苦难是化了妆的幸福,有苦有乐的人生才是充实的!!!
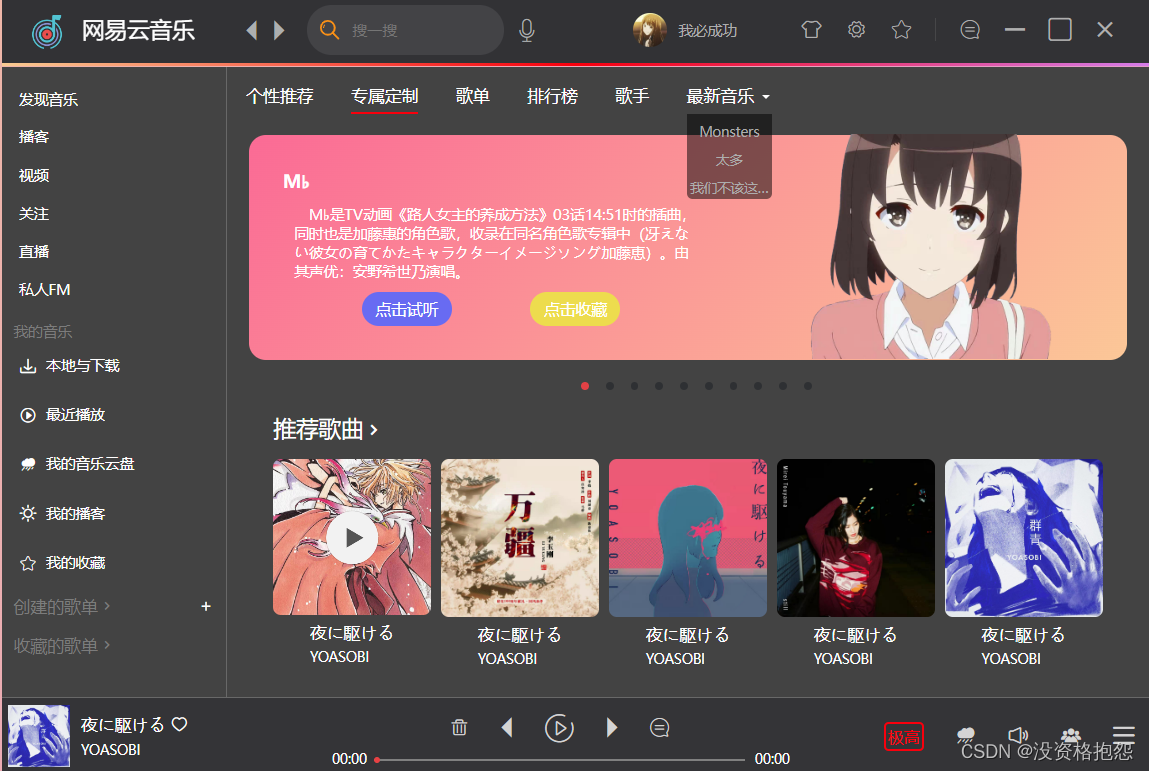
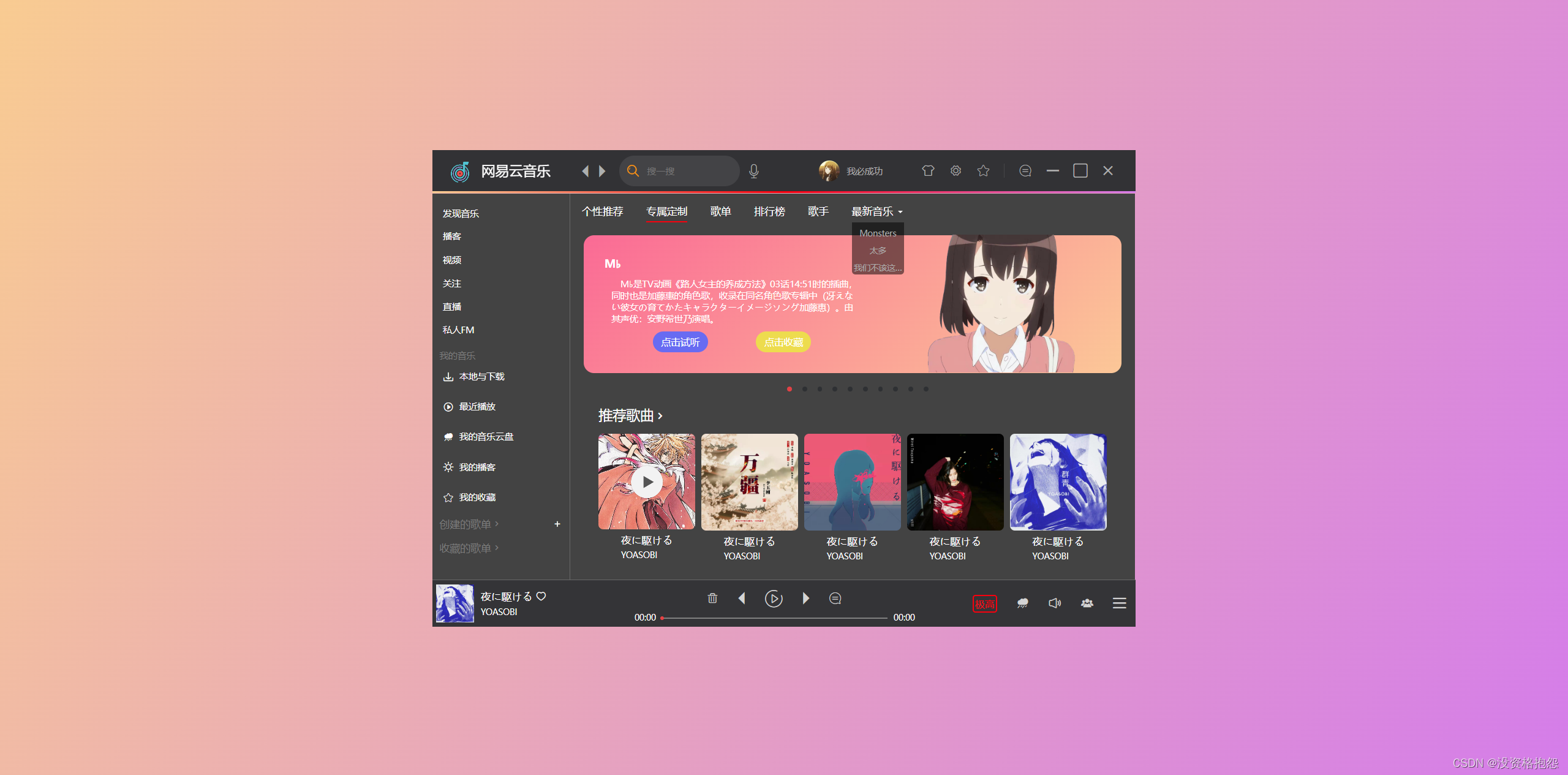
效果图:


项目简介:
技术栈:
前期准备:
1:创建 css文件夹,less文件夹,images文件夹,index.html,配置less转换成css文件后的保存位置(vscode–>插件–>搜索Easy Less–>扩展设置–>点击 在settings.jison中编辑 –> 找到 “out“:xxx,修改成: “out“: “./../css/”)
2:将css/base.css引入到index.html中,base.css文件用来清除标签的默认样式 <link rel=”stylesheet” href=”./css/base.css“>
3:在less文件下创建index.less,将生成的index.css文件引入到index.html中 <link rel=”stylesheet” href=”./css/index.css“>
4:在index.html中引入网页页签图标 <link rel=”icon” href=”./image/logo.ico” type=”image/x–icon“>
5:根据样式图,挑选对应的字体图标,解压下载到项目根目录,在index.html引入iconfont文件夹下的iconfont.css(下载地址: IconFont字体图标)
结构:
<div class="container">
<!-- 头部 -->
<div class="header animate__animated animate__slideInDown WOW yanshi2">
<!-- logo -->
<div class="logo">
<h1>
<a href="#" title="网易云音乐" class="animate__animated animate__zoomIn">
<img src="./image/logo.png" alt="">
网易云音乐
</a>
</h1>
</div>
<!-- middle -->
<div class="middle">
<i class="iconfont icon-zuojiantou"></i>
<i class="iconfont icon-youjiantou"></i>
<div class="search">
<svg class="icon current" aria-hidden="true">
<use xlink:href="#icon-sousuotianchong"></use>
</svg>
<input type="text" name="" id="" placeholder="搜一搜">
</div>
<i class="iconfont icon-maikefeng"></i>
</div>
<!-- other -->
<div class="other">
<!-- userInfo -->
<div class="userInfo">
<img class="animate__animated animate__bounce" src="./image/ningzi.jpg" alt="">
<span>我必成功</span>
</div>
<!-- 右上角图标 -->
<ul>
<li><i class="iconfont icon-yifu"></i></li>
<li><i class="iconfont icon-shezhi"></i></li>
<li><i class="iconfont icon-shoucang"></i></li>
<li></li>
<li><i class="iconfont icon-mingcijieshi"></i></li>
<li><i class="iconfont icon-zuixiaohua"></i></li>
<li><i class="iconfont icon-checkbox"></i></li>
<li><i class="iconfont icon-guanbi"></i></li>
</ul>
</div>
</div>
<!-- 渐变线条 -->
<div class="line animate__animated animate__zoomIn WOW"></div>
<!-- main 中间 -->
<div class="main animate__animated animate__zoomIn WOW">
<!-- 左边 -->
<div class="left-box animate__animated animate__slideInLeft">
<ul>
<li><a href="#">发现音乐</a></li>
<li><a href="#">播客</a></li>
<li><a href="#">视频</a></li>
<li><a href="#">关注</a></li>
<li><a href="#">直播</a></li>
<li><a href="#">私人FM</a></li>
</ul>
<!-- my_music -->
<div class="my_music">
<span>我的音乐</span>
</div>
<!-- mine -->
<div class="mine">
<ul>
<li>
<i class="iconfont icon-xiazai"></i>
<a href="#">本地与下载</a>
</li>
<li>
<i class="iconfont icon-yunhang"></i>
<a href="#">最近播放</a>
</li>
<li>
<i class="iconfont icon-yu"></i>
<a href="#">我的音乐云盘</a>
</li>
<li>
<i class="iconfont icon-yangguang"></i>
<a href="#">我的播客</a>
</li>
<li>
<i class="iconfont icon-shoucang"></i>
<a href="#">我的收藏</a>
</li>
</ul>
</div>
<!-- create_list -->
<div class="create_list">
<span>
<a href="#">创建的歌单</a>
<i class="iconfont icon-jiantou_liebiaoxiangyou"></i>
<i class="iconfont icon-daochu1024-29 i_last"></i>
</span>
</div>
<div class="create_list">
<span>
<a href="#">收藏的歌单</a>
<i class="iconfont icon-jiantou_liebiaoxiangyou"></i>
<!-- <i class="iconfont icon-daochu1024-29 i_last"></i> -->
