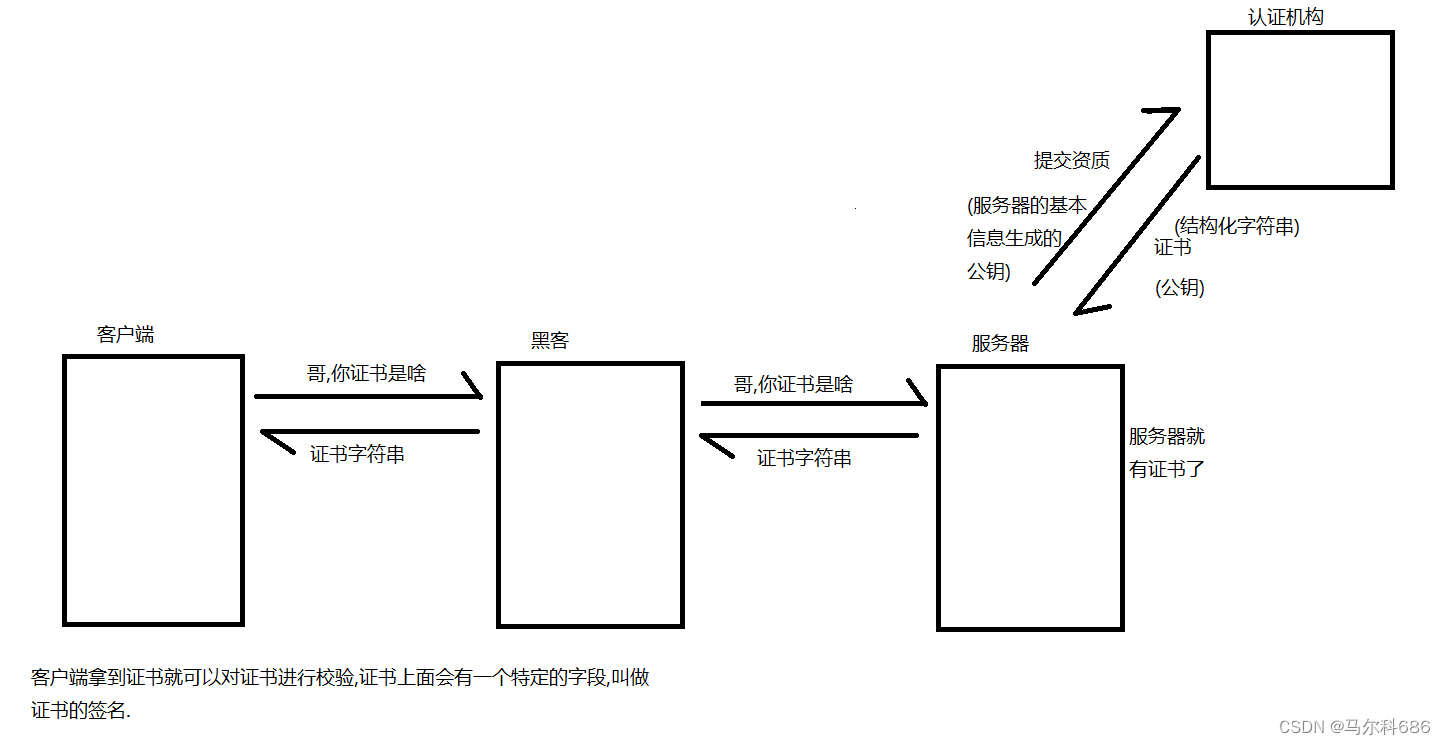
本文介绍: 服务器(网站)在设立之初,就需要去专门的认证机构申请证书,审核通过就会给其颁发证书,服务器生成的公钥也就包含在这个证书中了,客户端像服务器请求公钥的时候,此时就不是请求单单一个公钥,而是把整个证书都请求过来.客户端拿到证书后,就可以对证书进行校验.如果发现证书是无效的,浏览器就会直接弹框警告.本质是浏览器给网页提供的本地存储数据的机制.网页默认是不允许访问你计算机的硬盘的.(保证安全).Cookie针对浏览器访问硬盘做出了明确的限制,Cookie就是通过键值对的方式来组织数据的.
