
问题:
升级 Vue3 到 v3.3.4 版本,执行 npm install 出现了下面这个问题:
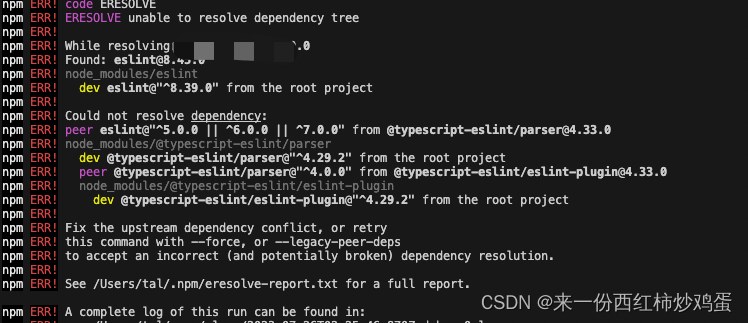
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
几个常见的原因:
依赖项版本冲突:不同的包可能对相同的依赖项需要不同的版本,这可能导致冲突。npm 尝试解析这些冲突,但在某些情况下可能无法找到满足所有包需求的一致版本。
缺失或不兼容的依赖项:你的项目可能缺少一些依赖项或使用了与其他依赖项不兼容的版本。
网络问题:在从 npm 注册表下载包时,可能会出现网络问题,导致解析依赖树失败。
npm 缓存问题:npm 缓存中可能存在损坏或过时的数据,导致解析失败。
包的错误或不稳定版本:某些包本身可能存在错误,或者它们的某个版本不稳定,导致解析问题。
Node.js 版本不兼容:一些包可能需要特定版本的 Node.js,如果你的 Node.js 版本与包要求不兼容,可能导致问题。
解决办法:
1.通过分析我自己的问题,我发现主要是由于我的某些依赖,对node版本不一致。
所以我通过使用 nvm 切换 nodejs 版本:v14.16.1 -> v16.19.1
2、虽然升级了版本,但是还是出现问题,此时就是 npm 解析依赖树失败。
因为用户依赖的包版本与各个子项目依赖的包版本相互不兼容,那么就会报错(即 npm 解析依赖树失败),从而导致 install 过程的中断。
上网查资料,发现 npm v7 采用 peerDepenedency 来下载,当你执行 install 时,默认以 peerDependencies 的方式去下载。
- 删除node_modules: rm –rf node_modules
- 清除 npm 缓存:npm cache clean –force
- 下载依赖:npm install —legacy–peer–deps
peerDependencies
PeerDependency 应用场景是在 JavaScript 的包管理器 npm 中。在 npm 中,当一个依赖包需要依赖于其他依赖包,并且这些软件包是一个共享资源的提供者时,可以使用 peerDependency。而 npm 在 v7 开始,install 就默认以 peerDependencies 的方式去下载。
peerDependencies 在 package.json 中起到一个包含了项目里需要的所有的包或则用户正在下载的版本号相同的所有的包的角色。采用 peerDepenedency 来下载,就可以避免依赖库被重复下载的问题。
举个例子,假设你正在开发一个名为 “A” 的软件包,并且它依赖于软件包 “B” 的功能。但是,“B” 不应该被直接安装在 “A” 的项目中,而应该依赖于宿主应用程序或其他模块中已经安装的 “B” 版本。
在 package.json 文件中,peerDependency 的声明看起来像这样:
{
"name": "package-A",
"version": "1.0.0",
"peerDependencies": {
"package-B": "^2.0.0"
}
}
这表示 “package-A” 依赖于 “package-B” 的版本大于等于 2.0.0,但 “package-A” 并不会将 “package-B” 直接安装在其自身的 node_modules 目录下。而是要求开发者在项目中手动安装 “package-B”。
peerDependency 的好处在于,它可以避免出现多个版本的同一个软件包,从而减少冲突和重复加载,优化项目的依赖关系管理。在使用 peerDependency 时,开发者需要注意在项目中是否手动安装了所需的 peerDependency 依赖,以确保依赖关系正确地满足。
所以就会导致一个问题:依赖的包版本与其他依赖的包版本相互不兼容,就会报无法解析依赖树的错误。 其实就是产生了依赖包冲突。
总结
而我们使用npm install xxx --legacy-peer-deps,其中 —legacy-peer-deps 的意思就是告诉npm忽略项目中引入的各个依赖模块之间依赖包兼容问题,以npm v3-v6的方式去继续执行安装操作。(并没有真的解决冲突,而是忽略了冲突)
原文地址:https://blog.csdn.net/qq_37834631/article/details/131934117
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_22068.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







