HTML内容
<div class="wrapper">//外边框
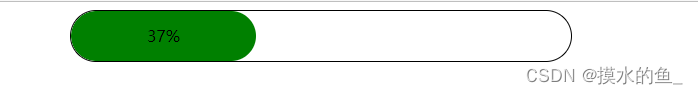
<div id="jd" class="first">//jd进度
</div>
</div> <style>
.wrapper {
width: 500px;
height: 50px;
border: 1px solid black;
border-radius: 50px;
margin: 0 auto;
overflow: hidden;
}
.first {
height: 50px;
line-height: 50px;
background-color: green;
border-radius: 50px;
position: relative;
overflow: hidden;
text-align: center;
}
</style><script>
var width = 0;
var timer;
var _jd = document.getElementById("jd");//获取进度
timer = setInterval(function() {
width += 1;
_jd.innerText = width + '%';
if (width >= 100) {
clearInterval(timer);
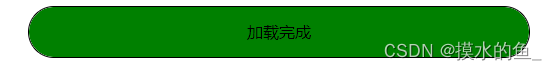
_jd.innerText = "加载完成";
}
document.getElementsByClassName("first")[0].style.width = width + "%";
}, 30);
</script>代码:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title></title>
<style>
.wrapper {
width: 500px;
height: 50px;
border: 1px solid black;
border-radius: 50px;
margin: 0 auto;
overflow: hidden;
}
.first {
height: 50px;
line-height: 50px;
background–color: green;
border-radius: 50px;
position: relative;
overflow: hidden;
text–align: center;
}
</style>
</head>
<body>
<div class=”wrapper“>
<div id=”jd” class=”first“>
</div>
</div>
<script>
var width = 0;
var timer;
var _jd = document.getElementById(“jd”);
timer = setInterval(function() {
width += 1;
_jd.innerText = width + ‘%’;
if (width >= 100) {
clearInterval(timer);
_jd.innerText = “加载完成”;
}
document.getElementsByClassName(“first“)[0].style.width = width + “%”;
}, 30);
</script>
</body>
</html>


原文地址:https://blog.csdn.net/m0_72687687/article/details/126292903
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_22166.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