HTTP协议
HTTP属于是应用层协议最广泛使用的协议之一.浏览器获取到网页就是基于http.HTTP就是浏览器和服务器之间的交互桥梁.HTTP 往往是基于传输层的 TCP 协议实现的. (HTTP1.0, HTTP1.1, HTTP2.0 均为TCP, HTTP3 基于 UDP实现)
我们平时打开一个网站, 就是通过 HTTP 协议来传输数据的.

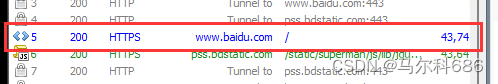
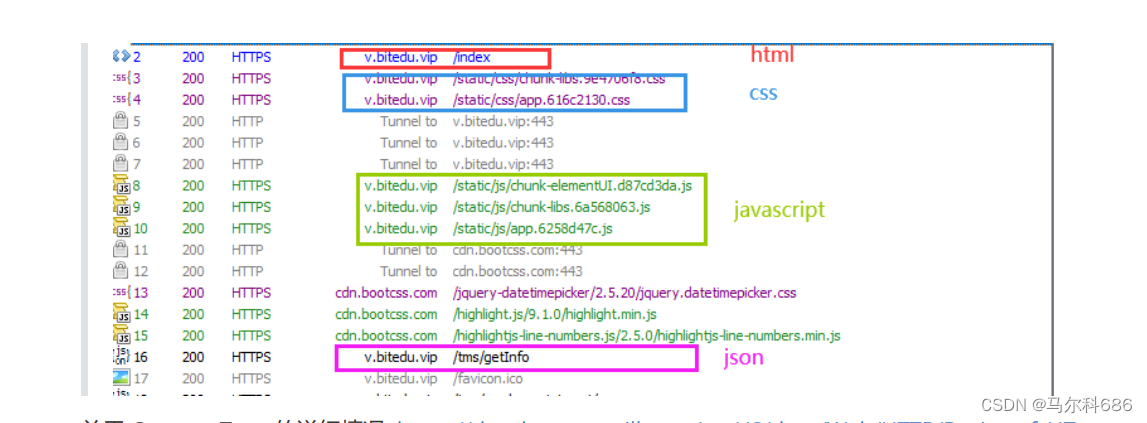
HTTP协议的交互详细过程可以借助第三方的工具来看到的,称为”抓包“工具.

双击左侧请求列表就能够查看请求的详细情况:

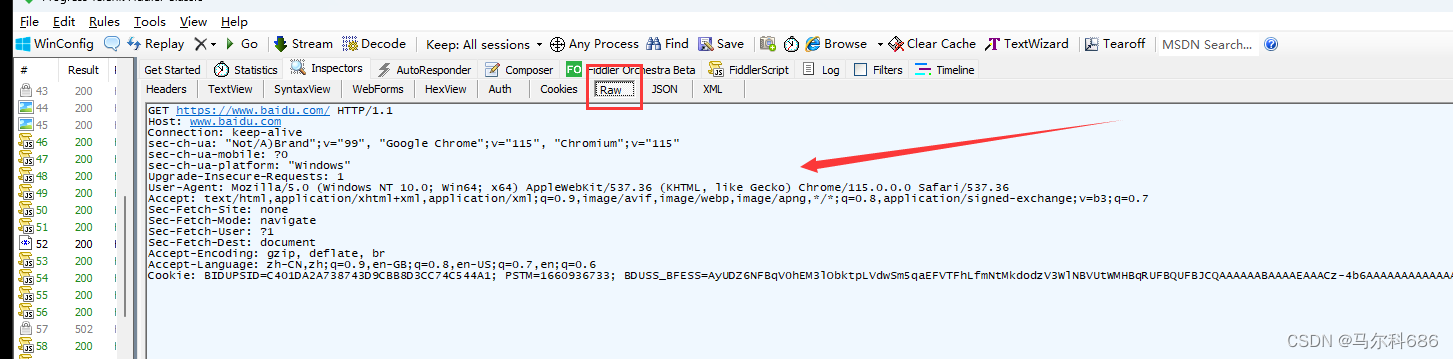
观察抓包结果当前http请求 是个行文本格式的数据.