</span>
</div>
</div>
<!-- 右边 -->
<div class="right-box animate__animated animate__slideInRight">
<!-- 右上 -->
<ul class="navigation">
<li><a href="#">个性推荐</a></li>
<li><a href="#" class="active">专属定制</a></li>
<li><a href="#">歌单</a></li>
<li><a href="#">排行榜</a></li>
<li><a href="#">歌手</a></li>
<li>
<!-- 鼠标经过下拉列表 -->
<div class="box">
<a href="#" class="new_music">最新音乐</a>
<ul class="select_list">
<li>
<a href="#">Monsters</a>
</li>
<li>
<a href="#">太多</a>
</li>
<li>
<a href="#">我们不该这样的</a>
</li>
</ul>
</div>
</li>
</ul>
<!-- banner -->
<div class="banner">
<!-- 左边 infomation-->
<div class="infomation">
<h4>M♭</h4>
<p>M♭是TV动画《路人女主的养成方法》03话14:51时的插曲,同时也是加藤惠的角色歌,收录在同名角色歌专辑中(冴えない彼女の育てかたキャラクターイメージソング加藤恵)。由其声优:安野希世乃演唱。
</p>
<div class="btn_listen btn_listen1">
点击试听
</div>
<div class="btn_listen btn_listen2">
点击收藏
</div>
</div>
<!-- 右边 -->
<img src="./image/加藤惠.jpg" alt="">
</div>
<!-- dot -->
<div class="dot">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<!-- 推荐歌曲 -->
<div class="recm_list">
<div class="recm_word">
推荐歌曲
<i class="iconfont icon-jiantou_liebiaoxiangyou"></i>
</div>
<ul>
<li>
<a href="#">
<div class="pic">
<img src="./image/main/翼年代.jpg" alt="">
<!-- 遮罩箭头 -->
<div class="mask"></div>
</div>
<span>
<i>夜に駆ける</i> <br>
YOASOBI
</span>
</a>
</li>
<li>
<a href="#">
<div class="pic">
<img src="./image/main/万疆.jpg" alt="">
<!-- 遮罩箭头 -->
<div class="mask"></div>
</div>
<span>
<i>夜に駆ける</i> <br>
YOASOBI
</span>
</a>
</li>
<li>
<a href="#">
<div class="pic">
<img src="./image/main/夜驱.jpg" alt="">
<!-- 遮罩箭头 -->
<div class="mask"></div>
</div>
<span>
<i>夜に駆ける</i> <br>
YOASOBI
</span>
</a>
</li>
<li>
<a href="#">
<div class="pic">
<img src="./image/main/真玲.jpg" alt="">
<!-- 遮罩箭头 -->
<div class="mask"></div>
</div>
<span>
<i>夜に駆ける</i> <br>
YOASOBI
</span>
</a>
</li>
<li>
<a href="#">
<div class="pic">
<img src="./image/main/群青.jpg" alt="">
<!-- 遮罩箭头 -->
<div class="mask"></div>
</div>
<span>
<i>夜に駆ける</i> <br>
YOASOBI
</span>
</a>
</li>
</ul>
</div>
</div>
</div>
<!-- footer -->
<div class="footer animate__animated animate__zoomIn WOW yanshi2">
<div class="ft_left">
<img src="./image/main/群青.jpg" alt="">
<div class="songNameAndSinger">
<span class="songName">
夜に駆ける
<i class="iconfont icon-aixin"></i>
</span>
<span>YOASOBI</span>
</div>
</div>
<!-- ft_main -->
<div class="ft_main">
<!-- 播放栏工具 -->
<ul class="tool_list">
<li><i class="iconfont icon-shanchu"></i></li>
<li><i class="iconfont icon-zuojiantou"></i></li>
<li><i class="iconfont icon-bofang"></i></li>
<li><i class="iconfont icon-youjiantou"></i></li>
<li><i class="iconfont icon-mingcijieshi"></i></li>
</ul>
<!-- 进度条 -->
<div class="progress">
<div class="slide"></div>
<div class="fill"> </div>
<!--歌曲当前时间与总时间 -->
<span class="currentTime time">00:00</span>
<span class="duraTime time">00:00</span>
</div>
<!-- 进度条 -->
</div>
<!-- ft_right -->
<ul class="ft_right">
<li>
<a href="#" class="jigao">极高</a>
</li>
<li><a href="#"><i class="iconfont icon-yu"></i></a></li>
<li><a href="#"><i class="iconfont icon-laba"></i></a></li>
