一、内容修改
1. 改变元素内容:inner.HTML
-
可以不用事件直接修改内容
// 元素可以不用添加事件:刷新就会改变页面内容 var p = document.querySelector("p"); // 可以直接使用innerHTML p.innerHTML = getDate(); -
根据事件操作顺序:首先获取元素+再进行设置内容修改
var btn = document.querySelector("button");
var div = document.querySelector("div");
// 2.注册事件+执行函数
btn.onclick = function () {
// 直接调用函数
div.innerHTML = getDate();
};
// 封装函数
function getDate() {
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() + 1; //因为以下标形式存在 所以比平时少一个
var dates = date.getDate(); //日
var day = date.getDay(); //周
var arr = [
"星期日",
"星期一",
"星期二",
"星期三",
"星期四",
"星期五",
"星期六",
];
return "今天是" + year + "年" + month + "月" + dates + "日" + arr[day];
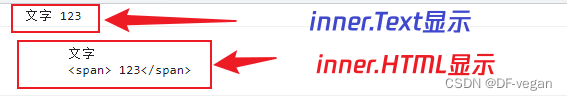
}2. inner.Text和inner.HTML的对比

3.改变元素路径 :img.src = ”
- 图片路径修改: 此处获取元素之后添加事件或者不添加事件直接修改路径
//在获取元素前提下进行修改路径 zxy.onclick = function () { img.src = "../images/zxy.jpg"; img.title = "谁是谁的谁"; };
4.案例:分时间段显示图片+修改内容
- 此处使用了当前时间获取的内置对象
- inner.HTML修改内容
- inner.Text修改元素路径
<img src="../images/s.gif" alt="" /> <div>上午好</div> <script> // 根据不同时间:时间内置对象 // 利用分支语句 // 图片路径操作 // div内容修改; // 1.获取元素(标签获取) var img = document.querySelector("img"); var div = document.querySelector("div"); // 2.Date内置对象获取当前小时数 var date = new Date(); var h = date.getHours(); // 3.判断当前时间点:修改标签内容+图片路径 if (h < 12) { img.src = "../images/z.gif"; div.innerHTML = "上午好!吃早饭了?"; } else if (h < 20) { img.src = "../images/x.gif"; div.innerHTML = "下午好!工作了?"; } else { img.src = "../images/w.gif"; div.innerHTML = "晚上好!该睡了!"; } </script>
二、表单内容修改
1. 修改表单内容和按钮点击效果
- 表单属性:input(name).type
- 表单内容:input(name).value
- 按钮点击:input(name).disabled
- disabled:返回的是布尔值
- true:禁止点击
- false:可以点击
// 1. 获取元素 var btn = document.querySelector("button"); var input = document.querySelector("input"); // 2.注册时间:处理程序 btn.onclick = function () { // 无效:以为innerHTML是普通盒子才会有的 // input.innerHTML = "点击"; // 表单里面的文字内容是通过value进行修改 input.value = "被点击了"; //想要某个表单被禁用不能再被点击:使用disabled // btn禁用 // btn.disabled = true; this.disabled = true; };
2. 案例:输入框的显示与消失


//设置当前判断值的初始变量
var flag = 0;
eye.onclick = function () {
// -------------------------------------------
// 分支语句据进行判断执行
// 如果是0执行密码可看见并对flag赋值
if (flag == 0) {
pwd.type = "text";
this.src = "../images/open.png";
// 点击一次之后进行一次变化
flag = 1;
} else {
// 否则执行密码看不见并对flag执行赋值
pwd.type = "password";
this.src = "../images/close.png";
flag = 0;
}
};三、修改样式
1. 简单样式修改
- 获取到当前元素
- 直接修改样式(注意多名拼接的样式名字使用驼峰命名)
this.style.width = "250px"; this.style.color = "#fff"; this.style.fontSize = "25px"; this.style.marginTop = "100px";
2. 复杂样式修改:className
this.className = "one change";3.案例:条状精灵图遍历

- 获取所有li
- 遍历对象
- 设置变量运算(配合遍历初始值)
- 在遍历过程中修改样式(驼峰命名法)
<script> // 竖着排列的精灵图 //1. 获取元素 var lis = document.querySelectorAll("li"); // 2.遍历 for (var i = 0; i < lis.length; i++) { // 让索引号乘以44就是每个li的背景坐标 // 设置背景位置数值:定义变量 var index = i * 44; // 设置背景位置时候注意位置是负值变量 还要注意位置的拼接 lis[i].style.backgroundPosition = "0 -" + index + "px"; // 注意位置是负值操作 } </script>
4.案例:焦点框获取与失去焦点效果




<script>
// 1.获得元素
var text = document.querySelector("input");
// 2.注册事件
// 获得焦点
text.onfocus = function () {
// 判断是不是默认文字
if (this.value === "手机") {
this.value = "";
}
this.style.color = "green";
};
// 失去焦点
text.onblur = function () {
if (this.value === "") {
this.value = "手机";
}
this.style.color = "#999";
};
</script>5.案例:判断输入值是不是规定范围密码


- 设置静态页面
- 提前设置好类名新样式:className
- 获取元素
- 设置焦点失去:判断里面内容
- 如果是:小于6并大于16 非范围内数值长度
- 则修改元素className:之前的样式+新样式
- 若果不是:同理
<script> // 首先判断事件是表单失去焦点blur // 判断如果输入正确:信息绿色 +图标正确 // 如果输入错误:信息红色+图标错误 // 因为里面的样式修改较多:采用className // 1.获取元素 var ipt = document.querySelector("#ipt"); var message = document.querySelector(".message"); // 2.注册事件 失去焦点 ipt.onblur = function () { // 根据里面的长度进行判断 if (this.value.length < 6 || this.value.length > 16) { message.className = "message wrong"; } else { message.className = "message right"; } }; </script>
原文地址:https://blog.csdn.net/weixin_57920269/article/details/129249587
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_22322.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。