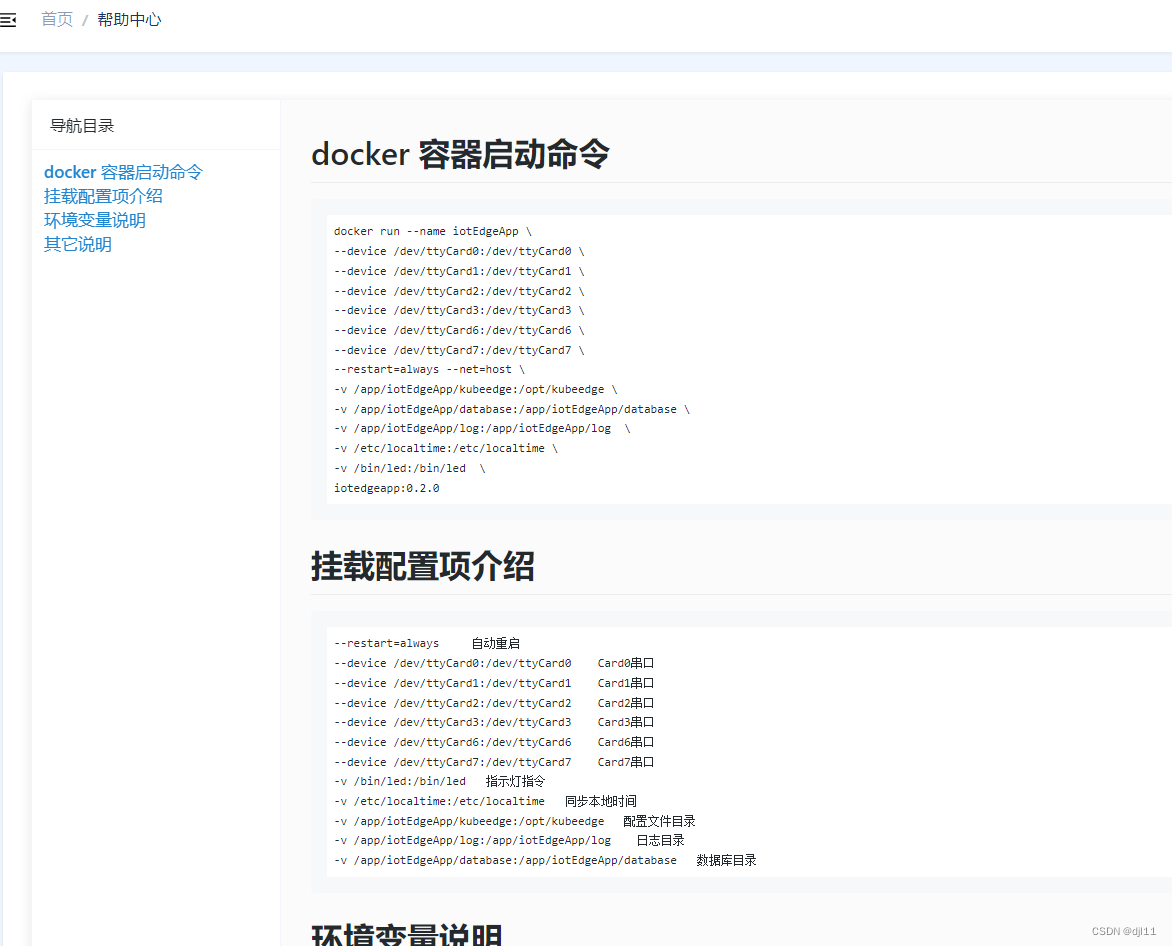
思路先读取本地md文档 拿到读取的md文档,展示在mavon–editor组件里
1、首先安装text–loader
2、修改webpack.base.config.js,我用的cli所以自己加了一个vue.config.js
module.exports = {
//此部分
configureWebpack: {
module: {
rules: [
{
test: /.md$/,
use: [“text–loader“]
}
]
}
}
}
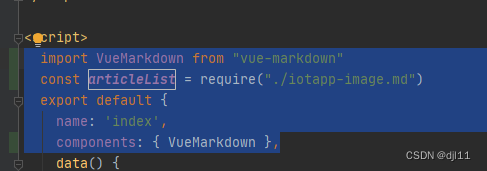
3、安装vue–markdown
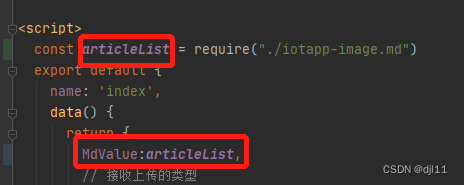
4、vue-markdown 要引入过来,以便展示 .md里的内容能够展示出来。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。




![[软件工具]文档页数统计工具软件pdf统计页数word统计页数ppt统计页数图文打印店快速报价工具](https://img-blog.csdnimg.cn/direct/09dfbaff3e9a47a9a551dd65fef5d482.jpeg)
![[word] word中怎么插入另外一个word文档 #媒体#职场发展](https://img-blog.csdnimg.cn/img_convert/36ffef6b3060628ccf540a56f6069cb0.png)



