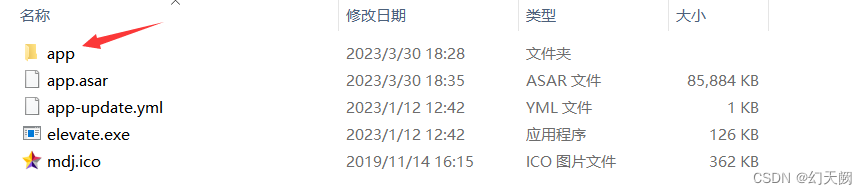
本文介绍: 因为破解StarUML需要Node.js的环境,如果没有,我们就先装个环境。我们直接去Node.js官网下载一个想要的版本即可,这里我们直接选择Windows系统64bit进行下载。我们打开cmd命令提示符输入node –v查看版本号,如果能正常显示,就说明我们按照成功。在我们反编译完以后,可以看到这里多了一个叫app的文件夹,这里就是这个软件的源代码。至此,我们破解StarUML的全部过程已经结束,我们又可以愉快的使用啦!然后就可以进入首页,提示注册信息,这时候我们可以不管,直接退出即可。
StarUML建模工具安装破解详细教程
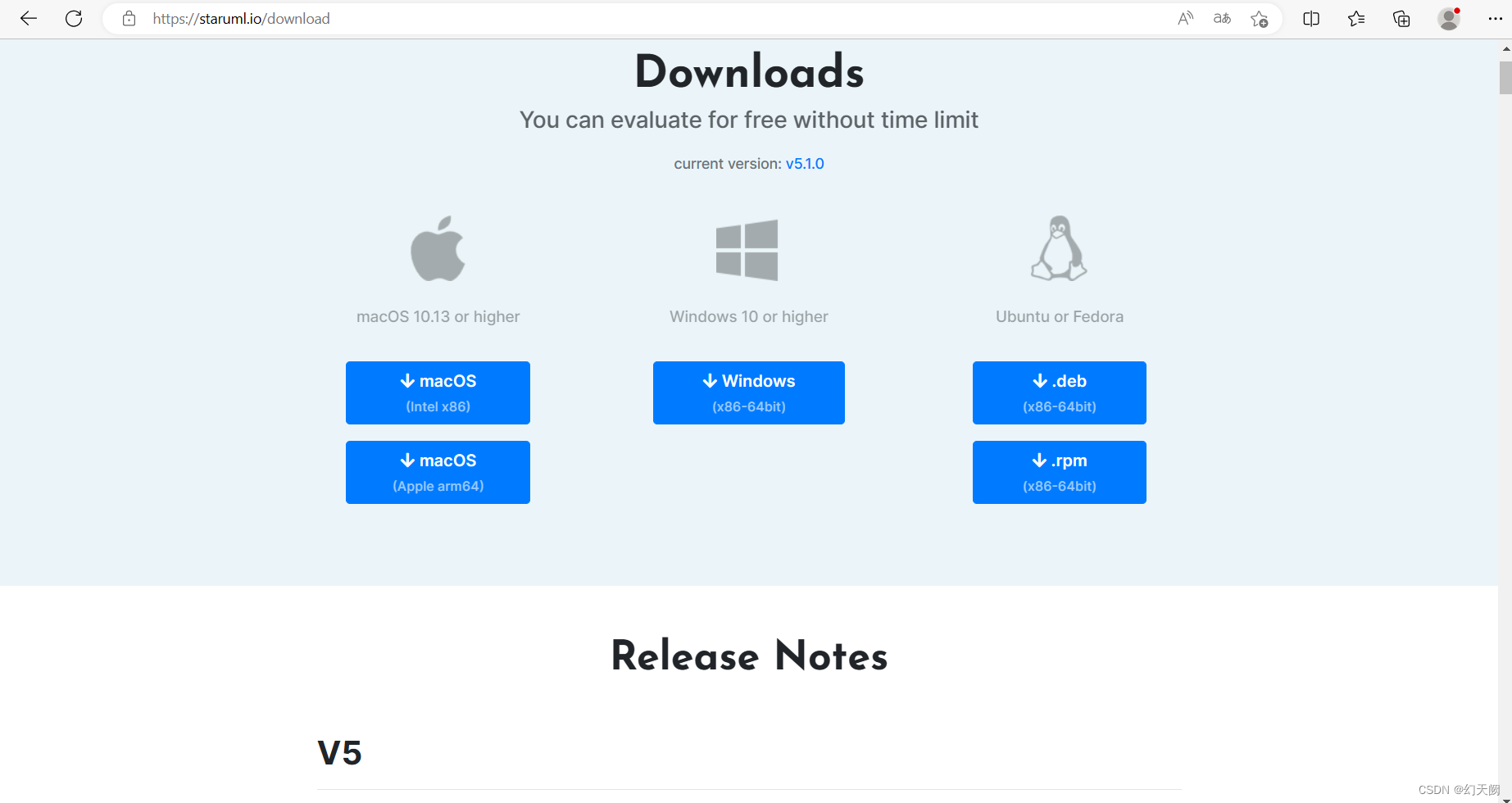
1.下载安装包
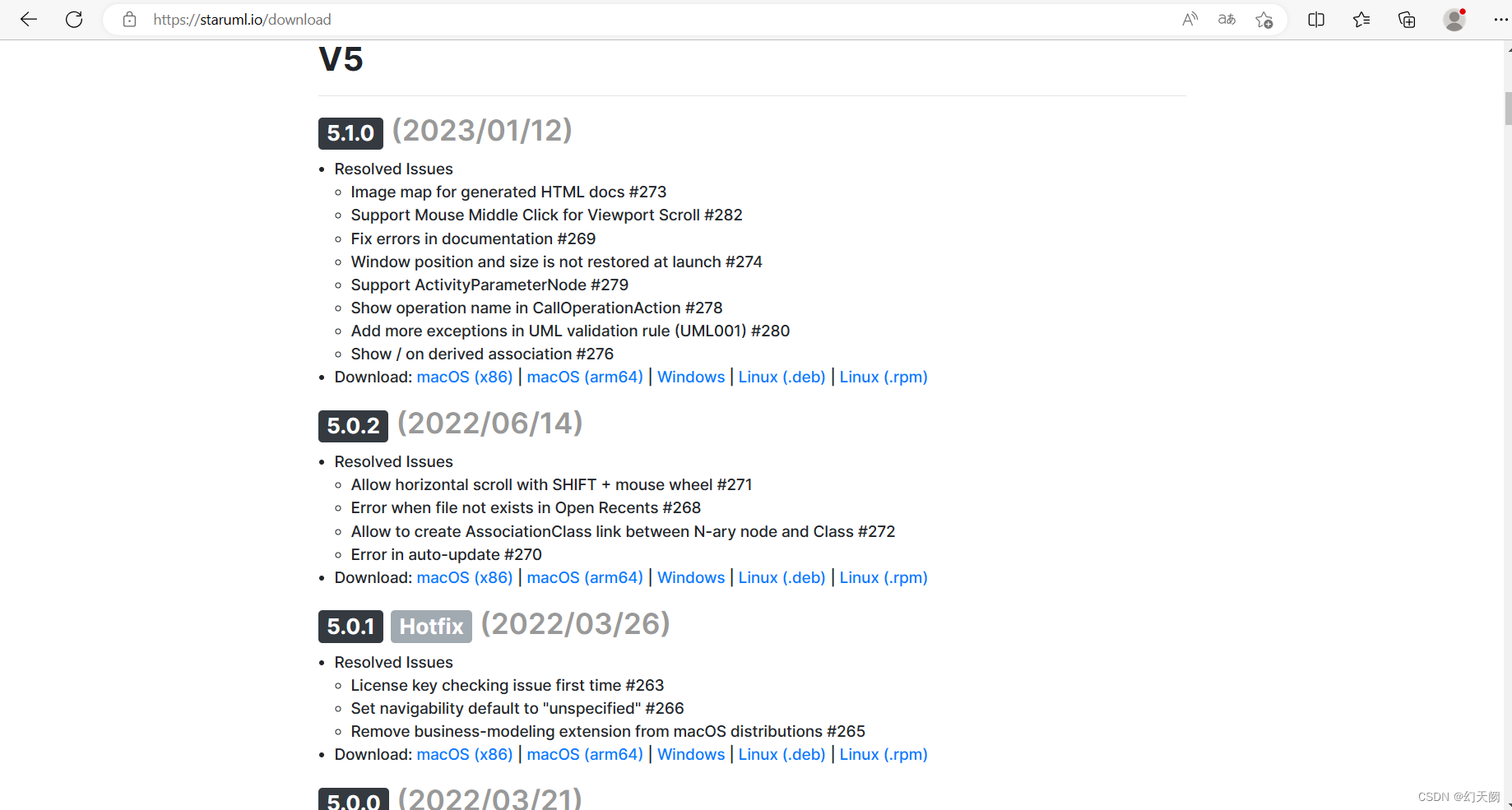
首先我们进入StarUml官网下载安装包

点击Downloads也可以选择自己想要的版本

2.安装StarUML
下载好后,双击进行安装即可
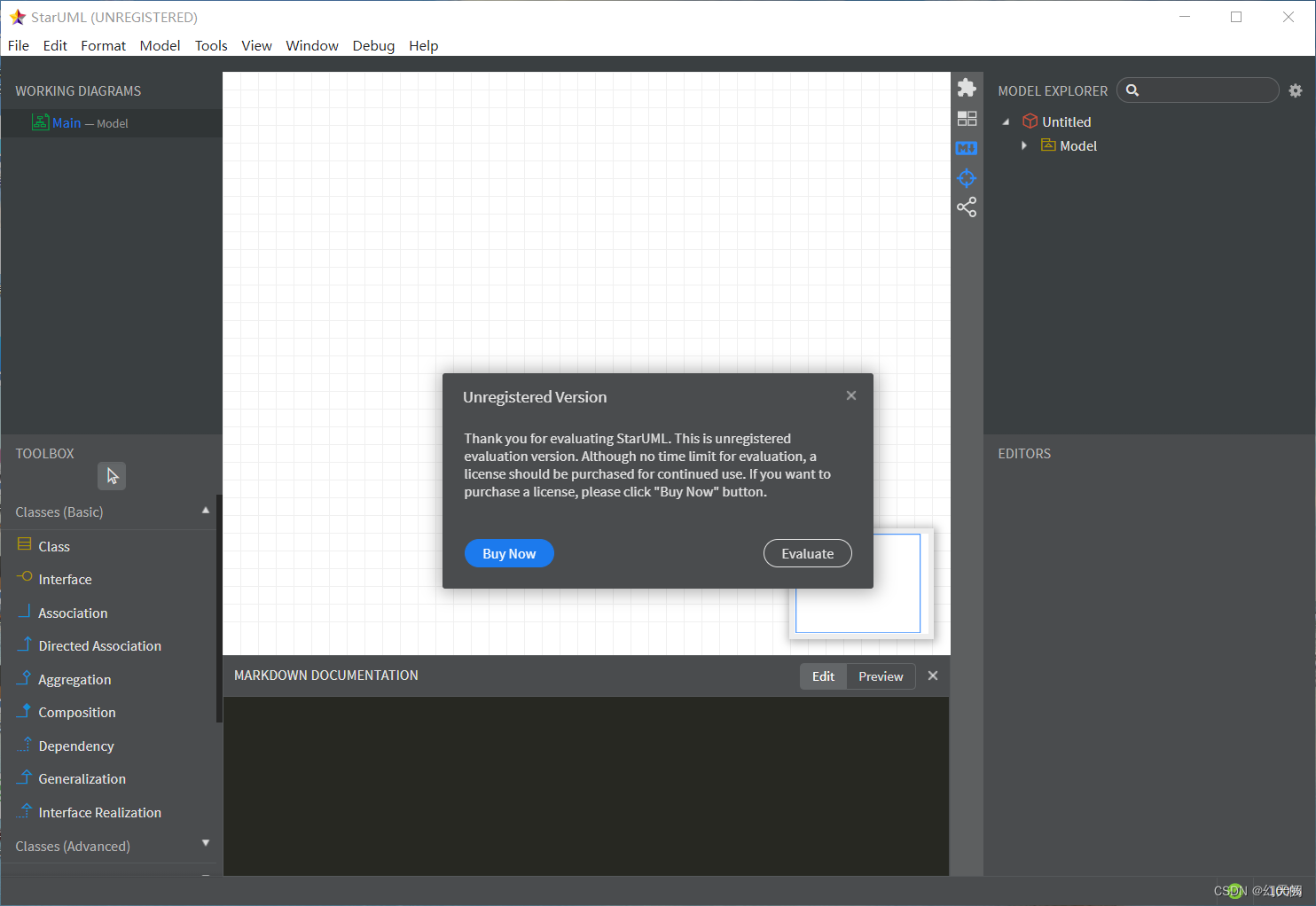
然后就可以进入首页,提示注册信息,这时候我们可以不管,直接退出即可。

