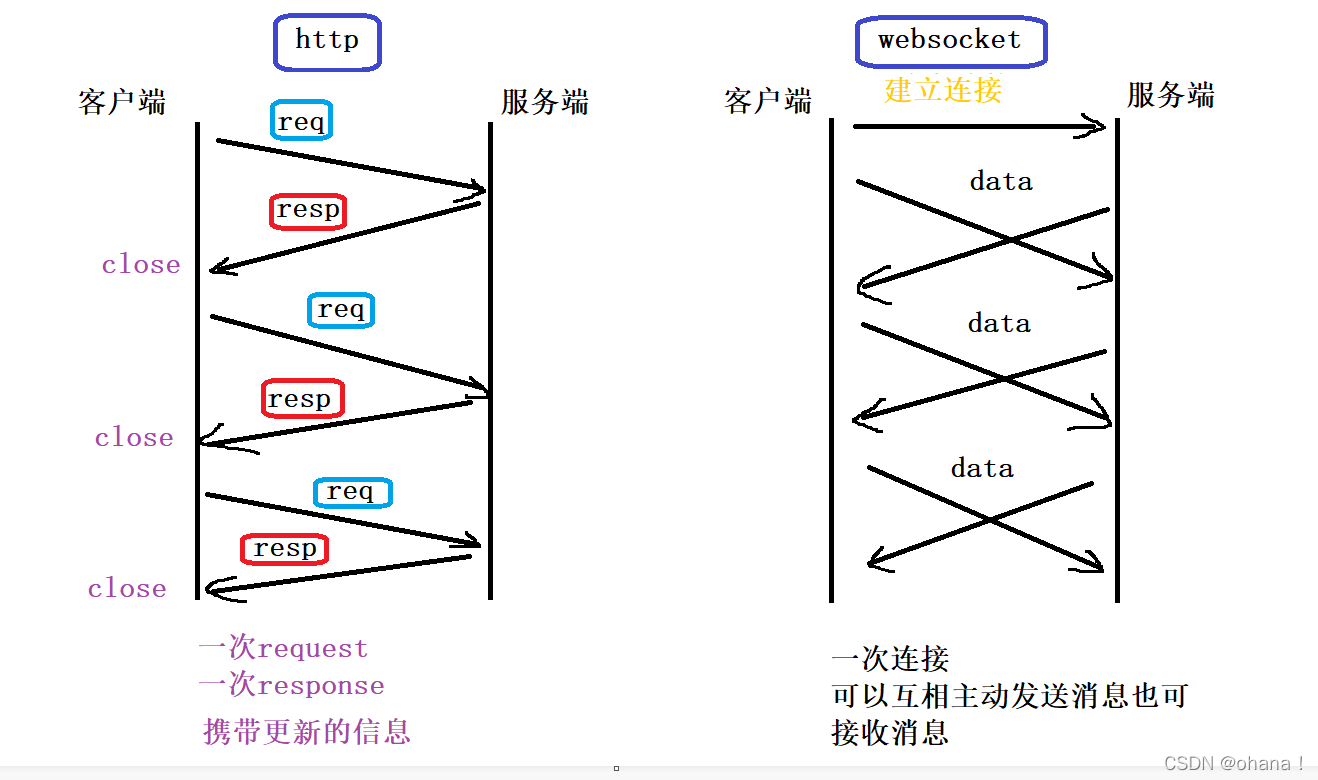
本文介绍: 本文前半段主要节选自:WebSocket ,后半段总结和概括自沈剑大佬的两篇文章和文章评论http如何像tcp一样实时的收消息?、网页端收消息,究竟是推还是拉?,完整参考见文末。webim 是什么即时通信(Instant Message,IM),比如 QQ、微信。webim 就是通讯应用的浏览器版本。webim 实现实时通讯的 4 种方式1、HTTPhttp是一种无状态协议,每次请求和…
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。