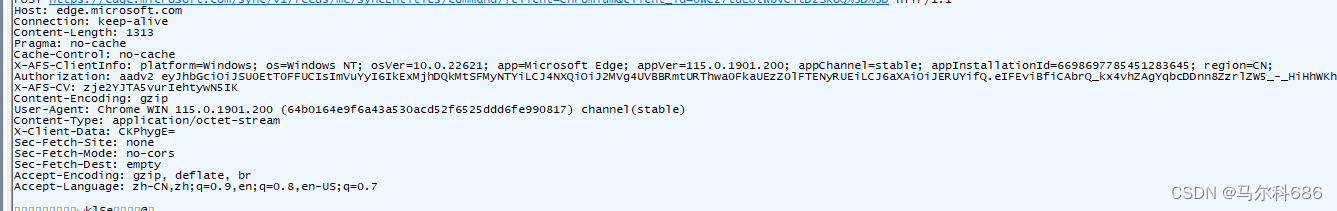
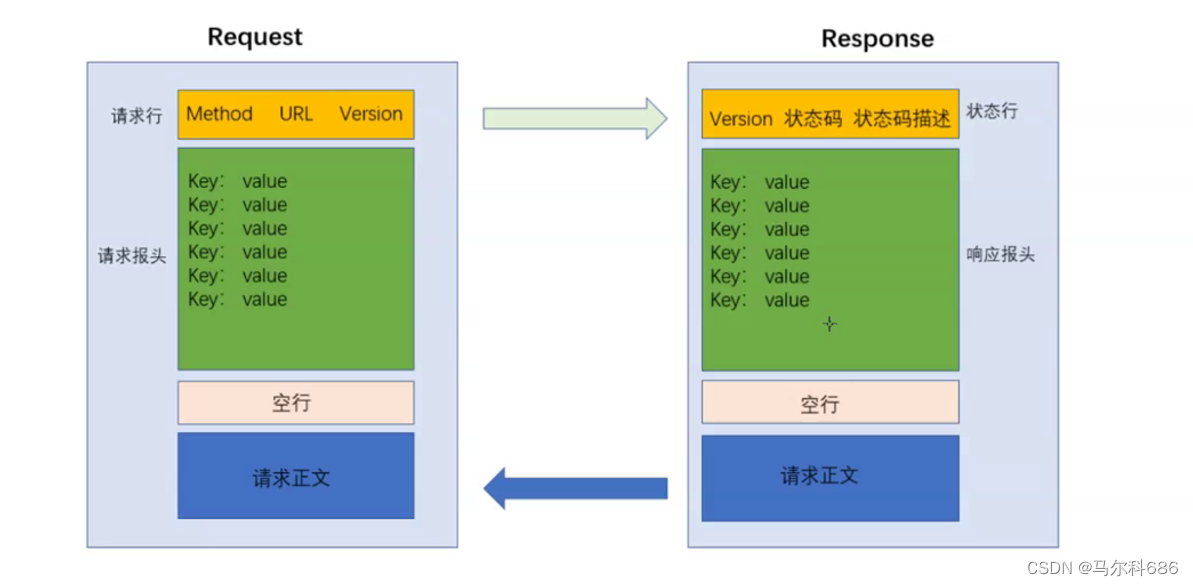
HTTP 请求 (Request)
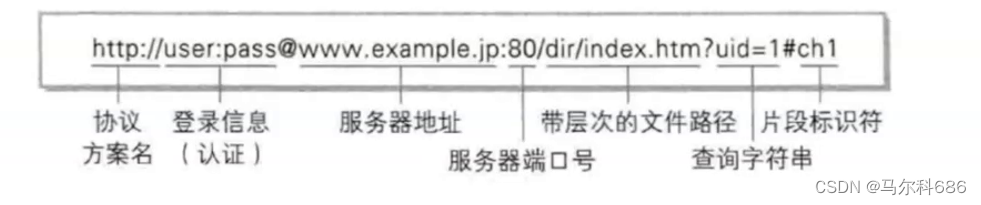
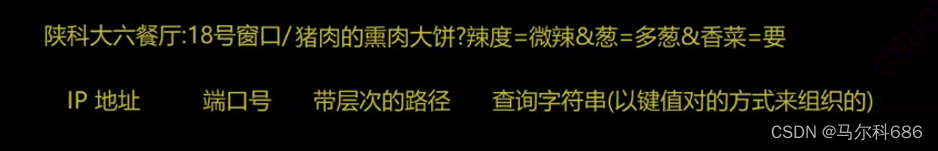