<li><a href="#"><i class="iconfont icon-women"></i></a></li>
<li><a href="#"><i class="iconfont icon-gengduo1"></i></a></li>
</ul>
</div>
</div>样式:
// body背景渐变 body { display: flex; justify-content: center; align-items: center; width: 100vw; //vw,vh 视窗宽度,视窗高度 height: 100vh; background-image: linear-gradient(120deg, #fccb90 0%, #d57eeb 100%) } .container { width: 1020px; height: 690px; } // header .header { position: relative; display: flex; align-items: center; height: 60px; background-color: #323235; // logo .logo { display: flex; align-items: center; width: 166px; height: 60px; margin-left: 25px; a { display: block; width: 166px; height: 60px; line-height: 60px; font-size: 20px; color: #fff; font-weight: normal; img { width: 30px; height: 30px; margin-right: 10px; } } } //middle .middle { display: flex; align-items: center; height: 60px; margin-left: 20px; i { color: #acafaf; font-size: 20px; margin-right: 5px; } .search { display: flex; align-items: center; width: 175px; height: 45px; background-color: #434346; border-radius: 22px; overflow: hidden; padding-left: 10px; margin: 0 10px; .current { font-size: 20px; } input { width: 135px; height: 15px; padding-left: 10px; background-color: #434346; } } } // other .other { display: flex; align-items: center; margin-left: 80px; .userInfo { display: flex; align-items: center; img { width: 30px; height: 30px; border-radius: 50%; margin-right: 10px; } span { font-size: 13px; color: #adadad; } } ul { display: flex; justify-content: space-around; position: absolute; right: 20px; width: 301px; height: 21px; li { &:nth-of-type(4) { width: 1px; height: 20px; background-color: #464648; } i { color: #AFAFAF; font-size: 20px; cursor: pointer; } } } } } // line 渐变线条 .line { width: 100%; height: 3px; background-image: linear-gradient(120deg, #fccb90 0%, red 50%, #d57eeb 100%); } // 主体 main .main { display: flex; width: 100%; height: 560px; // 左边 .left-box { width: 200px; height: 100%; background-color: #434343; border-right: 1px solid #686868; font-size: 15px; ul { // 这里给ul宽度之后,下面就可以使用margin在父盒子中居中 width: 90%; margin: 15px auto; li { margin-bottom: 7px; &:hover { background-color: #2f2f2f; border-radius: 5px; a { color: #8ecede; } } a { display: inline-block; color: #fff; padding: 5px; font-size: 13px; } } } // my_music .my_music { width: 90%; margin: 0 auto; height: 20px; color: #7c7c7c; font-size: 13px; } // mine .mine { ul { width: 90%; margin: 0 auto; li { display: flex; align-items: center; margin-bottom: 7px; padding: 5px; &:hover { a { color: #8ecede; } } i { color: #fff; } a { color: #fff; margin-left: 3px; font-size: 13px; } } } } // create_list .create_list { position: relative; width: 90%; margin: 0 auto; margin-bottom: 15px; margin-top: 10px; span { display: flex; align-items: center; color: #7c7c7c; a { color: #7c7c7c; font-size: 15px; } i { cursor: pointer; } .i_last { position: absolute; right: 0; color: #fff; cursor: pointer; } } } } // 右边 .right-box { width: 819px; height: 100%; background-color: #434343; // navigation .navigation { display: flex; height: 