上弹出一个警告框。window.prompt():在屏幕上弹出一个提示框,要求用户输入文本。window.confirm():在屏幕上弹出一个确认框,要求用户选择“确定”或“取消”。window.location:表示当前页面的URL地址。window.history:表示浏览器的历史记录,可以通过history.back()和history.forward()方法回退和前进历史记录。window.document:表示当前页面的文档对象,可以通过它访问和修改页面中的元素和内容。window.setTimeout()和window.setInterval():用于设置定时器,可以在指定的时间后执行一段代码,或每隔一段时间执行一段代码。window.XMLHttpRequest():用于创建XMLHttpRequest对象,可以发送HTTP请求和接收服务器返回的数据。
定时器
重复执行
setInterval()是Window对象提供的一个方法,用于设置定时器,重复执行指定的代码或函数。它接受两个参数:要执行的代码或函数,以及执行的时间间隔(以毫秒为单位)。
setInterval(code, delay)
例如,下面的代码会每隔1秒钟输出一次“Hello, World!”:
setInterval(function() {
console.log("Hello, World!");
}, 1000);
定时器会按照指定的时间间隔循环执行指定的代码或函数,直到页面被关闭或调用clearInterval()停止定时器。
需要注意返回的值是唯一的,一个定时器对应一个标识符,可以使用这个标识符来取消定时器,即停止代码的执行。可以使用clearInterval()方法来取消定时器,示例如下:
var timerId = setInterval(function() {
console.log("Hello, World!");
}, 1000);
// 取消定时器
clearInterval(timerId);
定时器-延时函数:
用法和setInterval相似,填写等待事件 和 执行行为,清除也是调用只有一个标识符,没调用一次生成一个唯一的标识符,清除标识符clearsetTimeout
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const l = setInterval(() => {
console.log(1)
}, 1000);
setTimeout(function(){
clearInterval(l)
console.log("清除成功")
},3000)
</script>
</body>
</html>js执行机制
-
任务队列(Task Queue):包括宏任务队列(macrotask queue)和微任务队列(microtask queue)。常见的宏任务包括setTimeout、setInterval、I/O操作等,而微任务包括Promise、MutationObserver等。
-
事件循环(Event Loop):不断地从任务队列中取出任务,放入执行栈中执行,这个过程就是事件循环。事件循环会不断地从任务队列中取出任务,放到执行栈中执行,直到任务队列为空。

location
location的数据类型是对象,它拆分并保存了URL地址的各个组成部分
常用的属性和方法:
属性:
location.href:获取或设置完整的 URL。location.protocol:获取或设置 URL 的协议部分(如 “http:”、”https:”)。location.host:获取或设置 URL 的主机部分(包括主机名和端口号)。location.hostname:获取或设置 URL 的主机名部分。location.port:获取或设置 URL 的端口号部分。location.pathname:获取或设置 URL 的路径部分。location.search:获取或设置 URL 的查询字符串部分(即问号后面的内容)。location.hash:获取或设置 URL 的片段标识符部分(即井号后面的内容)。
方法:
location.assign(url):加载指定的 URL,作为新的文档。location.reload():重新加载当前文档。location.replace(url):用指定的 URL 替换当前文档,且不会生成新的历史记录。
navgator对象

history对象:
执行前进或者后退操作
| back() | 执行的是后退的功能 |
| forward() | 前进功能 |
| go(参数) | 参数1前进 参数2 后退 |
本地储存:
localStorage:可以将数据永久储存到本地(电脑文件),除非手动删除,否则关闭页面也会存在
特性:
以键值对的形式储存使用
储存数据:
语法:
储存数据:localStorage.setItem(key,value)
获取数据:localStorage.getItem(key)
删除数据.localStorage.removeItem(key)
// 存储数据
localStorage.setItem('key', 'value');
// 获取数据
var value = localStorage.getItem('key');
// 删除数据
localStorage.removeItem('key');
sessionStorage: 该对象用于临时保存数据,数据只在当前会话期间有效。当用户关闭了浏览器窗口或标签页后,数据会被清除。
// 存储数据
sessionStorage.setItem('key', 'value');
// 获取数据
var value = sessionStorage.getItem('key');
// 删除数据
sessionStorage.removeItem('key');
IndexedDB: IndexedDB是一种更高级的本地数据库解决方案,可以存储结构化数据。它提供了一个异步API,允许开发者执行复杂的数据库操作。
// 打开或创建数据库
var request = window.indexedDB.open('databaseName', version);
// 监听打开数据库的成功事件
request.onsuccess = function(event) {
var db = event.target.result;
// 执行数据库操作
// ...
};
// 监听打开数据库的错误事件
request.onerror = function(event) {
console.error("Database error: " + event.target.errorCode);
};
// 创建一个对象存储空间
var objectStore = db.createObjectStore('storeName', { keyPath: 'key' });
// 存储数据
var transaction = db.transaction('storeName', 'readwrite');
var store = transaction.objectStore('storeName');
store.put({ key: 'key1', value: 'value1' });
// 获取数据
var getRequest = store.get('key1');
getRequest.onsuccess = function(event) {
var result = event.target.result;
console.log(result);
};
// 删除数据
var deleteRequest = store.delete('key1');
deleteRequest.onsuccess = function(event) {
console.log("Data deleted successfully");
};
原文地址:https://blog.csdn.net/screamn/article/details/134742547
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_21970.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