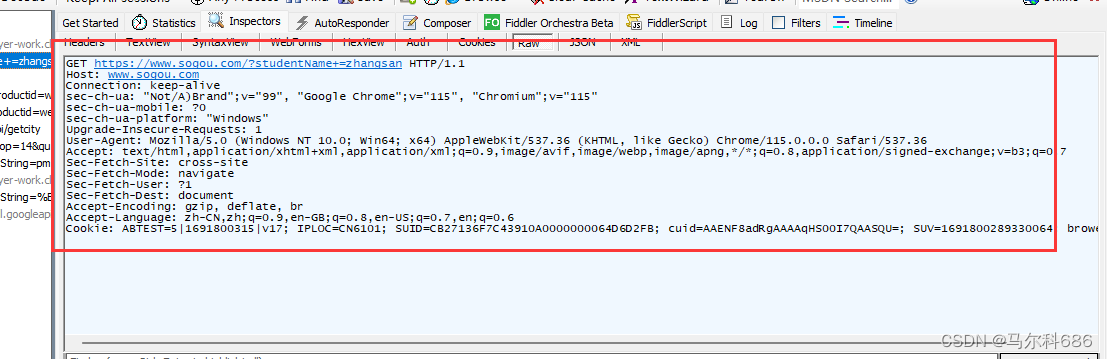
URL
“方法” (method)
请求”报头“(header)
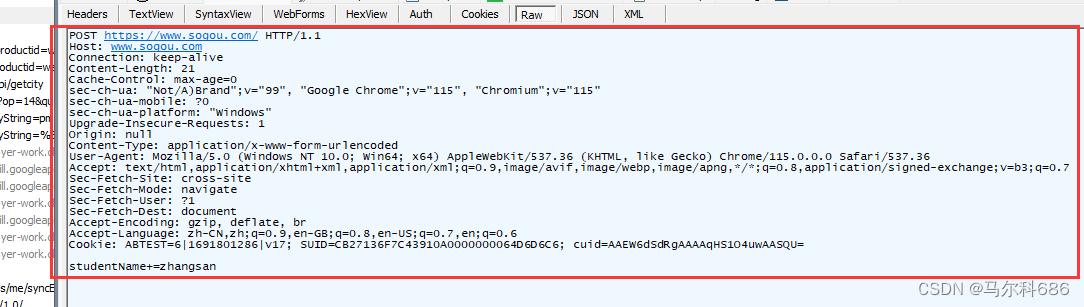
请求”正文”(body)
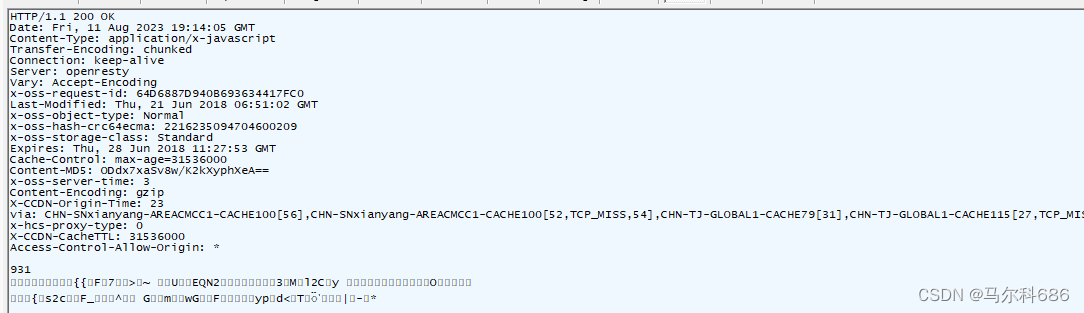
HTTP 响应详解
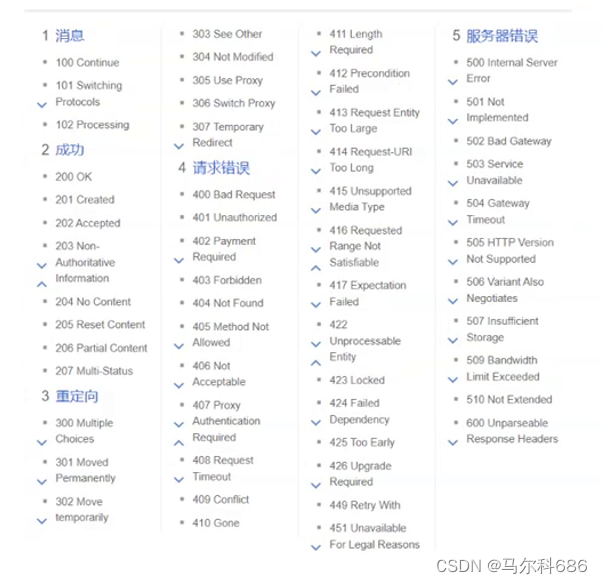
