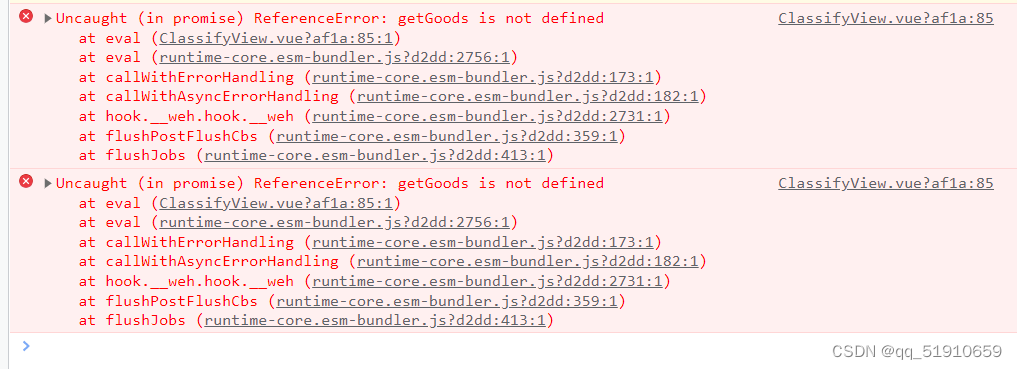
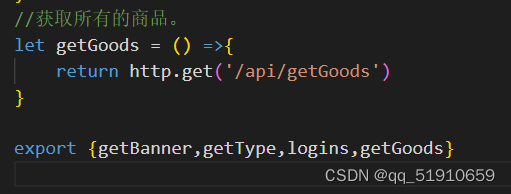
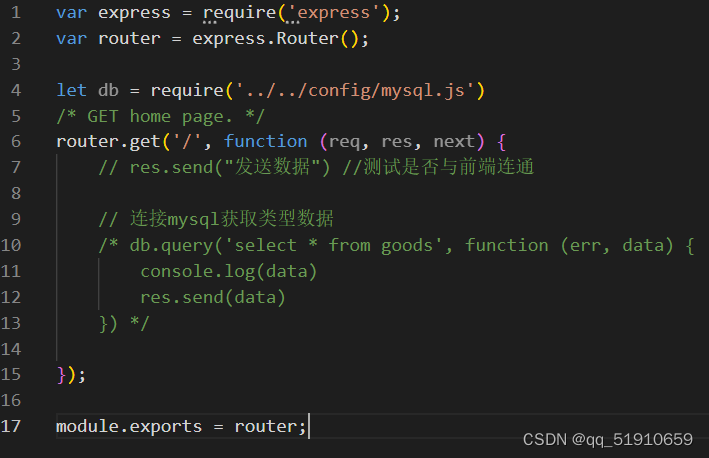
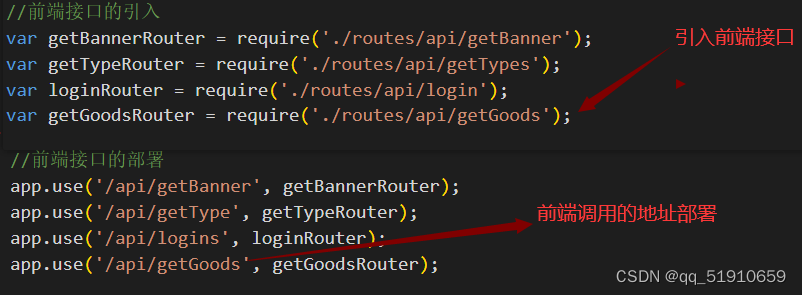
前端调用后端的接口,显示的Uncaught (in promise) ReferenceError: getGoods is not defined。但是我们在后端中配置了该接口的请求地址的。同时在前端的axios中也进行了相关接口的封装的。

解决方法:只需在需要使用的页面中引入封装好的axios即可。
import { getGoods} from '@/axios/api'
(我的项目路径为:server/router/api/getGoods.js,提示这个api目录中我存放的是客户端的请求接口)


这里因为我们引入封装在axios中的getGoods接口。所以报错了

解决方案:
import { getGoods} from '@/axios/api'
原文地址:https://blog.csdn.net/qq_51910659/article/details/130283825
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_22224.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!