50px; width: 500px; justify-content: space-around; align-items: center; a { color: #fff; font-size: 15px; padding-bottom: 5px; &:hover { border-bottom: 2px solid red; } &.active { border-bottom: 2px solid red; } } .box { position: relative; &:hover { // 鼠标经过new_music 让下拉盒子显示 .select_list { display: block; } } // 最新音乐 .new_music { position: relative; padding-right: 15px; &:hover { border-bottom: 2px solid lawngreen; color: lawngreen; // 鼠标经过new_music 让伪元素旋转 &::after { transform: rotate(180deg); // 改变箭头的颜色 border-top-color: lawngreen; } } // 控制小箭头 &::after { position: absolute; top: 9px; right: 1px; content: ''; width: 0; height: 0; border: 4px solid transparent; border-bottom-width: 0; border-top-color: #fff; transition: .3s; } } // 下拉列表 .select_list { position: absolute; top: 28px; left: 0; z-index: 1; display: none; border-radius: 0 0 5px 5px; overflow: hidden; li { a { display: block; border: none; font-size: 12px; padding: 3px; color: #adadad; border-bottom: 2px solid transparent; text-align: center; height: 25px; line-height: 25px; width: 76px; background-color: rgba(0, 0, 0, .5); // 单行文本溢出显示省略号 white-space: nowrap; overflow: hidden; text-overflow: ellipsis; &:hover { color: lawngreen; border-bottom: 2px solid lawngreen; // 文字渐变 background-image: linear-gradient(120deg, pink 0%, lawngreen 50%, pink 100%); // 兼容内核版本较低的浏览器 background-clip: text; -webkit-background-clip: text; // 颜色透明 color: transparent; } } } } } } // banner .banner { position: relative; width: 780px; height: 200px; margin: 10px auto; border-radius: 15px; background-image: linear-gradient(-45deg, #ffc796 0%, #ff6B95 100%); overflow: hidden; // infomation .infomation { position: relative; width: 400px; height: 100%; color: #fff; padding: 30px; padding-right: 0; user-select: none; h4 { color: #fff; } p { padding: 10px; padding-right: 0; text-indent: 1em; font-size: 13px; user-select: none; } .btn_listen { position: absolute; top: 140px; left: 100px; width: 80px; height: 30px; line-height: 30px; text-align: center; cursor: pointer; background-color: #5e6df4; font-size: 14px; border-radius: 15px; transition: 1s; &:hover { color: #5e6df4; background-color: #fff; } } .btn_listen2 { left: 250px; background-color: #f1db47; &:hover { color: #f1db47; } } } // 右侧 img img { position: absolute; right: 0; top: 0; height: 200px; user-select: none; transition: 1s; &:hover { transform: scale(1.3); } } } // dot .dot { width: 96%; margin: 20px auto; ul { display: flex; justify-content: center; li { width: 7px; height: 7px; border-radius: 50%; background-color: #2e3033; margin-left: 15px; cursor: pointer; &:hover { background-color: #e74143; } &:first-of-type { background-color: #e74143; } } } } // recm_list 推荐歌曲 .recm_list { width: 90%; margin: 0 auto; // recm_word .recm_word { color: #fff; font-size: 20px; margin-bottom: 15px; i { font-size: 20px; vertical-align: middle; margin-left: -7px; } } ul { // width: 90%; margin: 0 auto; display: flex; justify-content: space-between; li { a { display: flex; flex-direction: column; align-items: center; color: #fff; font-size: 12px; .pic { position: relative; width: 140px; border-radius: 7px; overflow: hidden; &:hover { img { transform: scale(1.3); } .mask { opacity: 1; } } img { width: 140px; transition: .3s; } // 遮罩箭头 .mask { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); width: 50px; height: 50px; background: url(../image/mask.png); background-size: cover; opacity: 0; transition: .3s; } } i { display: inline-block; margin: 5px 0; font-size: 15px; } } } } } } } // footer .footer { display: flex; // justify-content: space-between; align-items: center; height: 68px; border-top: 1px #686868 solid; background-color: #343437; .ft_left { display: flex; width: 220px; align-items: center; img { width: 55px; margin-right: 10px; margin-left: 5px; } .songNameAndSinger { display: flex; flex-direction: column; color: #fff; font-size: 12px; .songName { margin-bottom: 5px; font-size: 15px; } } } .ft_main { position: relative; display: flex; flex-direction: column; justify-content: space-evenly; align-items: center; width: 550px; height: 68px; // 播放栏工具 .tool_list { display: flex; justify-content: space-around; align-items: center; width: 40%; height: 30px; li { cursor: pointer; &:nth-of-type(3) { i { font-size: 30px; } } i { color: #d4d4d4; font-size: 20px; } } } // 进度条 !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! .progress { position: relative; width: 60%; height: 2px; background-color: grey; .slide { position: absolute; top: -1.6px; width: 6px; height: 6px; border-radius: 50%; background-color: #ec4141; z-index: 9; } .fill { position: absolute; top: 0; height: 2px; background-color: #ec4141; } .time { color: #fff; font-size: 10px; position: absolute; cursor: default; } .currentTime { top: -8px; left: -37px; } .duraTime { top: -8px; right: -40px; } } } // ft_right .ft_right { display: flex; justify-content: space-around; width: 250px; height: 100%; align-items: center; li { position: relative; .jigao { font-size: 14px; color: red; border: 2px solid red; padding: 2px; width: 35px; border-radius: 4px; user-select: none; line-height: 100%; font-size: 14px; } a { color: #d4d4d4; i { font-size: 20px; } } } } }body { display: flex; justify-content: center; align-items: center; width: 100vw; height: 100vh; background-image: linear-gradient(120deg, #fccb90 0%, #d57eeb 100%); } .container { width: 1020px; height: 690px; } .header { position: relative; display: flex; align-items: center; height: 60px; background-color: #323235; } .header .logo { display: flex; align-items: center; width: 166px; height: 60px; margin-left: 25px; } .header .logo a { display: block; width: 166px; height: 60px; line-height: 60px; font-size: 20px; color: #fff; font-weight: normal; } .header .logo a img { width: 30px; height: 30px; margin-right: 10px; } .header .middle { display: flex; align-items: center; height: 60px; margin-left: 20px; } .header .middle i { color: #acafaf; font-size: 20px; margin-right: 5px; } .header .middle .search { display: flex; align-items: center; width: 175px; height: 45px; background-color: #434346; border-radius: 