CSS全称为 Cascading Style Sheets 层叠样式表
id:唯一标识符,一个html组成元素中,id是不能重复的,通过id可以找到一个唯一的元素,id开头不可以为数字。
例子:
<p class=”china” id=”1″>……..</p> 该p标签属于china类,唯一标识符为1
<h1 class=”china” id=”2″>……..</h1>
<p class=”french” id=”3″>……..</p>
<p class=”china french” id=”1″>……..</p> 属于两个类的时候空格分开即可
属性值(attribute):例子:color: red;其中color是属性:颜色,red是该属性的值:红色
例子:
p{
}
如上就是一个选择器,选中的为文档中所有的p标签,选中后应用的规则为将其颜色属性改为红色。
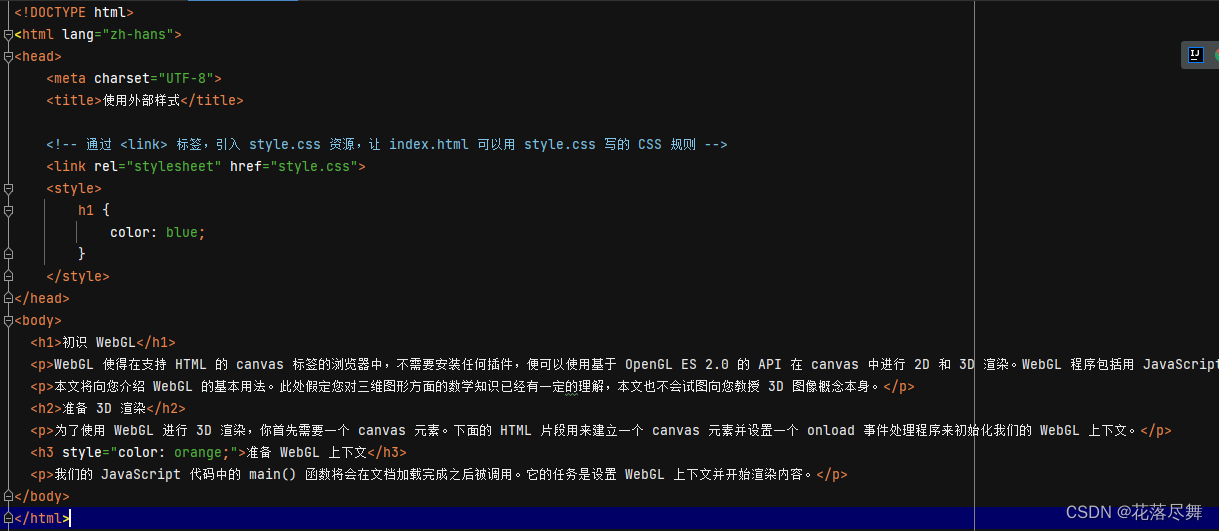
1.外部样式:通过<link rel=”stylesheet” href=”css资源的ur“l>单标签引入 url可以进行必要的省略
1和2都一般放在<head>下
3.内联样式:通过在要修改样式的标签上,指定sytle=”属性“,不需要写选择器


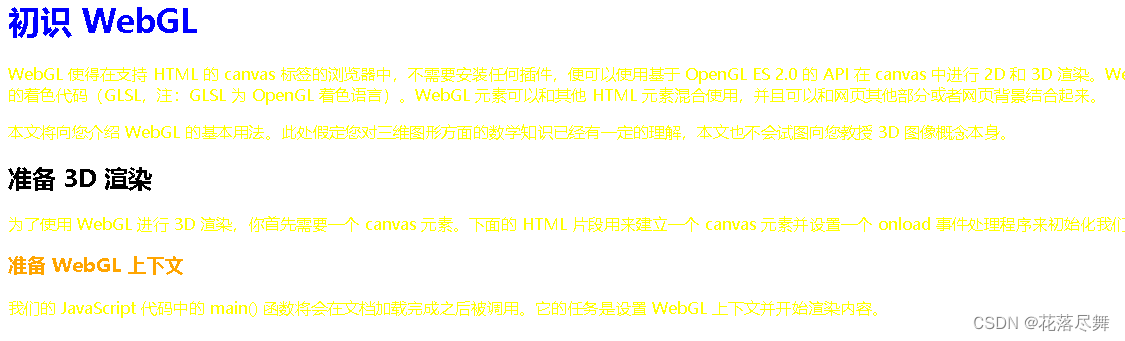
效果为

若三种引入发方式的规则冲突,以内联优先级最高,内部、外部样式后出现的覆盖先出现的
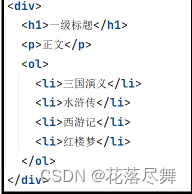
css大部分规则都是写给该结点为根的所有根的子树上的(有特例)


那么div以下所有的子树都遵守规则。
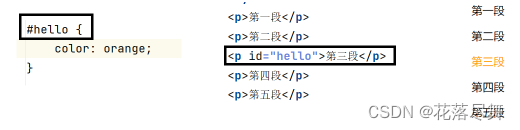
2.id选择器,选中id为….的元素(存在的话)类似 #id号xxx{….} 选中id号xxx的元素
例子:

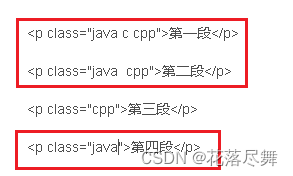
3.类选择器,选中该类的所有元素, 类似 . 类名xxx{….} 选中类名为xxx的所有元素
例子:
 选中的为
选中的为
选择器的优先级规则:选择越精确的,优先级越高
即 内联样式 > id选择器 > 类选择 > 元素选择器 同样优先级情况下,谁出现在上面,谁被覆盖。
进一步的选择器规则:
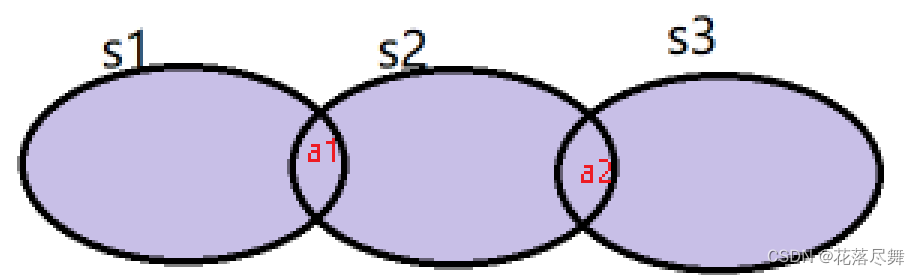
1.多个选择器的并集
选择器1,选择器2,选择器3选择的元素若产生并集,那么其仍然适用上面的优先级规则。

若规则按s1s2s3顺序进行,则a2部分为s2规则,a2部分为S3规则。
2.子孙的选择
先通过选择器1找到一部分元素,在这部分元素的子孙中应用选择器2的规则。
 左边分别为:找到h1后在h1中选择img标签、找到id为hello的元素再在其中找到所有img标签、找到属于java类中所有的元素,再在其所有的元素中找到img标签。
左边分别为:找到h1后在h1中选择img标签、找到id为hello的元素再在其中找到所有img标签、找到属于java类中所有的元素,再在其所有的元素中找到img标签。
selector1 > selector2 意思为先根据选择器1找到一批元素,再根据其找到的元素中找到符合选择器2的。
原文地址:https://blog.csdn.net/a931394057/article/details/128759375
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_22156.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!