latex是写公式非常方便的格式,很多具有专业性质的网站,发布者在发布公式内容时都采用的latex的形式。但是我们读者看的时候这些公式是图片的形式,不方便扒取下来进行编辑。最近写作业的时候遇到这个问题,联想到了HTML,稍微研究了一下网页,找到了这个偷懒的方法。
这里以知乎为例。

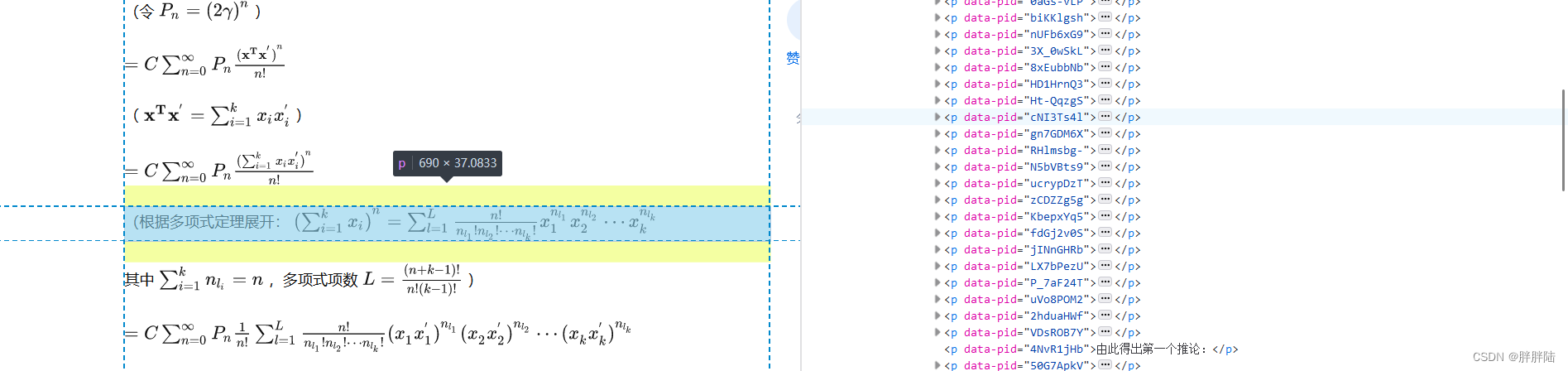
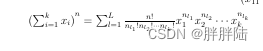
这是知乎的一篇关于高斯核函数可改写成内积形式的推导,推导部分自己重新推一遍问题不大,但是里面有个多项式展开的公式形式很复杂,属实不想再在latex里面敲一遍:

这个时候我们就需要用到HTML。首先按f12打开网页查看器,我用的是火狐浏览器,不同浏览器操作上可能有细微的差别,大家自己摸索一下就行。初始的界面是很简洁的,如下图所示。

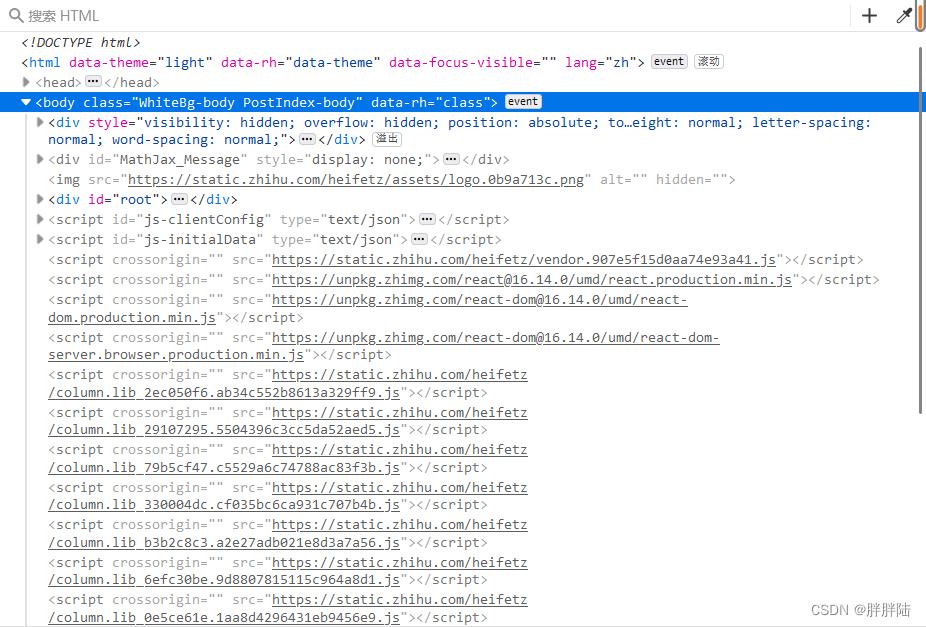
接下来我们打开网页的body,发现变得很复杂。但是看一下就会发现下面都是些js的,我们要的内容没关系,就在这些js上面的root标签里面:

