<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
/*
* 去掉项目符号
*/
ul {
list-style: none;
}
</style>
</head>
<body>
<ul>
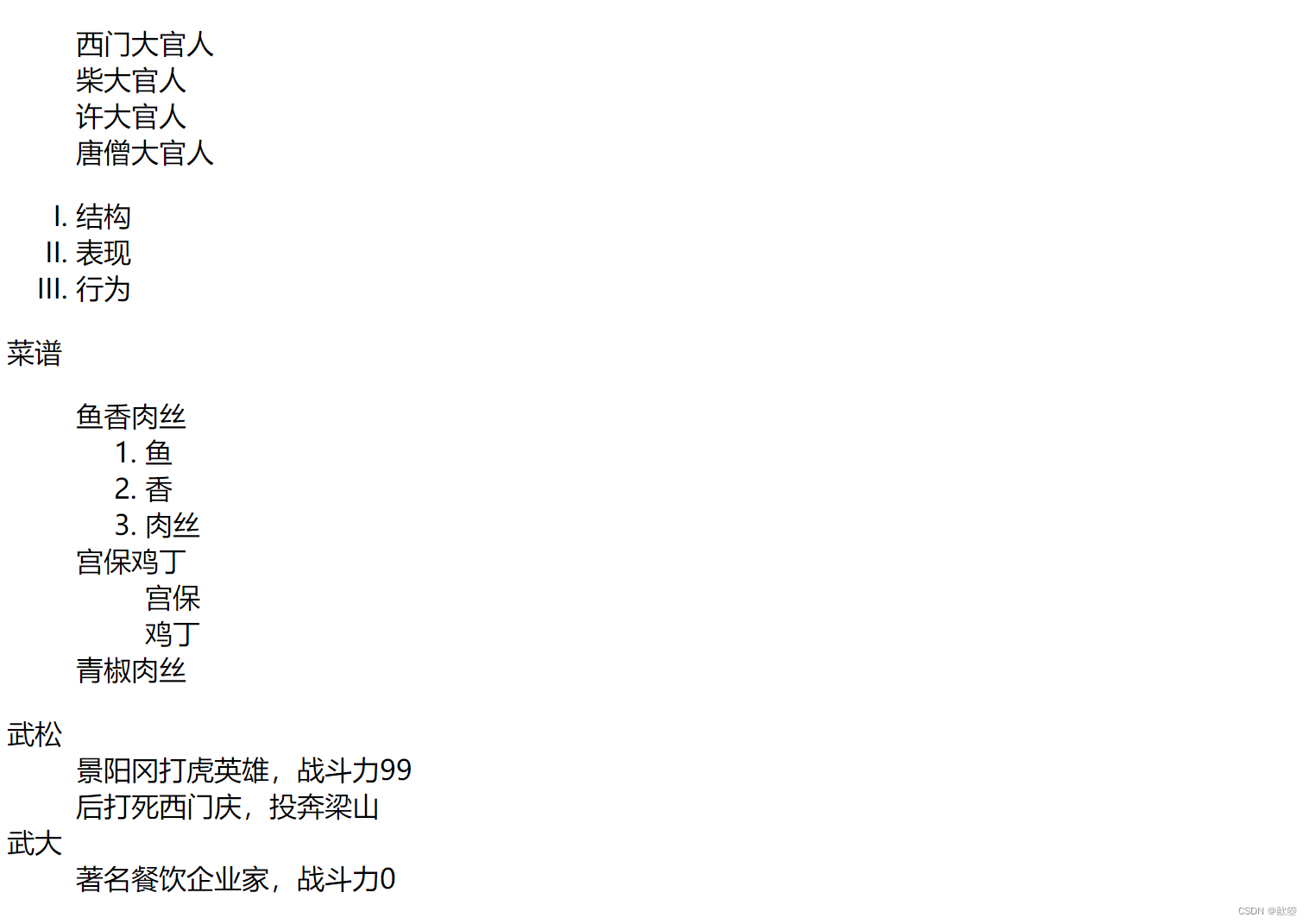
<li>西门大官人</li>
<li>柴大官人</li>
<li>许大官人</li>
<li>唐僧大官人</li>
</ul>
<ol type="I">
<li>结构</li>
<li>表现</li>
<li>行为</li>
</ol>
<p>菜谱</p>
<ul>
<li>
鱼香肉丝
<ol>
<li>鱼</li>
<li>香</li>
<li>肉丝</li>
</ol>
</li>
<li>
宫保鸡丁
<ul>
<li>宫保</li>
<li>鸡丁</li>
</ul>
</li>
<li>青椒肉丝</li>
</ul>
<dl>
<dt>武松</dt>
<dd>景阳冈打虎英雄,战斗力99</dd>
<dd>后打死西门庆,投奔梁山</dd>
<dt>武大</dt>
<dd>著名餐饮企业家,战斗力0</dd>
</dl>
</body>
</html>

<style type="text/css">
ul {
list-style: none;
}
</style>
1.注意:默认的项目符号我们一般都不使用!!
2.如果需要设置项目符号,则可以采用为 li 设置背景图片的方式来设置
3.ul 和 li 都是块元素
<ul>
<li>西门大官人</li>
<li>柴大官人</li>
<li>许大官人</li>
<li>唐僧大官人</li>
</ul>
ol 也是块元素
<ol type="I">
<li>结构</li>
<li>表现</li>
<li>行为</li>
</ol>
<p>菜谱</p>
<ul>
<li>
鱼香肉丝
<ol>
<li>鱼</li>
<li>香</li>
<li>肉丝</li>
</ol>
</li>
<li>
宫保鸡丁
<ul>
<li>宫保</li>
<li>鸡丁</li>
</ul>
</li>
<li>青椒肉丝</li>
</ul>
<dl>
<dt>武松</dt>
<dd>景阳冈打虎英雄,战斗力99</dd>
<dd>后打死西门庆,投奔梁山</dd>
<dt>武大</dt>
<dd>著名餐饮企业家,战斗力0</dd>
</dl>
原文地址:https://blog.csdn.net/weixin_64933233/article/details/127679534
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_22168.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!