22px; overflow: hidden; padding-left: 10px; margin: 0 10px; } .header .middle .search .current { font-size: 20px; } .header .middle .search input { width: 135px; height: 15px; padding-left: 10px; background-color: #434346; } .header .other { display: flex; align-items: center; margin-left: 80px; } .header .other .userInfo { display: flex; align-items: center; } .header .other .userInfo img { width: 30px; height: 30px; border-radius: 50%; margin-right: 10px; } .header .other .userInfo span { font-size: 13px; color: #adadad; } .header .other ul { display: flex; justify-content: space-around; position: absolute; right: 20px; width: 301px; height: 21px; } .header .other ul li:nth-of-type(4) { width: 1px; height: 20px; background-color: #464648; } .header .other ul li i { color: #AFAFAF; font-size: 20px; cursor: pointer; } .line { width: 100%; height: 3px; background-image: linear-gradient(120deg, #fccb90 0%, red 50%, #d57eeb 100%); } .main { display: flex; width: 100%; height: 560px; } .main .left-box { width: 200px; height: 100%; background-color: #434343; border-right: 1px solid #686868; font-size: 15px; } .main .left-box ul { width: 90%; margin: 15px auto; } .main .left-box ul li { margin-bottom: 7px; } .main .left-box ul li:hover { background-color: #2f2f2f; border-radius: 5px; } .main .left-box ul li:hover a { color: #8ecede; } .main .left-box ul li a { display: inline-block; color: #fff; padding: 5px; font-size: 13px; } .main .left-box .my_music { width: 90%; margin: 0 auto; height: 20px; color: #7c7c7c; font-size: 13px; } .main .left-box .mine ul { width: 90%; margin: 0 auto; } .main .left-box .mine ul li { display: flex; align-items: center; margin-bottom: 7px; padding: 5px; } .main .left-box .mine ul li:hover a { color: #8ecede; } .main .left-box .mine ul li i { color: #fff; } .main .left-box .mine ul li a { color: #fff; margin-left: 3px; font-size: 13px; } .main .left-box .create_list { position: relative; width: 90%; margin: 0 auto; margin-bottom: 15px; margin-top: 10px; } .main .left-box .create_list span { display: flex; align-items: center; color: #7c7c7c; } .main .left-box .create_list span a { color: #7c7c7c; font-size: 15px; } .main .left-box .create_list span i { cursor: pointer; } .main .left-box .create_list span .i_last { position: absolute; right: 0; color: #fff; cursor: pointer; } .main .right-box { width: 819px; height: 100%; background-color: #434343; } .main .right-box .navigation { display: flex; height: 50px; width: 500px; justify-content: space-around; align-items: center; } .main .right-box .navigation a { color: #fff; font-size: 15px; padding-bottom: 5px; } .main .right-box .navigation a:hover { border-bottom: 2px solid red; } .main .right-box .navigation a.active { border-bottom: 2px solid red; } .main .right-box .navigation .box { position: relative; } .main .right-box .navigation .box:hover .select_list { display: block; } .main .right-box .navigation .box .new_music { position: relative; padding-right: 15px; } .main .right-box .navigation .box .new_music:hover { border-bottom: 