“状态码” (status code)
响应”报头“(header)
构造 HTTP 请求
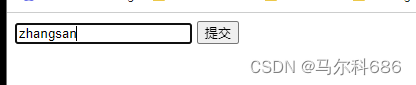
通过 form 表单构造 HTTP 请求
form 发送 GET 请求
form 发送 POST 请求
通过 ajax表单构造 HTTP 请求
发送 GET 请求
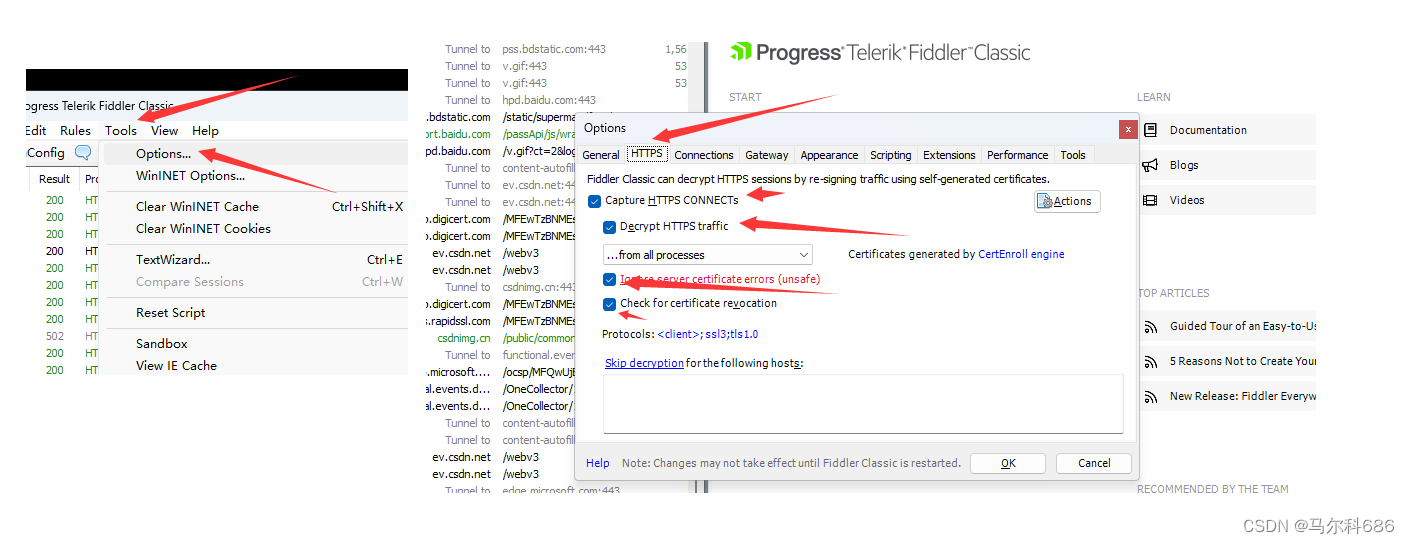