三、破解StarUML
(1)安装Node.js
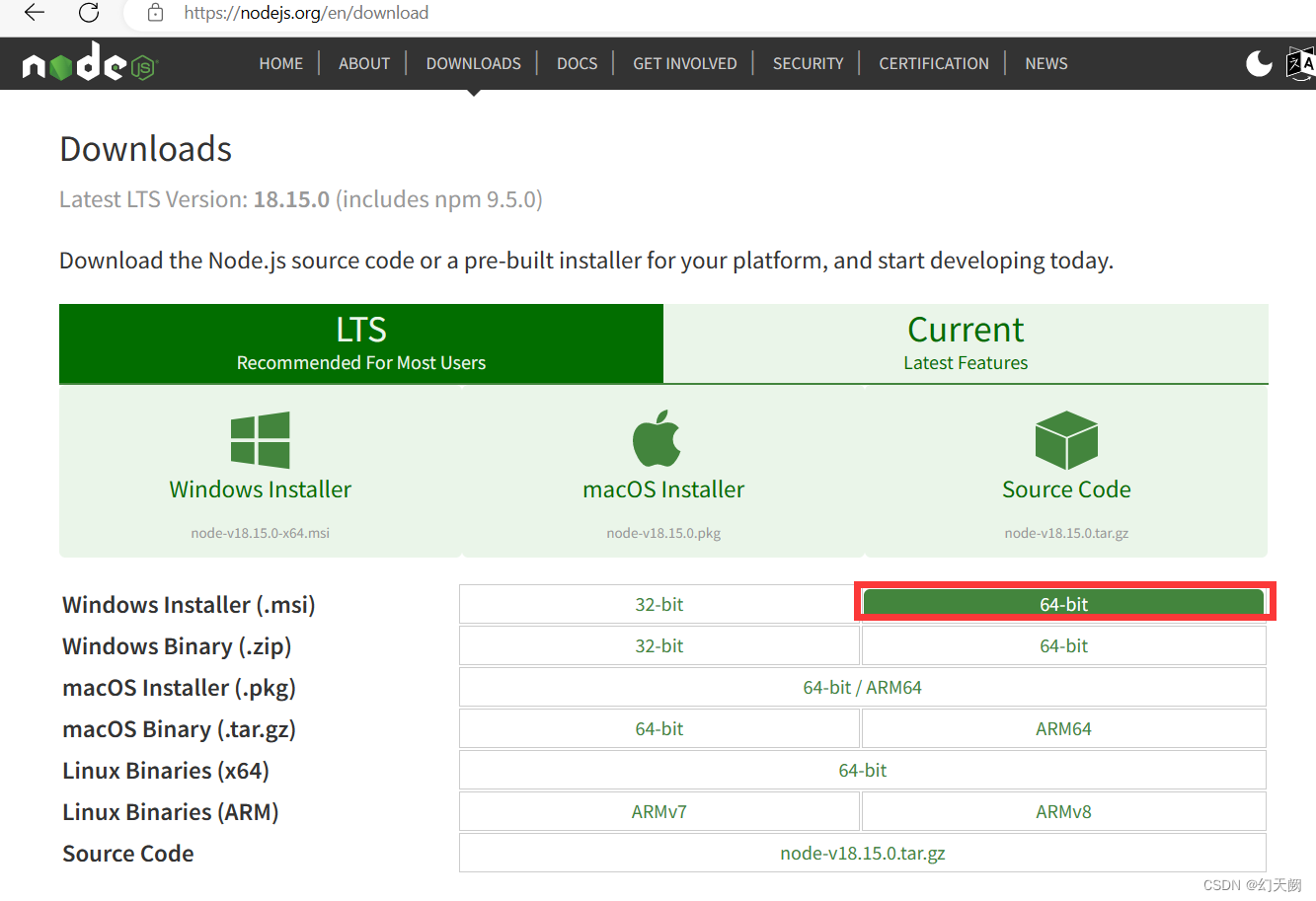
因为破解StarUML需要Node.js的环境,如果没有,我们就先装个环境。我们直接去Node.js官网下载一个想要的版本即可,这里我们直接选择Windows系统64bit进行下载

下载完成Node.js后双击进行安装,如果不更换路径,直接默认下一步即可。
(2)查看Node.js是否安装成功
我们打开cmd命令提示符输入node –v查看版本号,如果能正常显示,就说明我们按照成功。
(3)npm更换阿里云镜像源
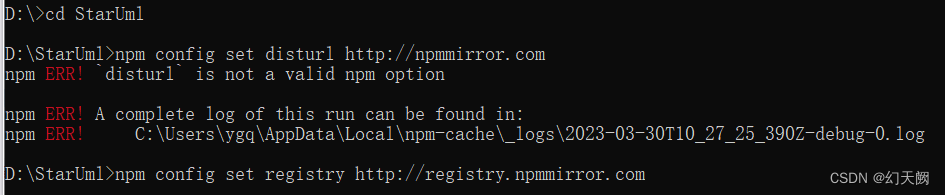
npm安装插件的网站服务器位于国外,所以经常下载缓慢或出现异常,阿里云在国内搭建了镜像服务器,需要执行以下命令更改:
将这两句命令依次执行,更改完成后使用命令 npm config get registry 查看本地镜像源是否修改成功

(4)反编译StarUML
在cmd下面依次执行以下命令
①npm安装asar
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。