2px solid lawngreen; color: lawngreen; } .main .right-box .navigation .box .new_music:hover::after { transform: rotate(180deg); border-top-color: lawngreen; } .main .right-box .navigation .box .new_music::after { position: absolute; top: 9px; right: 1px; content: ''; width: 0; height: 0; border: 4px solid transparent; border-bottom-width: 0; border-top-color: #fff; transition: 0.3s; } .main .right-box .navigation .box .select_list { position: absolute; top: 28px; left: 0; z-index: 1; display: none; border-radius: 0 0 5px 5px; overflow: hidden; } .main .right-box .navigation .box .select_list li a { display: block; border: none; font-size: 12px; padding: 3px; color: #adadad; border-bottom: 2px solid transparent; text-align: center; height: 25px; line-height: 25px; width: 76px; background-color: rgba(0, 0, 0, 0.5); white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } .main .right-box .navigation .box .select_list li a:hover { color: lawngreen; border-bottom: 2px solid lawngreen; background-image: linear-gradient(120deg, pink 0%, lawngreen 50%, pink 100%); background-clip: text; -webkit-background-clip: text; color: transparent; } .main .right-box .banner { position: relative; width: 780px; height: 200px; margin: 10px auto; border-radius: 15px; background-image: linear-gradient(-45deg, #ffc796 0%, #ff6B95 100%); overflow: hidden; } .main .right-box .banner .infomation { position: relative; width: 400px; height: 100%; color: #fff; padding: 30px; padding-right: 0; user-select: none; } .main .right-box .banner .infomation h4 { color: #fff; } .main .right-box .banner .infomation p { padding: 10px; padding-right: 0; text-indent: 1em; font-size: 13px; user-select: none; } .main .right-box .banner .infomation .btn_listen { position: absolute; top: 140px; left: 100px; width: 80px; height: 30px; line-height: 30px; text-align: center; cursor: pointer; background-color: #5e6df4; font-size: 14px; border-radius: 15px; transition: 1s; } .main .right-box .banner .infomation .btn_listen:hover { color: #5e6df4; background-color: #fff; } .main .right-box .banner .infomation .btn_listen2 { left: 250px; background-color: #f1db47; } .main .right-box .banner .infomation .btn_listen2:hover { color: #f1db47; } .main .right-box .banner img { position: absolute; right: 0; top: 0; height: 200px; user-select: none; transition: 1s; } .main .right-box .banner img:hover { transform: scale(1.3); } .main .right-box .dot { width: 96%; margin: 20px auto; } .main .right-box .dot ul { display: flex; justify-content: center; } .main .right-box .dot ul li { width: 7px; height: 7px; border-radius: 50%; background-color: #2e3033; margin-left: 15px; cursor: pointer; } .main .right-box .dot ul li:hover { background-color: #e74143; } .main .right-box .dot ul li:first-of-type { background-color: #e74143; } .main .right-box .recm_list { width: 90%; margin: 0 auto; } .main .right-box .recm_list .recm_word { color: #fff; font-size: 20px; margin-bottom: 15px; } .main .right-box .recm_list .recm_word i { font-size: 20px; vertical-align: middle; margin-left: -7px; } .main .right-box .recm_list ul { margin: 0 auto; display: flex; justify-content: space-between; } .main .right-box .recm_list ul li a { display: flex; flex-direction: column; align-items: center; color: #fff; font-size: 12px; } .main .right-box .recm_list ul li a .pic { position: relative; width: 140px; border-radius: 7px; overflow: hidden; } .main .right-box .recm_list ul li a .pic:hover img { transform: scale(1.3); } .main .right-box .recm_list ul li a .pic:hover .mask { opacity: 1; } .main .right-box .recm_list ul li a .pic img { width: 140px; transition: 0.3s; } .main .right-box .recm_list ul li a .pic .mask { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); width: 50px; height: 50px; background: url(../image/mask.png); background-size: cover; opacity: 0; transition: 0.3s; } .main .right-box .recm_list ul li a i { display: inline-block; margin: 5px 0; font-size: 15px; } .footer { display: flex; align-items: center; height: 68px; border-top: 1px #686868 solid; background-color: #343437; } .footer .ft_left { display: flex; width: 220px; align-items: center; } .footer .ft_left img { width: 55px; margin-right: 10px; margin-left: 5px; } .footer .ft_left .songNameAndSinger { display: flex; flex-direction: column; color: #fff; font-size: 12px; } .footer .ft_left .songNameAndSinger .songName { margin-bottom: 5px; font-size: 15px; } .footer .ft_main { position: relative; display: flex; flex-direction: column; justify-content: space-evenly; align-items: center; width: 550px; height: 68px; } .footer .ft_main .tool_list { display: flex; justify-content: space-around; align-items: center; width: 40%; height: 30px; } .footer .ft_main .tool_list li { cursor: pointer; } .footer .ft_main .tool_list li:nth-of-type(3) i { font-size: 30px; } .footer .ft_main .tool_list li i { color: #d4d4d4; font-size: 20px; } .footer .ft_main .progress { position: relative; width: 60%; height: 2px; background-color: grey; } .footer .ft_main .progress .slide { position: absolute; top: -1.6px; width: 6px; height: 6px; border-radius: 50%; background-color: #ec4141; z-index: 9; } .footer .ft_main .progress .fill { position: absolute; top: 0; height: 2px; background-color: #ec4141; } .footer .ft_main .progress .time { color: #fff; font-size: 10px; position: absolute; cursor: default; } .footer .ft_main .progress .currentTime { top: -8px; left: -37px; } .footer .ft_main .progress .duraTime { top: -8px; right: -40px; } .footer .ft_right { display: flex; justify-content: space-around; width: 250px; height: 100%; align-items: center; } .footer .ft_right li { position: relative; } .footer .ft_right li .jigao { color: red; border: 2px solid red; padding: 2px; width: 35px; border-radius: 4px; user-select: none; line-height: 100%; font-size: 14px; } .footer .ft_right li a { color: #d4d4d4; } .footer .ft_right li a i { font-size: 20px; }
原文地址:https://blog.csdn.net/weixin_53541596/article/details/129969275
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_22330.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!