HTTPS
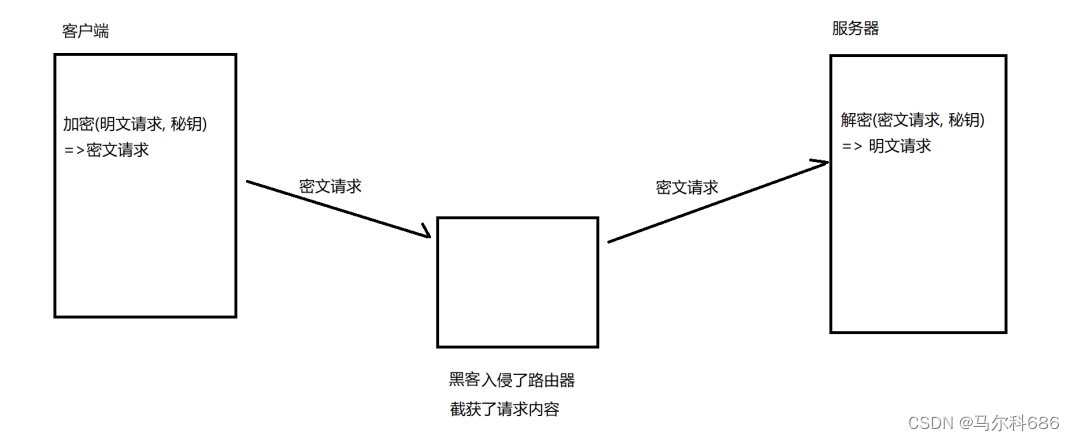
加密
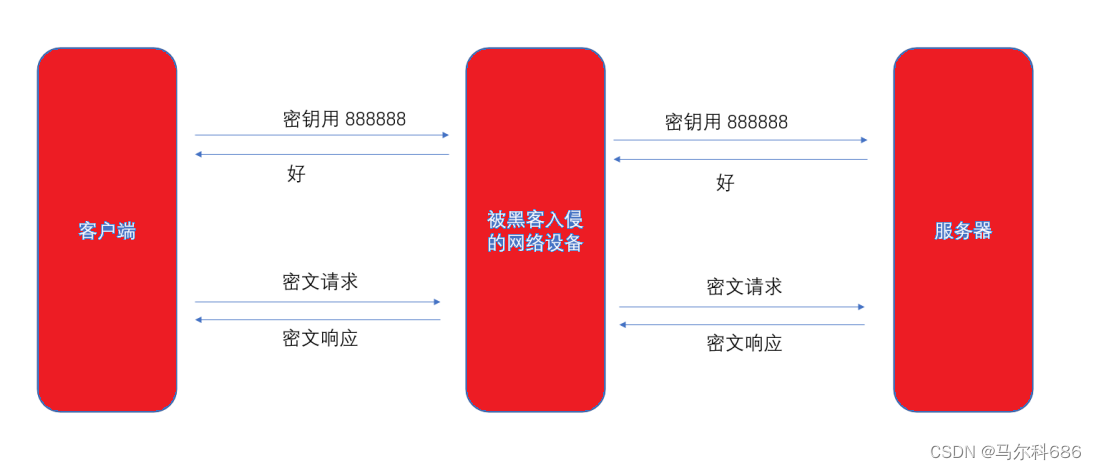
对称加密
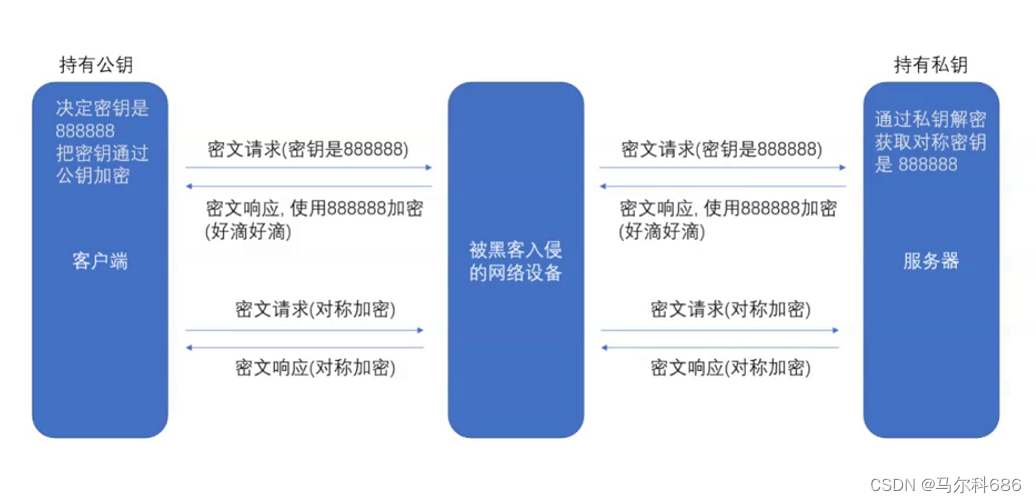
非对称加密
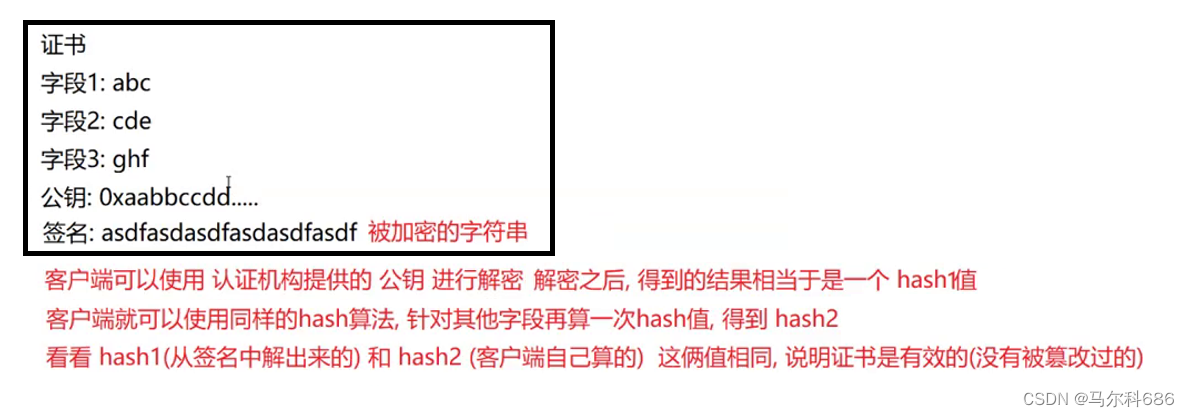
证书
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

























![[设计模式Java实现附plantuml源码~行为型]请求的链式处理——职责链模式](https://img-blog.csdnimg.cn/direct/699aac3ed0c446d088772a0ed4c444ed.png)