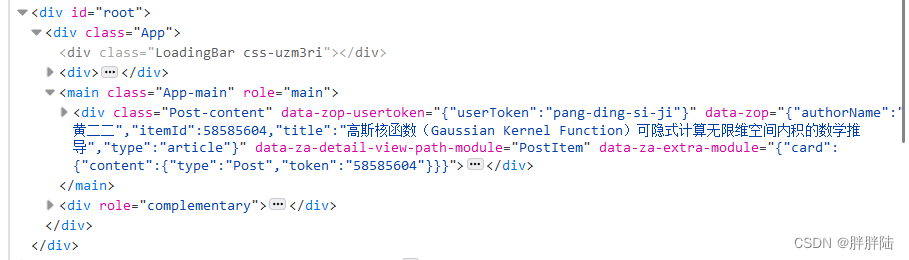
依次点开root→App→App–main的标签,可以发现基本上没找错。同时可以借助浏览器的指示器确认一下,是网页的主体部分。


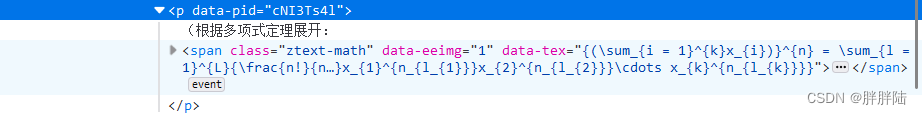
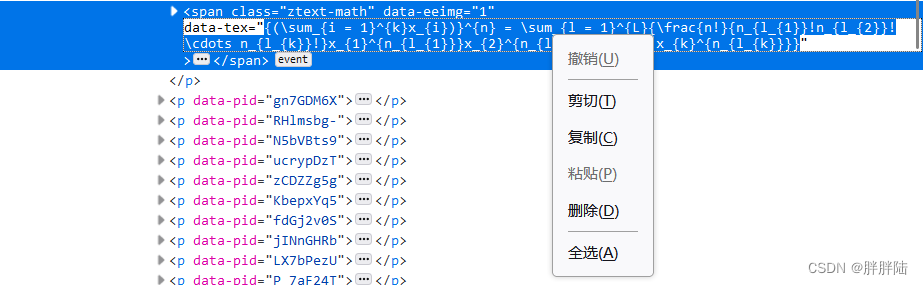
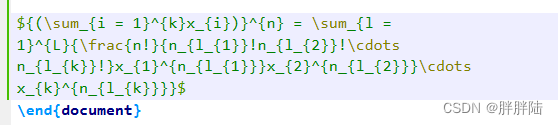
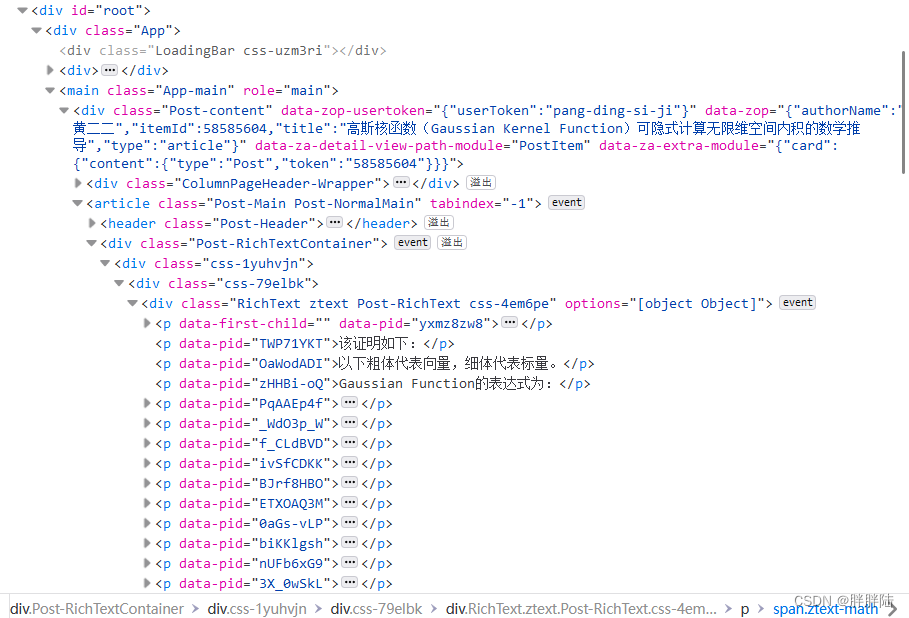
接下来就是一样的过程,同样借助浏览器的指示,找到网页具体内容的css格式部分。每一次的展开我就不具体展示了,直接看到展开的我们需要的内容:

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。